Sur une boutique en ligne l'attention doit être particulièrement portée sur les pages produits. Chaque fiche produit a en effet deux objectifs cruciaux :
- être trouvée
- donner envie d'acheter
Pour atteindre ces deux objectifs il faut donc travailler
- le fond : contenu et liens pour le référencement naturel
- et la forme : mise en page, illustrations et boutons
Voilà comment procéder, pas à pas , pour créer une fiche produit qui gagne.

Le contenu de la fiche produit
Vive le mode brouillon
Le premier réflexe est de créer la page produit en mode brouillon afin qu'elle ne soit ni vue par les internautes, ni indexée par les moteurs. Si vous avez en effet déclaré votre site sur les Outils Google pour Webmaster ou si tout simplement votre site a assez d'ancienneté et d'activité, une page en mode public peut être repérée (incomplète ou avec de fausses informations) très rapidement par les moteurs de recherche.
Titre et description
Comme pour toute page web, le titre et la description de votre page produit sont des éléments très importants. Le titre doit être court et percutant pour permettre de comprendre immédiatement de quel produit il s'agit. La description doit appuyer les éléments du titre, et être complétée par d'autres informations primordiales qui ne figurent pas dans le titre.
ATTENTION
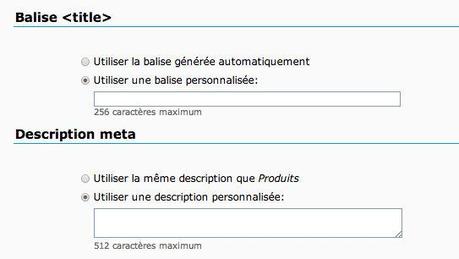
Pour chaque page produit, vous disposez d'un titre et d'une description qui s'affichent sur votre page web et qui sont destinés aux visiteurs de votre site.
En parallèle vous pouvez spécifier un titre et une description destinés aux moteurs qui ne sont pas visibles sur votre site mais qui sont importants pour votre référencement et apparaissent sur les sites externes (pages de résultats de recherche, partage sur les réseaux sociaux).

définition du titre et de la balise pour le référencement du produit
En théorie, vous pouvez utiliser les mêmes titres et descriptions pour les deux cas de figure mais en pratique, du fait de leur support d'affichage respectif qui diffère, cette solution n'est pas vraiment optimale.
Sur votre boutique en ligne, la description et le titre doivent être en accord avec votre charte graphique : le titre doit tenir sur une ligne et le texte de description doit se positionner de façon harmonieuse par rapport à la vignette produit.
Les moteurs réservent quant à eux environ 280 caractères pour l'affichage de la description sur la page de résultat de recherche, même s'ils en indexent un peu plus.
En général il vaut mieux commencer par donner le titre et la description dédiés aux internautes, puis à la fin, donner un titre et une description destinés aux moteurs, juste avant de publier.
EXEMPLE DE TITRE ET DESCRIPTION
- TITRE : Chapeau Chanel en feutre noir
- DESCRIPTION : Chapeau noir Chanel pour femme en velours feutré. Forme bombée sur le dessus. Fabriqué en France. Chapeau disponible dans d'autres coloris dans nos boutiques et sur notre site internet.
Le titre décrit en plus de l'objet, la marque et la matière. La marque n'a pas besoin d'être systématiquement mise en avant dans le titre, cela dépend bien sûr des marques vendues.
La description reprend les mots clés du titre (Objet -Marque -Matière) et apporte d'autres précisons sur le produit.
Descriptif détaillé
Les informations importantes tels que le titre, la description, la photo, le prix doivent figurer en premier sur votre page produit. Pour autant il ne faut pas oublier TOUT le reste. Il faut en effet être exhaustif sur votre page produit afin de répondre à toutes les questions que les gens pourraient se poser sur le produit :
- avantages du produit
- conseils d'utilisations
- exemple d'utilisations
- manuels
- avis clients
- marque
- lieu de fabrication
- produits similaires
N'oubliez pas d'aérer votre texte : mettez en ligne des paragraphes courts, introduits par des titres clairs.
Mise en page et design de la fiche produit
Les éléments stratégiques
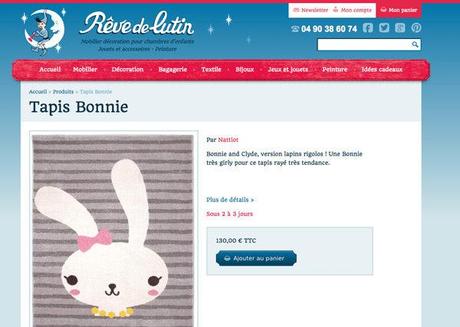
Même s'ils sont de plus en plus habitués à descendre dans une page, les internautes se concentrent sur le contenu visible sans qu'ils aient à utiliser leur souris ou leur clavier. Il faut donc positionner les éléments stratégiques au dessus de la ligne de flottaison, à savoir :
- Le Titre et la Description
- Au moins une belle photo que l'on peut agrandir ou zoomer
- A côté de la photo (qui attire l'oeil) il faut positionner les éléments suivants prix, délai de livraison et bouton d'ajout au panier

Exemple fiche produit (site Reve de lutin)
La navigation
En discutant avec des personnes qui souhaitent créer leur première boutique en ligne, je constate souvent que beaucoup d'entre elles envisagent uniquement la navigation de leurs futurs clients à partir de la page d'accueil. Or la page d'accueil, même si elle est la page la plus visitée d'un site, n'est pas la seule entrée sur un site. Et quand bien même, son rôle est d'accueillir et de diriger le client vers les pages produits.
Il faut donc considérer aussi la page produit comme une page d'entrée d'un site.
Cela signifie que :
- les éléments qui rassurent le client (transport, paiement, CGV) doivent être intégrés dans la pied de page de la boutique en ligne pour être présents et visibles sour toutes les pages.
- la navigation doit permettre au client de trouver d'autres produits. Utilisez les fils d'ariane, les produits similaires ou encore une liste de catégories de produits.
- un moteur de recherche (éventuellement dédié aux produits) doit être absolument disponible
Et aussi
Une fiche produit doit aussi s'afficher rapidement. Il faut donc que les images qu'elles contienne soient bien optimisées pour le Web, mais aussi éviter de surcharger la page avec des éléments coûteux en ressource et assez inutiles sur une fiche produit, comme les boutons de partage sur les réseaux sociaux par exemple.
Enfin, n'oubliez pas non plus de mesurer vos résultat dans Google Analytics, et notamment l'évolution des visites et du taux d'ajout au panier.
