
Vous savez maintenant modifier l'apparence de la date de vos articles. Mais aujourd'hui on va aller encore plus loin et donner une apparence circulaire à la date des articles !

C'est parti pour les explications !
Définir le format des dates
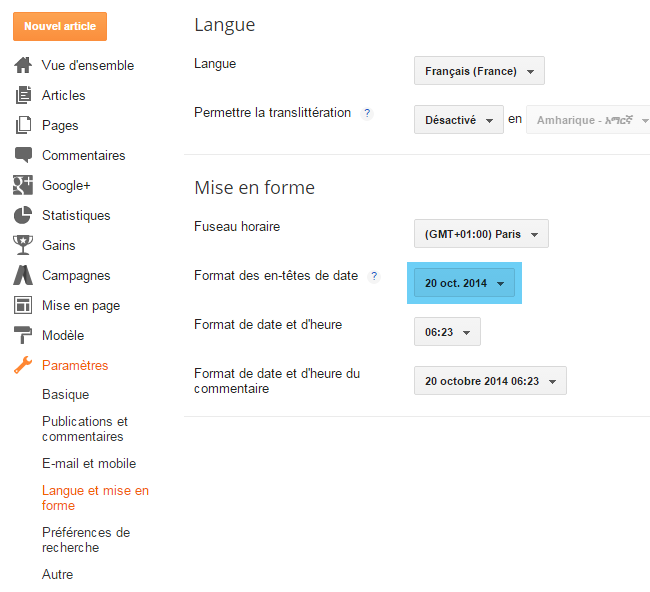
Pour que l'apparence circulaire des dates fonctionne correctement il faut définir un format de date spécifique.Allez dans Paramètres à partir de votre tableau de bord, et cliquez sur Langue et mise en forme :

Puis choisissez le format de date où le mois est tronqué. Par exemple : 20 oct. 2014
Donner une forme circulaire aux dates
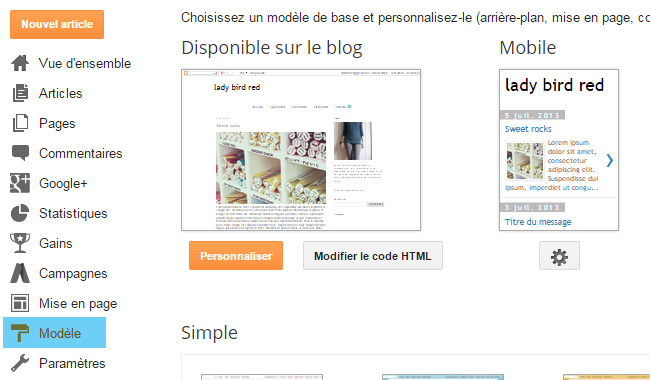
Maintenant passons au code CSS pour donner l'apparence circulaire aux dates.Allez dans Modèle à partir du tableau de bord :

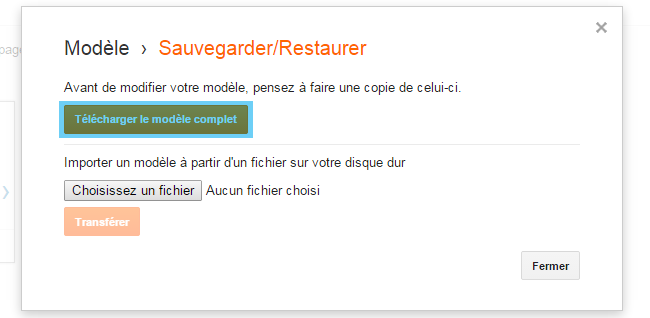
Puis sauvegardez votre modèle au cas où, en cliquant sur Sauvegarder/Restaurer en haut à droite de l'écran. Cliquez ensuite sur Télécharger le modèle complet :

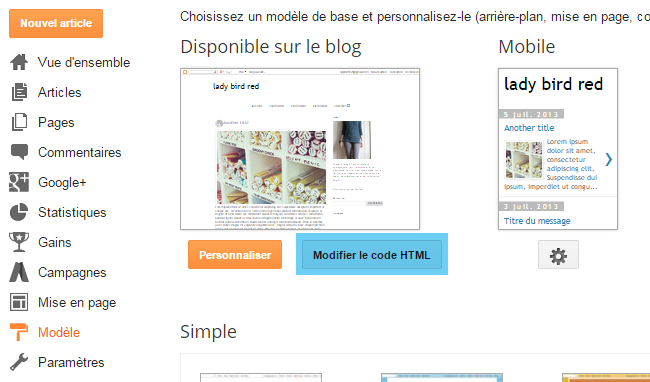
Cliquez ensuite sur Modifier le code HTML :

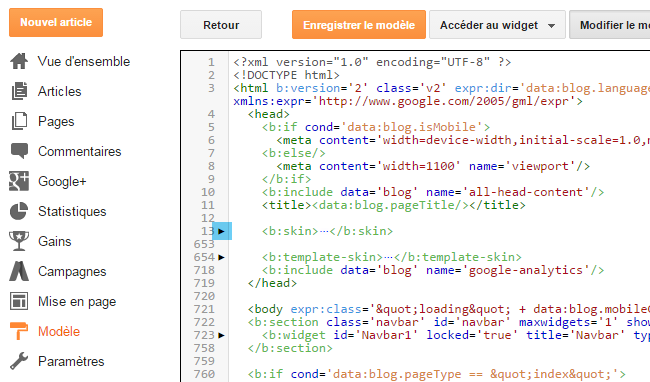
Cliquez sur le triangle noir à gauche de <b:skin>...</b:skin> :

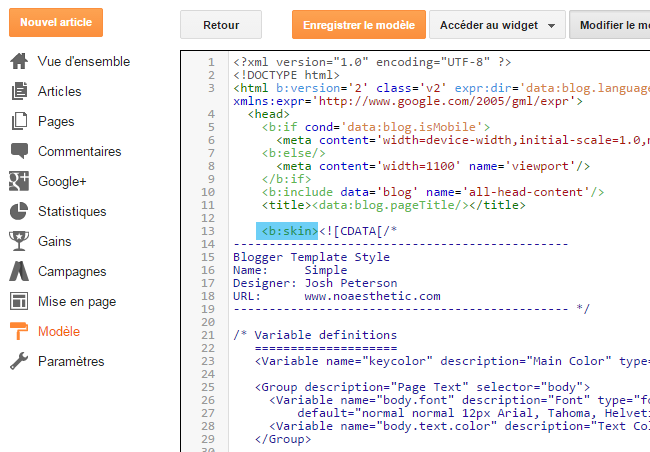
Pour donner :

Cliquez maintenant n'importe où dans la boîte de code et appuyez sur Ctrl et F en même temps.
Dans la boîte de recherche qui apparaît en haut à droite de la boîte de code tapez :
.date-header span {
Et appuyez sur Entrer.
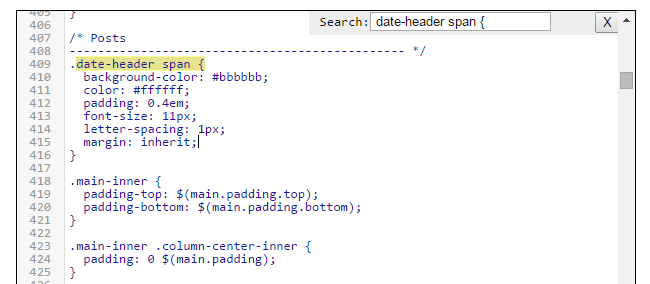
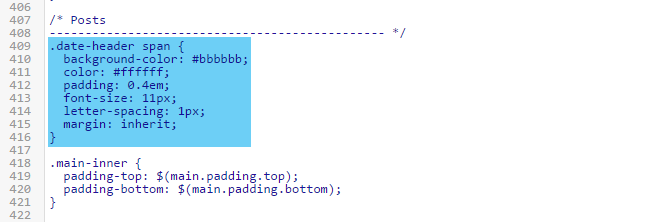
Vous devrez tomber sur le code suivant :

Sélectionnez tout le code surligné :

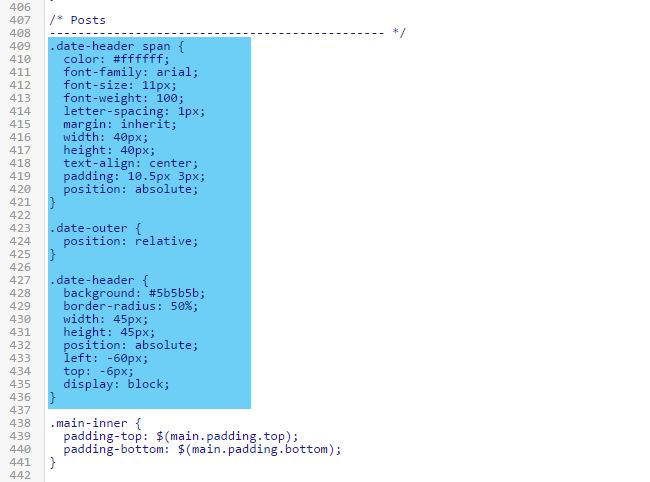
Et remplacez-le par le code suivant :
.date-header span {
color: #ffffff;
font-family: Arial;
font-size: 11px;
font-weight: 100;
letter-spacing: 1px;
margin: inherit;
width: 40px;
height: 40px;
text-align: center;
padding: 10.5px 3px;
position: absolute;
}
.date-outer {
position: relative;
}
.date-header {
background: #5b5b5b;
border-radius: 50%;
width: 45px;
height: 45px;
position: absolute;
left: -60px;
top: -6px;
display: block;
}Comme ceci :

Ce qui donne :

Personnaliser l'apparence des dates
Vous pouvez personnaliser les éléments suivant des dates :.date-header span {
color: #ffffff; /* couleur du texte */
font-family: Arial; /* police */
font-size: 11px; /* taille du texte */
font-weight: 100;
letter-spacing: 1px; /* expace entre les caractères du texte */
margin: inherit;
width: 40px;
height: 40px;
text-align: center;
padding: 10.5px 3px;
position: absolute;
}
.date-outer {
position: relative;
}
.date-header {
background: #5b5b5b; /* couleur du fond */
border-radius: 50%;
width: 45px;
height: 45px;
position: absolute;
left: -60px;
top: -6px;
display: block;
}Et voilà ! Vous avez donné une apparence circulaire à vos dates ! :)

