Vous arrive-t-il de tomber sur un site ou un blog WordPress et d’être inspiré par le thème ou par une extension ? Si oui, il existe quelques applications en ligne et quelques astuces pour déterminer quels thèmes et quels plugins sont utilisés.
Pour la démonstration, j’utiliserai les sites de 2 professionnels de WordPress : TweetPress, de Julien Maury et 4h18, de Stéphane Brio.
4 outils en ligne pour détecter un thème ou un plugin WordPress
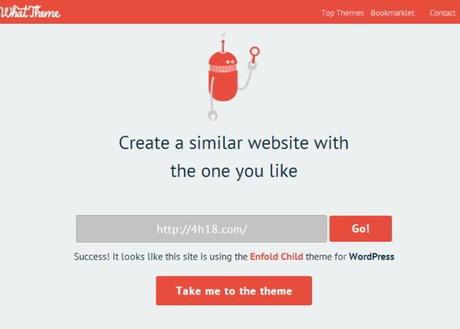
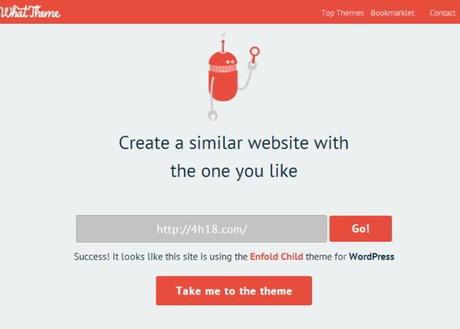
- WhatTheme se présente modestement comme le Shazam des thèmes WordPress. L’interface simple et épurée va à l’essentiel : un simple copier-coller dans le moteur de recherche et vous obtenez le nom du thème (Enfold Child pour 4h18) et un lien direct vers le site où ce thème est disponible.

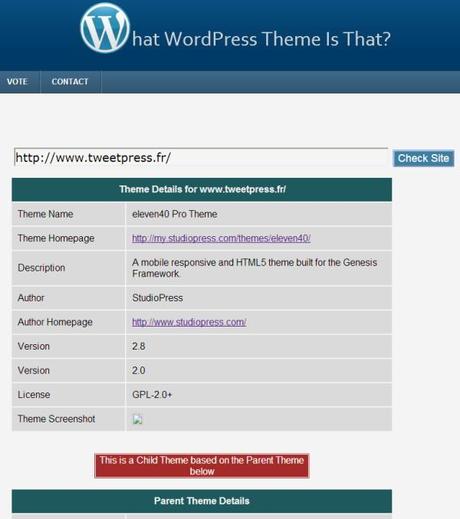
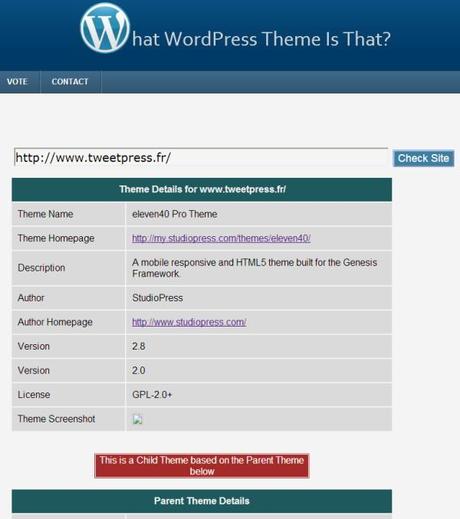
- What WordPress Theme Is That est plus complet. Pour TweetPress, il va non seulement donner le nom du thème (eleven40), mais également l’auteur, la version, le framework sur lequel est basé le thème et même quelques plugins.

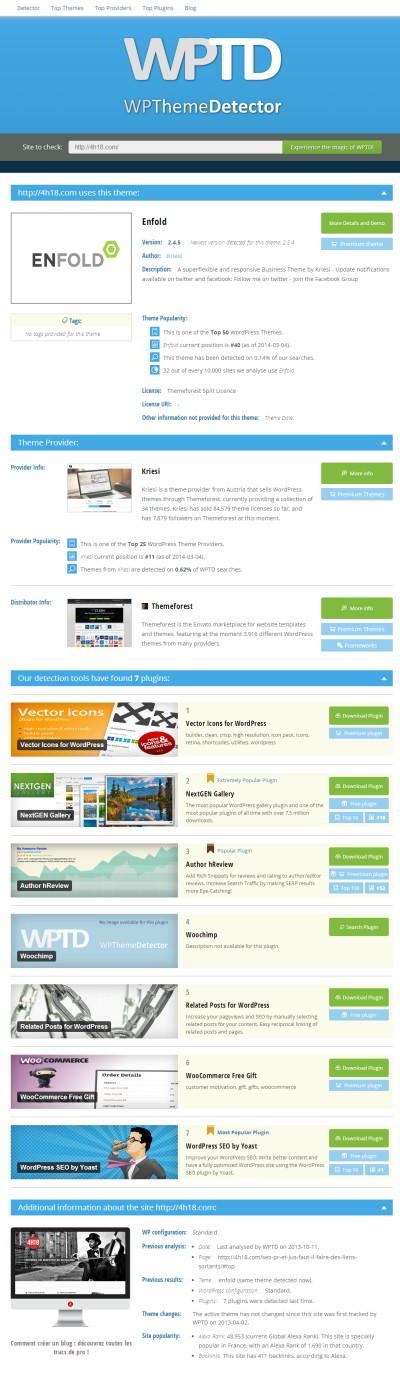
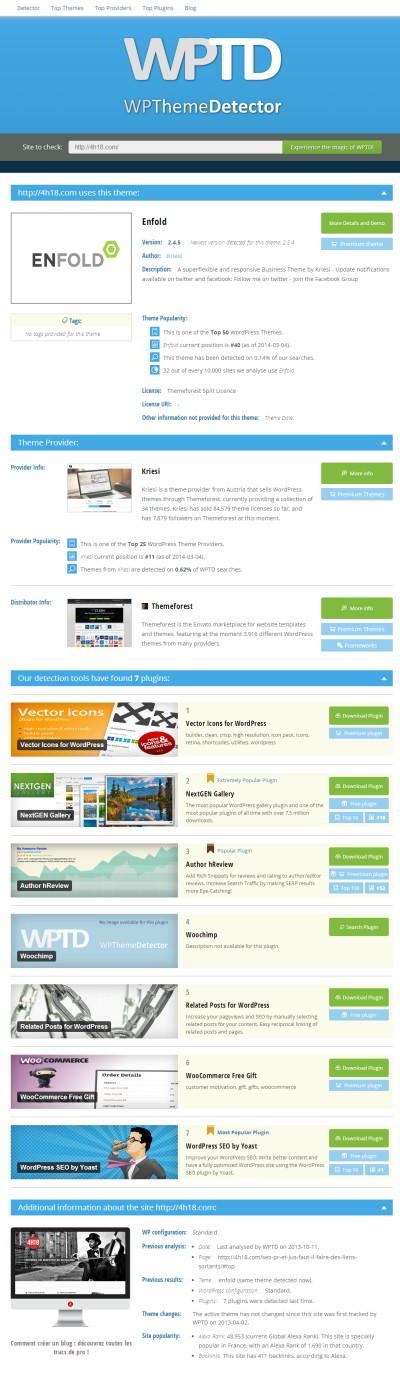
- WPthemeDetector.com est le plus spectaculaire des 3 outils. Ne vous laissez pas abuser par l’interface graphique plus réussie que le précédent : les informations sont sensiblement les mêmes, à part quelques statistiques de popularité pour les thèmes et les plugins. Mais quelle belle présentation !

- WordPress Plugin Checker est dédié comme son nom l’indique à la détection des plugins. J’avoue être un peu déçu : il trouve bien quelques plugins de plus que les 2 outils précédents, mais ce n’est pas bien exhaustif.
2 trucs et astuces complémentaires
Pour ces 2 astuces, je vous recommande de les essayer à la fois sur la page d’accueil du site et sur une page spécifique, par exemple la page d’un billet. En effet, certains plugins ne sont pas chargés sur toutes les pages, par exemple les plugins de partage sur les médias sociaux.
Le code source
C’est une astuce simple mais qui rend toujours service. On accède au code source en utilisant le clic droit sur une page web. Les informations qui nous intéressent sont en haut de page.
- Pour le thème, il suffit de chercher le répertoire \themes et de regarder ce qu’il y a derrière pour trouver son nom. Dans le cas de 4h18, c’est le lien ‘http://4h18.com/wp-content/themes/enfold‘ qui nous précise le nom du thème.
- Pour les plugins, on cherche dans le répertoire \plugins et on trouve par exemple mnky-vector-icons ou author-hreview.

Petite image deviendra grande, cliquez dessus !
Inspecter l’élément (sous Chrome ou Firefox)
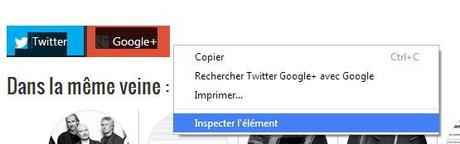
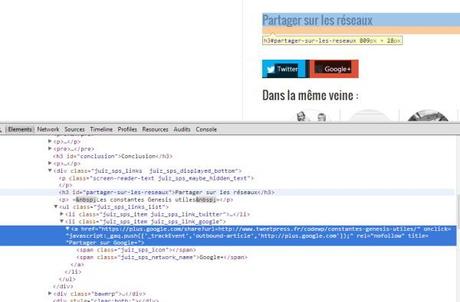
C’est un peu plus sioux. Disons que vous êtes séduit le module de partage sur les médias sociaux utilisé chez TweetPress. Je sélectionne ces éléments avec la souris et en faisant clic-droit => Inspecter l’élément

Puis j’identifie différents attributs qui ont en commun le mot Juiz, par exemple »juiz_sps_links ».

Une petite recherche sur Google avec « Juiz plugin wordpress » m’amène directement vers ce plugin, que je n’ai plus qu’à intégrer sur mon blog. Merci d’ailleurs à son jeune et talentueux concepteur !
C’est là que je dois faire un aveu : oui, ce billet a été inspiré par ce plugin de Julien ! En lisant un de ces articles, j’ai voulu le partager et j’ai trouvé l’outil assez élégant. Je me suis dit qu’un pro de WordPress comme lui avait certainement fait un choix pertinent. J’ai pu le vérifier sur le site du plugin : pas de javascript, donc un chargement rapide, une version française… Ce qui précède est un peu l’histoire de cette découverte.