
Vous avez été nombreux à me demander comment faire un menu déroulant. Ca y est ! Aujourd'hui je vous propose enfin le tutoriel tant attendu ! ;)

Introduction
Tout d'abord, comme toujours, sauvegardez l'apparence de votre blog avant d'y apporter des modifications. Vous pourrez ainsi revenir en arrière si besoin ;)Ce tutoriel est une suite aux tutoriels sur la création et la personnalisation de sa barre de navigation. Je vous conseil donc de les lire.
Une fois la sauvegarde effectuée, on peut passer aux choses sérieuses.
Création du menu déroulant
Pour insérer des sous-catégories dans votre menu, il faut modifier le code HTML de celui-ci. Pour cela, allez dans la partie Mise en page sur le tableau de bord :
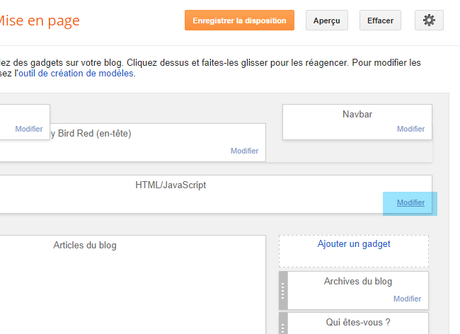
Puis cliquez sur Modifier sur le widget correspondant à votre menu :

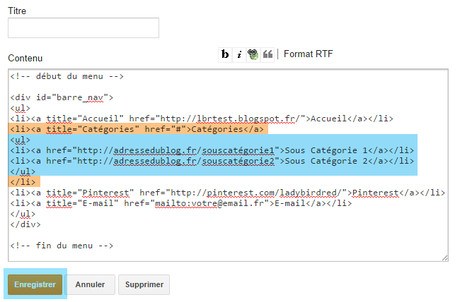
Pour ajouter des sous-catégories à un lien, il faut ajouter une nouvelle liste de liens comme ceci :
<ul>
<li><a href="http://adressedublog.fr/souscatégorie1">Sous Catégorie 1</a></li>
<li><a href="http://adressedublog.fr/souscatégorie2">Sous Catégorie 2</a></li>
</ul>Où :
- http://adressedublog.fr/souscatégorie1 correspond à l'adresse url de la sous-catégorie 1
- Sous Catégorie 1 correpsond au texte du lien visible dans le menu déroulant
Cette liste de sous-catégories va être intégrée au menu entre les balises </a> et </li> du lien sous lequel on veut qu'ils apparaissent.
Par exemple, si je veux que la liste de sous-catégories apparaisse en survolant le lien "Catégories" de mon menu alors j'écris :
<li><a title="Catégories" href="#">Catégories</a>
<ul>
<li><a href="http://adressedublog.fr/souscatégorie1">Sous Catégorie 1</a></li>
<li><a href="http://adressedublog.fr/souscatégorie2">Sous Catégorie 2</a></li>
</ul>
</li>Notez que pour l'adresse url de "Catégories" j'ai écrit "#". Ceci permet de ne pas inclure d'adresse url. De cette manière, quand on cliquera sur Catégories dans le menu, on ne sera pas renvoyé vers un lien. Seule la liste de sous-catégories apparaîtra.
Mais vous pouvez tout à fait y inclure une adresse url si vous le souhaitez. Ceci n'affecte pas le menu déroulant.
Une fois satisfait du contenu de votre menu déroulant, sauvegardez en cliquant sur Enregistrer :

Personnalisation de l'apparence du menu déroulant
Nous avons donc créé les liens de notre menu déroulant. Maintenant il faut ajuster son apparence pour qu'il ressemble à un menu déroulant, et le personnaliser :)A noter que ce tutoriel est une suite du tutoriel de personnalisation de sa barre de navigation. Et que je considère que vous l'avez déjà personnalisé en suivant ce tutoriel. Ici on se concentre sur la partie "déroulante" du menu. Je vous conseil donc de lire le tutoriel précédent pour savoir comment changer la police, la taille de liens, leur couleur, et centrer la barre de navigation ;)
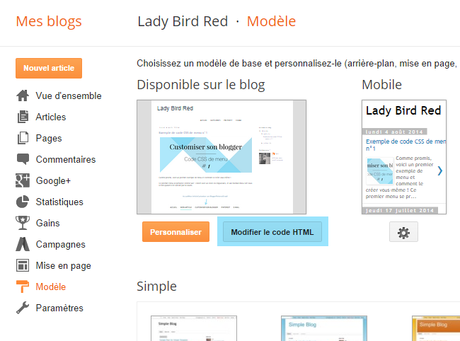
Cliquez sur Modèle dans le menu à gauche du tableau de bord :

Puis sur Modifier le code HTML :

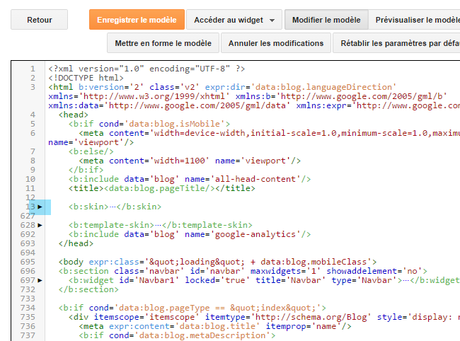
Cliquez ensuite sur la flèche noir à gauche de :
<b:skin>...</b:skin>

Cliquez ensuite n'importe où dans la fenêtre de code et appuyez sur Ctrl et F en même temps. Une boîte de dialogue s'ouvrira en haut à droite de la boîte de code.
Tapez :
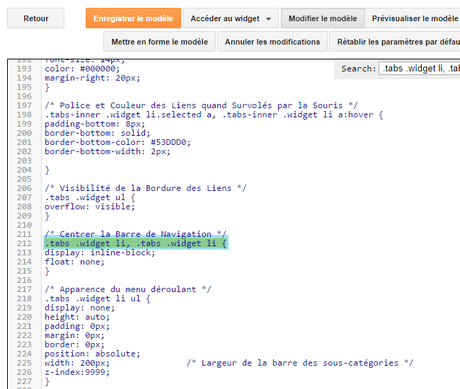
.tabs .widget li, .tabs .widget li {et appuyez sur Entrer :

Vérifiez que dans cette partie vous avez bien les 2 lignes suivantes :
display: inline-block;
float: none;Comme ceci :
.tabs .widget li, .tabs .widget li {
display: inline-block;
float: none;
}Si ce n'est pas le cas, rectifiez le code !
Ceci est important pour que le menu déroulant apparaisse correctement sous la barre de navigation !
On peut maintenant passer à la personnalisation du menu déroulant :)
Cliquez à nouveau dans la fenêtre de code et appuyez sur Ctrl et F en même temps. Tapez :
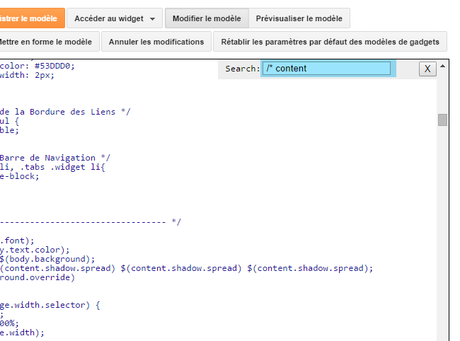
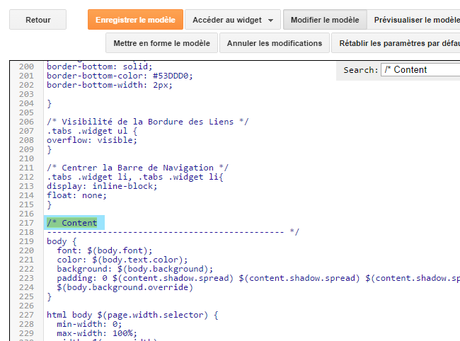
/* ContentDans la boîte de dialogue et appuyez sur Entrer :

Vous devriez retrouver la ligne /* Content comme ceci :

C'est juste au dessus de cette ligne que nous allons inclure notre code pour personnaliser le menu déroulant.
Le code est un peu compliqué et long à expliquer. Donc pour faire simple, je vous propose de coller le code ci-dessous en entier au dessus de la ligne /* Content. Et je vous expliquerai comment personnaliser l'apparence du menu déroulant par la suite.
/* Apparence du menu déroulant */
.tabs .widget li ul {
display: none;
height: auto;
padding: 0px;
margin: 0px;
border: 0px;
position: absolute;
width: 150px; /* Largeur de la barre des sous-catégories */
z-index:9999;
}
.tabs .widget li:hover ul {
display: block;
margin-top: 10px; /* Distance entre barre des sous-catégories et barre de navigation */
margin-left: -15px; /* Alignement avec le lien de la barre de navigation */
}
.tabs .widget li li {
display: block;
float: none;
margin: 0px;
padding: 0px;
width: 150px; /* Largeur de la barre des sous-catégories */
}
.tabs .widget li:hover li a {
background-color: #C49DB8; /* Couleur du fond du lien */
}
.tabs .widget li ul a {
display: block;
height: auto;
margin: 0px;
padding-top: 5px; /* Distance au dessus des liens */
padding-bottom: 5px; /* Distance en dessous des liens */
padding-left: 10px; /* Distance à gauche des liens */
text-align: left;
}
.tabs .widget ul ul a {
color: #ffffff; /* Couleur des liens */
}
.tabs .widget li ul a:hover, .tabs .widget li ul li:hover > a {
color: #ffffff; /* Couleur des liens quand survolés par la souris */
background-color: #B061A2; /* Couleur du fond du lien quand survolés par la souris */
text-decoration: none;
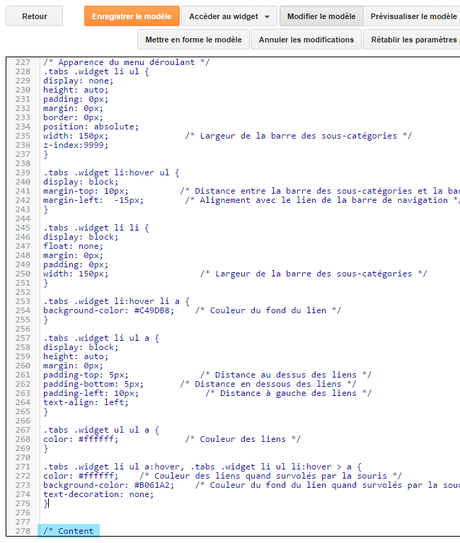
}Comme ceci :

Pour faire au plus simple, les parties en rouge vont servir à personnaliser les sous-catégories du menu déroulant :
- Couleur des liens
- Couleurs des liens quand survolés par la souris
- Couleur du fond des liens
- Couleur du fond des liens quand survolés par la souris
- Largeur de la barre des sous-catégories
- Distance au dessus, en dessous, et à gauche des liens
- Distance entre la barre des sous-catégories et la barre de navigation
- Alignement horizontal de la barre des sous-catégories
Changer la couleur des liens
Pour changer la couleur du lien de la sous-catégorie, il faut modifier la valeur de "color" du code suivant :.tabs .widget ul ul a {
color: #ffffff; /* Couleur des liens */
}
Changer la couleur des liens quand survolés par la souris
Pour changer la couleur du lien de la sous-catégorie quand survolé par la souris, il faut modifier la valeur de "color" du code suivant :
.tabs .widget li ul a:hover, .tabs .widget li ul li:hover > a {
color: #ffffff; /* Couleur des liens quand survolés par la souris */
background-color: #B061A2; /* Couleur du fond du lien quand survolés par la souris */
text-decoration: none;
}
Changer la couleur du fond des liens
Pour changer la couleur du fond des liens des sous-catégories, il faut modifier la valeur de "background-color" du code suivant :.tabs .widget li:hover li a {
background-color: #C49DB8; /* Couleur du fond du lien */
}
Changer la couleur du fond des liens quand survolés par la souris
Pour changer la couleur du fond des liens des sous-catégories quand survolés par la souris, il faut modifier la valeur de "background-color" du code suivant :
.tabs .widget li ul a:hover, .tabs .widget li ul li:hover > a {
color: #ffffff; /* Couleur des liens quand survolés par la souris */
background-color: #B061A2; /* Couleur du fond du lien quand survolés par la souris */
text-decoration: none;
}
Changer la largeur de la barre des sous-catégories
Pour changer la largeur de la barre des sous-catégories, si le texte d'un lien est renvoyé à la ligne par exemple, on peut changer la valeur de "width" des codes suivants, en augmentant ou diminuant le nombre de pixels px :.tabs .widget li ul {
display: none;
height: auto;
padding: 0px;
margin: 0px;
border: 0px;
position: absolute;
width: 150px; /* Largeur de la barre des sous-catégories */
z-index: 9999;
}et
.tabs .widget li li {
display: block;
float: none;
margin: 0px;
padding: 0px;
width: 150px; /* Largeur de la barre des sous-catégories */
}
Modifier la distance au dessus, en dessous, et à gauche des liens
Pour modifier la distance au dessus des liens, il faut modifier la valeur de "padding-top" du code suivant.Pour modifier la distance en dessous des liens, modifier la valeur de "padding-bottom" :
.tabs .widget li ul a {
display: block;
height: auto;
margin: 0px;
padding-top: 5px; /* Distance au dessus des liens */
padding-bottom: 5px; /* Distance en dessous des liens */
padding-left: 10px; /* Distance à gauche des liens */
text-align: left;
}De plus, modifier la valeur de "padding-left" permet de modifier la distance à gauche des liens.
Modifier la distance entre la barre des sous-catégories et la barre de navigation
Pour modifier la distance entre la barre des sous-catégories et la barre de navigation, il faut changer la valeur de "margin-top" du code suivant :.tabs .widget li:hover ul {
display: block;
margin-top: 10px; /* Distance entre barre des sous-catégories et barre de navigation */
margin-left: -15px; /* Alignement horizontal avec la barre de navigation */
}Sur le même code, on peut changer l'alignement horizontal de la barre des sous-catégories avec la barre de navigation, en jouant sur la valeur de "margin-left".
Une valeur négative déplacera la barre des sous-catégories vers la gauche (comme dans l'exemple), et une valeur positive la déplacera vers la droite.
Et voilà pour les bases !
Vous avez créé votre menu déroulant ! :D

Pour information voici le code CSS de la barre de navigation utilisée en plus ici :
/* Espacement et Bordure du Dernier Lien de la Barre de Navigation */
.tabs-inner .section:last-child ul {
padding-right: 0px;
}
/* Espacement et Bordure du Premier Lien de la Barre de Navigation */
.tabs-inner .section:first-child ul {
padding-left: 0px;
}
/* Fond et Bordure de la Barre de Navigation */
.tabs-inner .widget ul {
text-align: center;
background-color: #C49DB8;
}
/* Police et Couleur des Liens */
.tabs-inner .widget li a {
font-family: Calibri;
text-transform: uppercase;
font-size: 14px;
color: #ffffff;
}
/* Police et Couleur des Liens quand Survolés par la Souris */
.tabs-inner .widget li.selected a, .tabs-inner .widget li a:hover {
color: #ffffff;
}
/* Couleur du Fond des Liens quand Survolés par la Souris */
.tabs-inner .widget li:hover {
background-color: #B061A2;
}
/* Visibilité de la Bordure des Liens */
.tabs .widget ul {
overflow: visible;
}
/* Centrer la Barre de Navigation + Largeur des Liens et de la Barre de Navigation*/
.tabs .widget li, .tabs .widget li {
display: inline-block;
float: none;
padding-top: 10px;
padding-bottom: 10px;
padding-right: 15px;
padding-left: 15px;
margin: 0px;
}

