iPhone 6 : 4,7 pouces en image
Il y a peu, Ming-Chi Kuo du cabinet KGI dévoilait ses notes concernant le calendrier d’Apple, avec de nombreux détails sur les produits à venir. L’analyste annonçait à cette occasion que l’iPhone 6 serait équipé d’un écran Retina avec une résolution de 1334×750, soit 326 pixels par pouce (ppi).
Une nouvelle résolution ?
La définition annoncée par Kuo pour l’iPhone 6 serait donc une évolution supplémentaire en termes de résolution, bien loin du 320×480 pixels de l’iPhone d’origine. Pour autant, Apple s’est toujours montré prudent avec la résolution de ses appareils.
Et au fil des 7 générations d’iPhone, la pomme n’a introduit qu’un seul nouveau format d’image : l’écran Retina avec une résolution de 640×960 pixels. Très pratique, l’écran Retina consistait en une résolution précisément deux fois supérieur à celle d’origine. Ainsi, toutes les applications pouvaient être adaptées aisément en doublant les valeurs d’affichage. Ce qui laissait le temps aux développeurs d’optimiser plus tard leurs applications pour profiter pleinement de la nouvelle résolution.
Et loin de venir bousculer cette organisation très efficace, le passage au format 4 pouces avec l’iPhone 5 s’est fait en conservant le même ratio d’affichage. Les applications s’exécutant dorénavant dans un format « letterbox » avec des barres noires en haut et en bas de l’écran.
Pour autant, Apple encourage depuis un bon moment les développeurs à utiliser la fonction « AutoLayout » pour la programmation des applications. Lors de la sortie de l’iPhone 4 déjà, les représentants d’Apple déclarait : « AutoLayout est un système qui vous permet de programmer l’interface utilisateur de votre application en créant une description mathématique des relations entre les éléments . Vous définissez ces relations en termes de contraintes soit sur des éléments individuels , ou entre des ensembles d’éléments . En utilisant AutoLayout, vous pouvez créer une interface dynamique et polyvalente qui répond de façon appropriée aux changements de taille de l’écran, à l’orientation de l’appareil et à sa localisation »
iPhone 6 : Plus d’applications à l’écran
Si Apple devait dévoiler un iPhone 6 de 4,7 pouces avec un affichage en 1334×750 pixels, comme prévu par Ming-Chi Kuo, il conserverait alors la même densité de pixels (326 ppi) que l’iPhone 5s. Dit autrement, tous les tous les éléments de l’interface utilisateur existants, tels que les icônes et les menus, conserveraient la même taille. Mais l’on disposerait de plus d’espace à l’écran, ce qui permettrait d’afficher davantage d’éléments (comme des colonnes d’applications supplémentaires, des lignes d’information en plus, etc…).
Un designer du site anglophone MacRumors a développé un visuel permettant de se représenter cette nouvelle surface. Et il s’avère qu’en espaçant légèrement les icônes pour remplir l’écran dans sa largeur, la migration vers un format 4,7 pouces avec 1334×750 pixels permet précisément d’ajouter une ligne supplémentaire d’icônes sur l’écran d’accueil de l’iPhone.

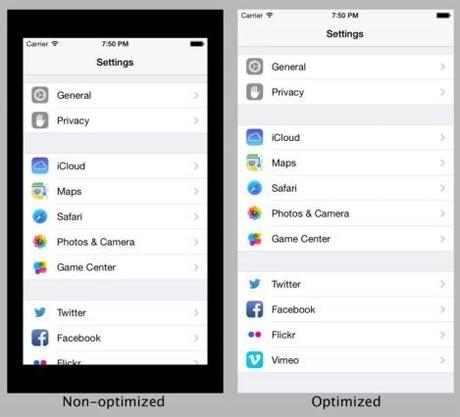
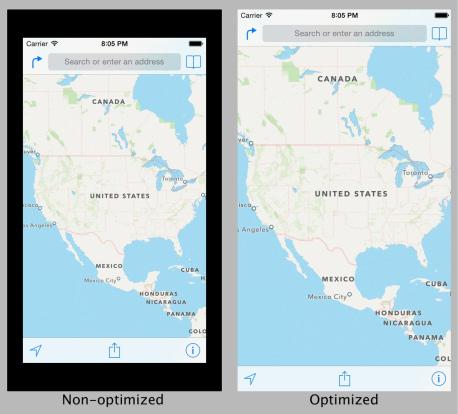
Pendant ce temps, les applications non-optimisées pourraient fonctionner dans un style proche du «LetterBox» avec des bordures noires pour l’espace de l’écran non-utilisé. Ce n’est pas forcément le compromis idéal d’un point de vue design, mais ça marche sur le papier. Pi is exactly 3, un forumeur du site anglais TheVerge, s’est d’ailleurs plié à l’exercice en réalisant des maquettes qui respectent les proportions supposées de l’iPhone 6. On peut ainsi voir une application « non optimisée » (à gauche) par rapport à celle qui a été optimisée pour l’affichage sur 4.7 pouces (à droite).
Sachant qu’Apple s’est toujours montré réticent à l’idée de perturber le parc existant d’applications, ce mode de fonctionnement est le plus probable dans un premier temps. Et l’utilisation de plus en plus courante de la fonction AutoLayout lors de la programmation des applications viendra progressivement gommer cette problématique.