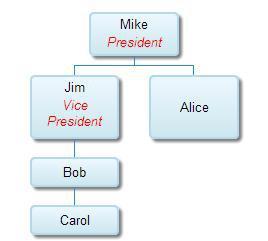
Afin de réaliser un organigramme (Organization chart en anglais), plusieurs solutions sont disponibles :
Une solution élégante et responsive, en css : http://codepen.io/siiron/pen/aLkdE

Une solution basée sur Jquery, plutôt bien faite : https://github.com/caprica/jquery-orgchart
Voir les démos : http://www.capricasoftware.co.uk/projects/jquery-orgchart/demos.html

un exemple pour du share point : https://github.com/Aymkdn/OrgChart-JS-Sharepoint
Il existe même une solution proposée par Google : https://developers.google.com/chart/interactive/docs/gallery/orgchart

Ces solution suffisent pour la majorité des cas, mais lorsque ça devient un peu plus compliqué en terme de hiérarchie, on est un peu coincé.
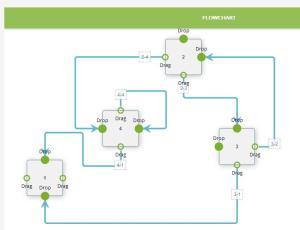
Pour des cas plus évolués, ma préférence va vraiment à JsPlumb, permettant de relier des éléments entre eux via jquery, les démos sont bluffantes : http://jsplumbtoolkit.com/demo/flowchart/dom.html