Le responsive web design a le vent en poupe, de plus en plus de site web l'utilisent afin de concevoir des interfaces adaptées à la consultation de leur contenus sur ordinateur, smartphones et tablettes. Pour les sites de e-commerce, proposer des interfaces adaptées à ces différents supports est très important pour faciliter les ventes. À titre d'exemple, le volume des transactions mobiles sur eBay a plus que doublé par rapport à 2011. Faciliter l'achat avec les terminaux tactiles devient un enjeu majeur, le responsive web design le permet. L'ergonomie des sites responsive de e-commerce représente un défi. Nous verrons dans cet article comment proposer une expérience utilisateur satisfaisante pour le e-client.
Cet article présente un état de l'art de l'utilisation du responsive web design par les sites de e-commerce. Usabilis a mené une étude auprès de 10 sites de e-commerce classés parmi les 200 sites les plus visités au monde :










A travers cette étude, nous allons répondre à deux questions
- Quel est le nombre de site de e-commerce utilisant le responsive web design ?
- Quelles sont les bonnes et les mauvaises pratiques pour concevoir un site e-commerce en responsive web design ?
Utilisation du responsive web design
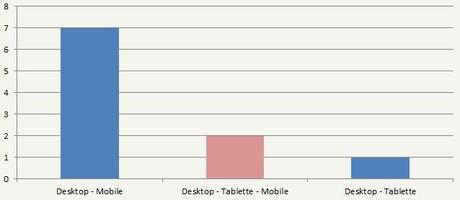
Le graphe ci-dessous représente les versions proposées par les 10 sites de e-commerce observés.

La plupart des sites observés (7 sur 10) proposent 2 versions : ordinateur (desktop) et mobile. La version ordinateur est donc affichée lors de l'usage d'une tablette sur un de ces sites. Seul 2 sites (Ebay.fr et Zazzle.com) proposent 3 versions différentes.
L'utilisation de la version ordinateur sur une tablette peut rendre difficile certaines interactions et va également limiter les avantages du tactile. Des exemples sur les avantages d'une version tablette à part entière sont donnés dans la suite de l'article.
9 règles pour concevoir un site de e-commerce en responsive web design
Proposer une page d'accueil riche
Quel que soit le type de terminal utilisé (ordinateur, tablette ou smartphone), la page d'accueil d'un site de e-commerce doit permettre à l'utilisateur de :
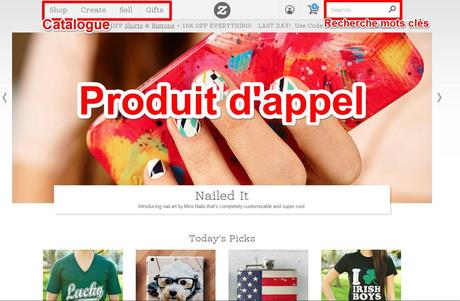
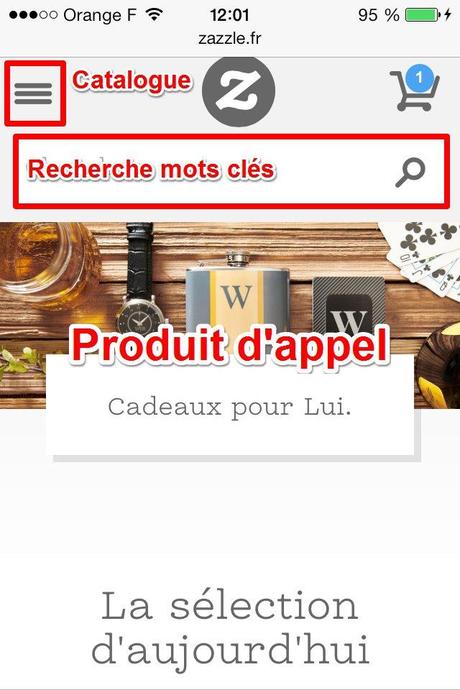
- Consulter des produits d'appels pour présenter l'offre à l'utilisateur
- Consulter le catalogue de produit
- Effectuer une recherche par mots clés
La plupart des sites testés proposent l'ensemble de ces fonctionnalités essentielles comme illustré ci-dessous avec les 3 versions du site Zazzle.





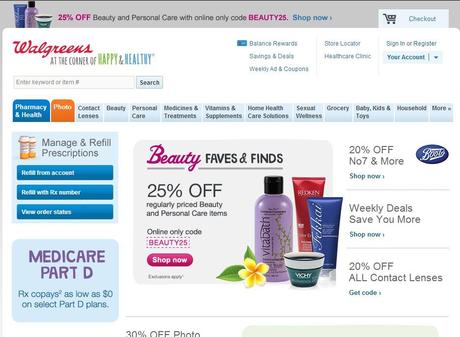
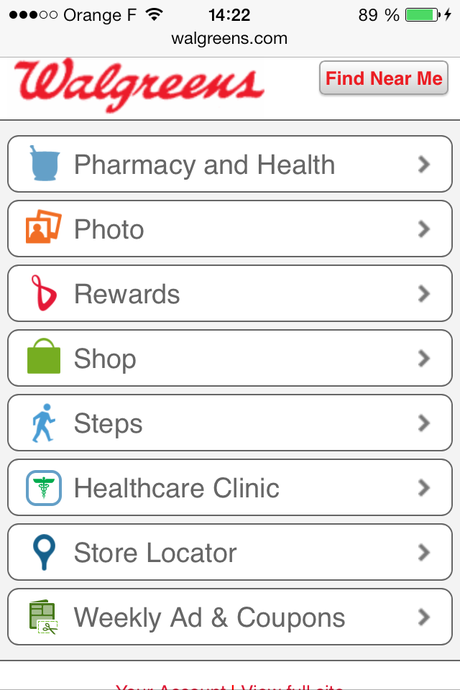
A l'inverse, dans sa version mobile, le site Walgreens n'offre pas de champ de recherche par mots clé ni de produit d'appel sur sa page d'accueil.





Ce manque risque de frustrer les utilisateurs mobile du site qui ont accès à ces fonctionnalités uniquement sur les versions pc et tablette. En effet, il peut être plus rapide de saisir un mot-clé pour trouver un produit plutôt que de dérouler le catalogue catégorie par catégorie, et ce même en tactile.
Proposer la même architecture de l'information sur tous les terminaux
Afin que les utilisateurs ne soient pas perdus d'un terminal à l'autre, il est important d'avoir une architecture de l'information homogène.
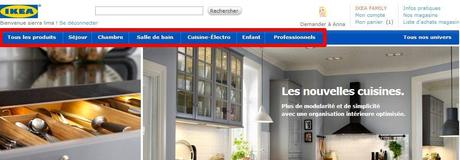
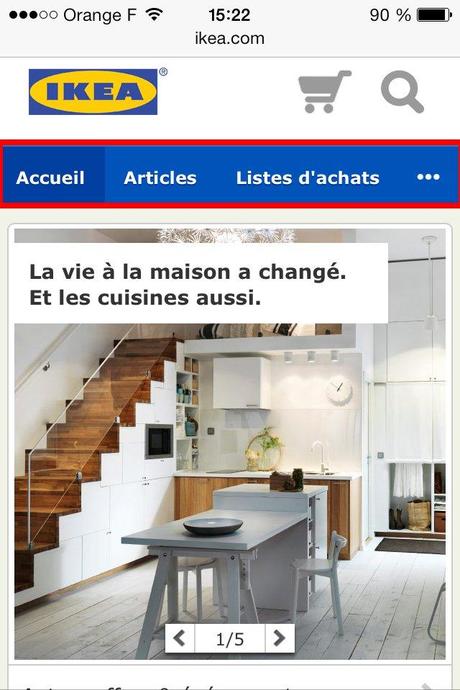
Si on prend l'exemple du site Ikéa, la version mobile et tablette/pc ne proposent pas la même arborescence.





Les personnes habituées à naviguer sur ordinateur sur le site d'Ikéa auront des difficultés à utiliser le catalogue de la version mobile du site. Cette règle d'homogénéité inter-device est particulièrement importante dans le e-commerce. Si l'utilisateur se sent perdu entre l'ordinateur et le smartphone, il risque d'abandonner sa recherche de produit et donc son achat. On notera aussi l'incohérence des libellés : "produits" sur ordinateur et "articles" sur mobile.
Proposer les mêmes fonctionnalités sur tous les terminaux
Il peut être frustrant d'avoir une version simplifiée des fonctionnalités sur mobile. Pourtant, de nombreux sites font le choix de présenter plus de fonctionnalités sur les interfaces ordinateur/Tablette que sur les interfaces mobiles.
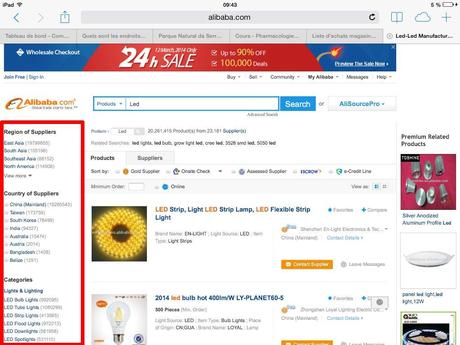
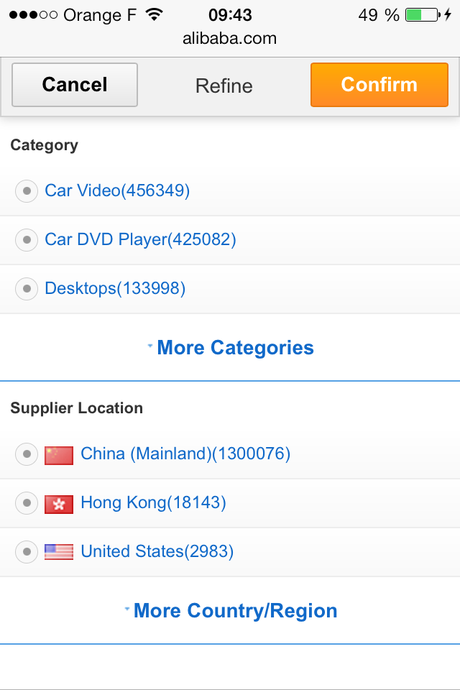
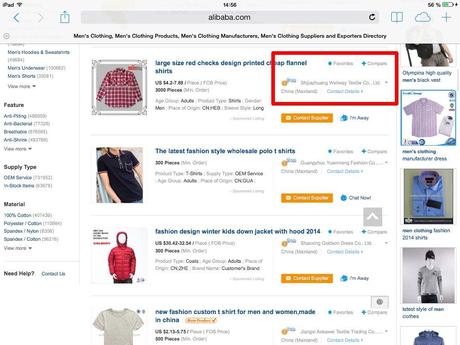
Par exemple, le site Alibaba (version mobile) affiche une version simplifiée de la fonctionnalité de filtre.





Dans le cas du e-commerce, ce manque de filtre risque de ralentir l'utilisateur dans sa recherche de produit. Or si l'utilisateur ne trouve pas ce qu'il cherche, il risque d'aller voir ailleurs.
Offrir une recherche par mots clé performante
Pour trouver un produit, le moteur de recherche reste l'outil privilégié par bon nombre d'utilisateur. Il convient donc de proposer une fonctionnalité de recherche performante sur tous les terminaux ce qui n'est pas toujours le cas sur les sites observés.
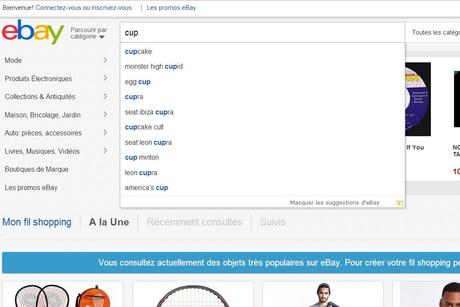
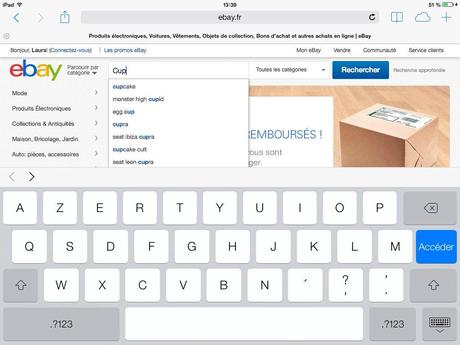
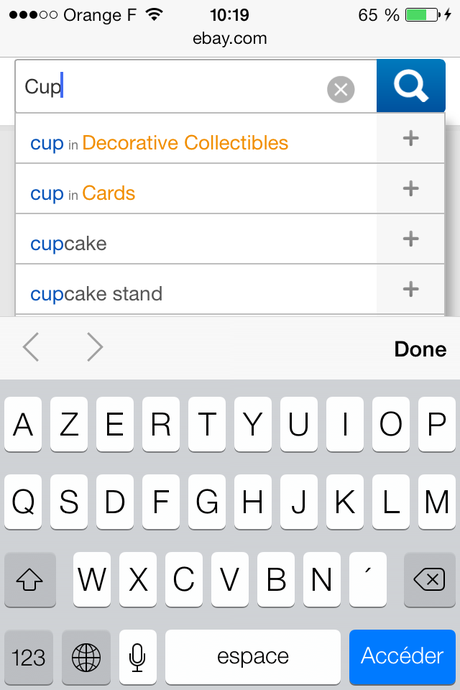
Si on prend l'exemple du site Ebay, la fonctionnalité d'autocomplétion s'affiche sur tous les terminaux afin de permettre à l'utilisateur de sélectionner rapidement ce qu'il recherche.






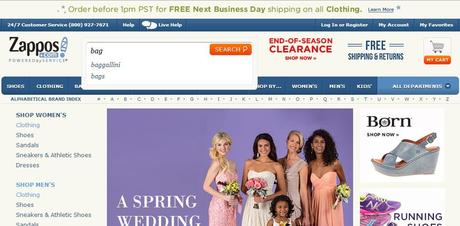
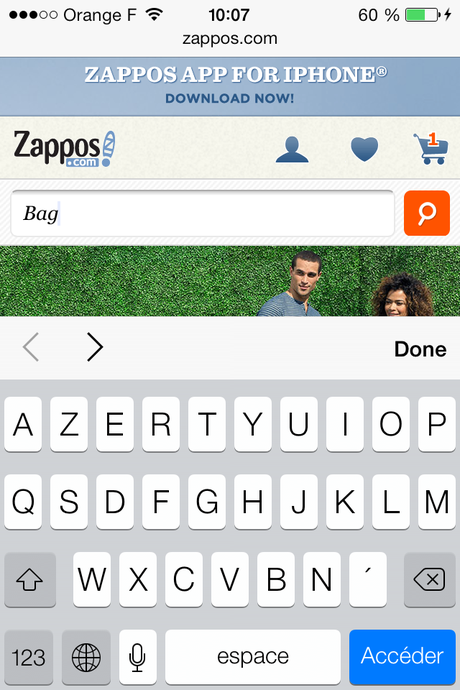
Sur le site Zappos, la fonctionnalité de recherche sur ordinateur/Tablette affiche des résultats en autocomplétion. Cette fonctionnalité n'a pas été reprise sur la version mobile, on sait pourtant que la saisie de texte sur smartphone peut être fastidieuse.





En ne proposant pas de résultats en autocomplétion, l'utilisateur doit saisir l'ensemble de sa recherche pour avoir accès à des résultats pertinents. Ce manque risque de ralentir les utilisateurs sur mobile.
Adapter la taille des contenus au device utilisé
Afin d'optimiser l'expérience utilisateur sur tous les devices, la taille des contenus doit s'adapter en fonction des contraintes du device.
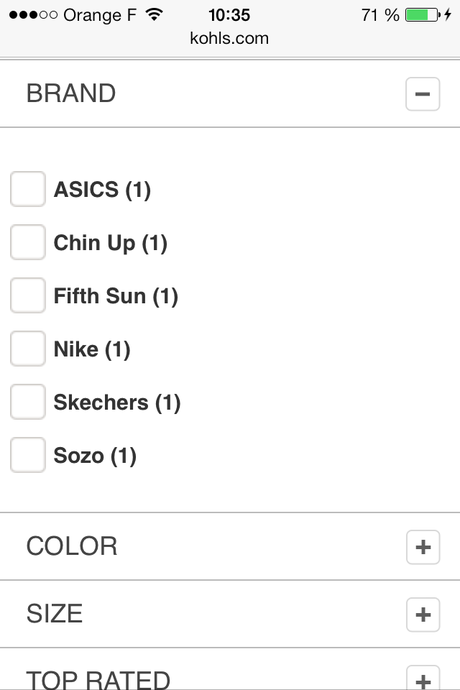
Par exemple, sur le site Kohl's, la version mobile affiche des tailles de filtres adapté au device mobile permetant une sélection facile au doigt.

En revanche, sur la version tablette du site Alibaba, la taille de certaine fonctionnalité n'est pas suffisamment importante, elle devrait être au minimum de 7mm.



Notre étude a montré que la plupart des sites proposent des versions mobiles ou les tailles sont adaptées à l'utilisation au doigt. Néanmoins les versions pour ordinateur utilisés sur une tablette posent fréquemment des difficultés de manipulation.
Il est important de créer une version tablette à part entière du fait de l'usage de plus en plus fréquent de ce type de terminal pour faire ses achats en ligne.
Une autre solution est de prévoir des composants d'interaction suffisament grands sur version pour ordinateur, ils seront donc adaptés quand l'utilisateur passera sur tablette.
Adapter la navigation au terminal utilisé
L'adaptation des éléments interactifs (boutons, menus déroulants…) en fonction du terminal représente un intérêt majeur dans la facilité de recherche de produit dans les sites de e-commerce.
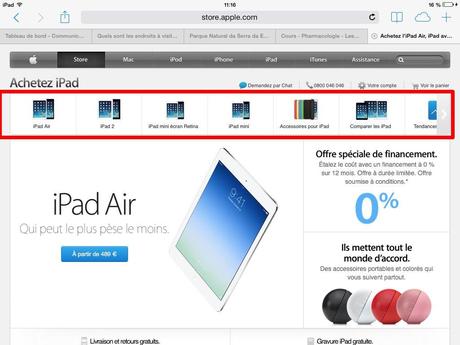
Par exemple, le site d'Apple store propose un carrousel navigable en scroll tactile horizontal.


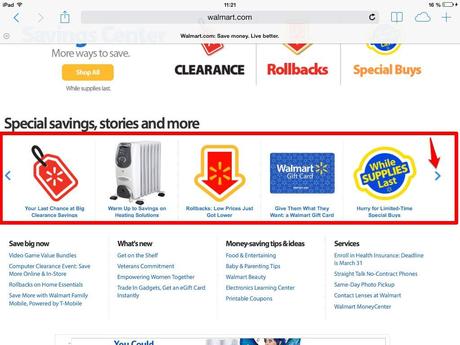
En revanche, le site Walmart propose dans sa version Tablette des carrousels navigables uniquement à l'aide de boutons dédiés sur l'interface.



Les utilisateurs de la version Tablette auront plus de difficulté à découvrir les propositions de produits.
Proposer des fonctionnalités spécifiques au terminal utilisé
Parmi les sites analysés, certains proposent des fonctionnalités pertinentes en fonction du terminal utilisé.
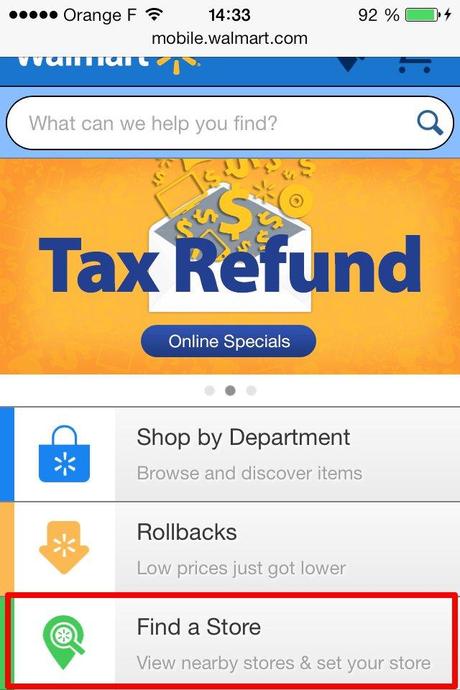
Par exemple, certains sites proposent sur leur version smartphone et tablette une fonctionnalité de localisation pour indiquer à l'utilisateur le magasin de l'enseigne le plus proche de sa position. Cette bonne pratique permet d'exploiter l'avantage de la localisation GPS qu'offrent aujourd'hui les appareils mobiles : le contexte géographique de l'utilisateur est pris en compte. Le site Walmart présente cette fonctionnalité.

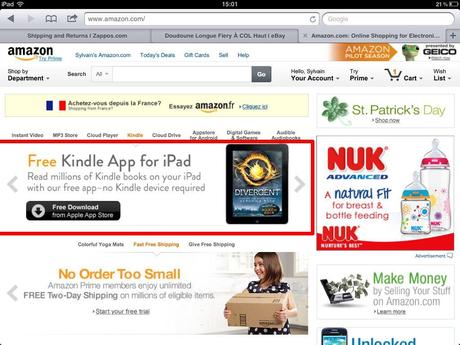
Autre exemple, Amazon propose de télécharger des applications compatibles sur le device utilisé. Sur la version tablette, Un bouton permet de télécharger directement des applications pour iPad.

Afficher le parcours d'achat
Le parcours d'achat est un élément indispensable des sites de e-commerce. Présenté sous la forme d'un processus par étapes, il permet d'indiquer à l'utilisateur les actions réalisées et à réaliser pour finaliser son achat.
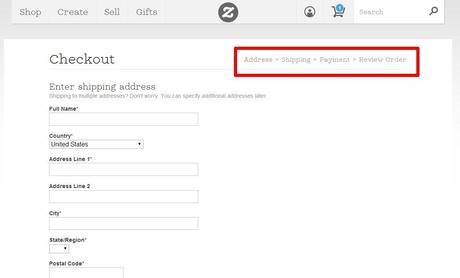
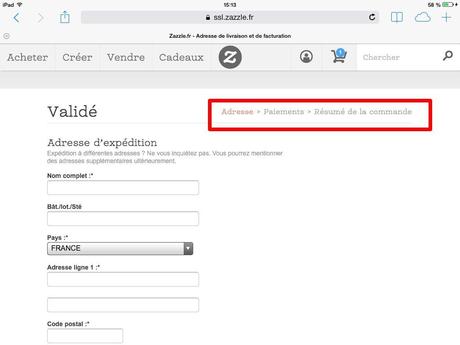
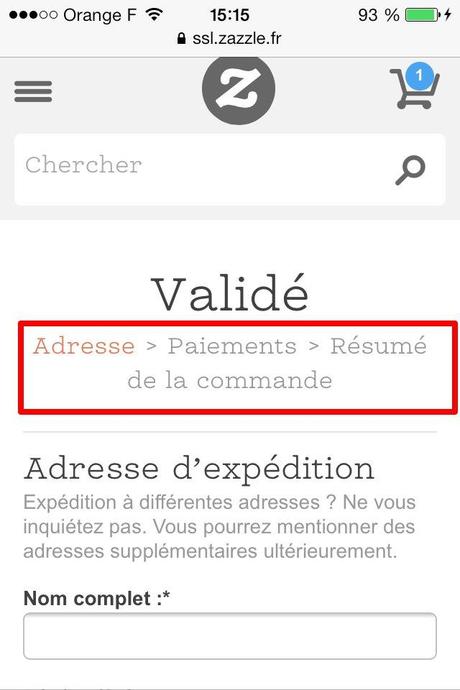
Le site Zazzle affiche un parcours d'achat sur toutes les versions de son site.






La présence du parcours d'achat permettra également à l'utilisateur de corriger les informations saisies en cas d'erreur par un retour rapide aux étapes précédentes. Si ce parcours d'achat n'est pas présent, l'utilisateur sera obligé de trouver une autre façon de corriger les informations précédemment saisies ce qui peut ralentir voir bloquer son achat.
Limiter les temps de chargement
Optimiser le poids des pages et la qualité des serveurs est un point très important à prendre en compte pour les sites de e-commerce. La qualité de ces paramètres permettra de fluidifier la navigation dans le site et donc de faciliter les achats par les utilisateurs.
Ce point concerne principalement les smartphones qui utilisent souvent des débits "limités" par rapport aux ordinateurs qui bénéficient eux de débit plus confortables.
Conclusion
Pour concevoir son site web en responsive et satisfaire l'ensemble des usagers utilisant des devices différents, il est important de :
- Créer 3 versions distinctes de son site de e-commerce (ordinateur, Tablette, Mobile)
- Utiliser les avantages qu'apportent chacun des devices (Localisation GPS, interactions tactiles)
- Homogénéiser les contenus et les fonctionnalités (Filtres, parcours d'achat,…)
- Adapter la taille des contenus et les interactions au device utilisé : au moins 7mm sur les tablettes et mobiles
Pour aller plus loin
Un précédent article traite du responsive web design de manière général : Responsive webdesign : adapter un site à toutes les résolutions
Dans notre formation en Ergonomie mobile et tactile nous abordons largement la conception des sites en responsive web design.
Par ailleurs, si vous souhaitez être assisté dans la conception d'interface responsive, n'hésitez pas à nous contacter.
