
Vous avez été nombreux à me demander des tutoriels. Je note tout sur ma liste de tutos à faire et essaye de les réaliser dans les plus brefs délais, sachant que je prépare mon projet à côté et que j'ai également un vie personnelle ;) . Mais ne vous inquiétez pas, je ne vous oublie pas !

Aujourd'hui je vais vous expliquer comment modifier l'apparence des titres des articles : changer la police, la taille, la couleur, ajouter une image en fond.
C'est parti pour les explications !
Sauvegarde du modèle
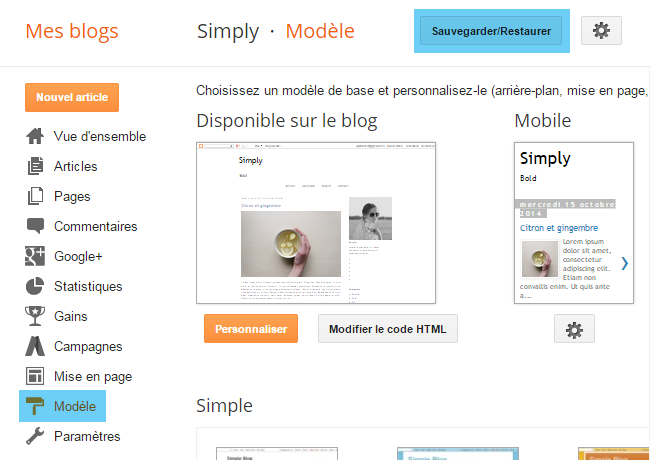
Tout d'abord commencez par sauvegarder le visuel de votre blog pour pouvoir revenir en arrière si besoin.Pour cela allez dans Modèle. Cliquez sur Sauvegarder/Restaurer en haut à droite de la page web :

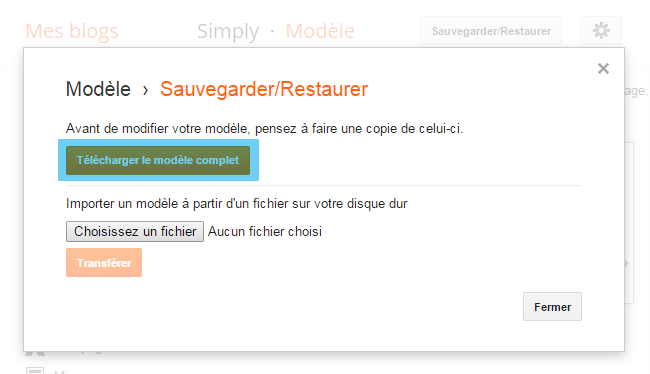
Cliquez ensuite sur Télécharger le modèle complet et sauvegardez votre thème sur votre ordinateur :

Maintenant que vous avez fait une sauvegarde, on va pouvoir passer aux choses sérieuses :)
Trouver le code
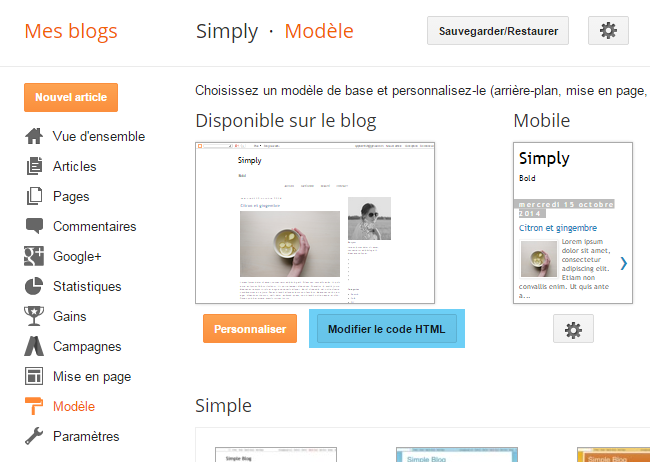
Toujours dans Modèle, cliquez maintenant sur Modifier le code HTML :
Cliquez sur le rectangle noir à gauche de <b:skin>...</b:skin> :

Si vous ne le trouvez pas, cette partie est déjà ouverte, passez à l'étape suivante.
Cliquez n'importe où dans la boîte de code et appuyez sur Ctrl et F en même temps. Dans la boîte de recherche qui apparaît en haut à droite de la boîte de code entrez :
h3.post-title, .comments h4 {Appuyez sur Entrer et vous tomberez sur le code suivant :
h3.post-title, .comments h4 {
font: $(post.title.font);
margin: .75em 0 0;
}Remplacez le par :
h3.post-title {
font-family: Georgia;
font-size: 22px;
text-align: left;
color: #5b5b5b;
background-color: #ffffff;
}
.comments h4 {
font: $(post.title.font);
margin: .75em 0 0;
}Visuellement on obtient ceci :

On va maintenant s'intéresser au code suivant pour l'apparence des titres :
h3.post-title {
font-family: Georgia;
font-size: 22px;
text-align: left;
color: #5b5b5b;
background-color: #ffffff;
}
Modifier l'apparence des titres des articles
Changer la police, la taille du texte, sa couleur, son alignement
Pour changer la police et la taille du texte on va s'intéresser aux lignes suivantes :h3.post-title {
font-family: Georgia; /* Police du texte */
font-size: 22px; /* Taille du texte */
text-align: left; /* Alignement du texte */
color: #5b5b5b; /* Couleur du texte */
background-color: #ffffff;
}Pour l'alignement du texte (text-align) vous pouvez choisir la valeur :
- left pour un alignement à gauche
- center pour un texte centré
- right pour un alignement à droite
La couleur de fond des titres des articles
Pour changer le fond des titres, on s'intéresse à la ligne suivante :h3.post-title {
font-family: Georgia;
font-size: 22px;
text-align: left;
color: #5b5b5b;
background-color: #ffffff; /* Couleur de fond du texte */}Pour changer la couleur du fond il faut également indiquer le code hexadécimal de la couleur.
Une image en fond de titre des articles
Si vous voulez ajouter une image à la place d'une couleur en fond d'un texte, il suffit de remplacer cette ligne par :background-image: url('http://adresseurl.com/imagedefond.png');Ce qui donne :
h3.post-title {
font-family: Georgia;
font-size: 22px;
text-align: left;
color: #5b5b5b;
background-image: url('http://adresseurl.com/imagedefond.png');}Remplacez http://adresseurl.com/imagedefond.png par l'adresse de l'image souhaitée.
Visuellement on obtient :

Vous pouvez modifier la répétition de l'image et sa position en ajoutant les lignes suivantes :
background-repeat: no-repeat;
background-position-x: 50%;
background-position-y: 50%;Comme ceci :
h3.post-title {
font-family: Georgia;
font-size: 22px;
text-align: left;
color: #5b5b5b;
background-image: url('http://adresseurl.com/imagedefond.png');
background-repeat: no-repeat;
background-position-x: 50%;
background-position-y: 50%;}Pour la position de l'image, les valeurs sont en pourcentage de la zone du titre.
Pour background-position-x, 0% correspond au bord tout à gauche du titre et 100% au bord tout à droite
Pour background-position-y, 0% correspond au bord supérieur du titre et 100% au bord inférieur
Dans l'exemple donné, on obtient visuellement :

Jouez avec les pourcentages pour trouver ce qui vous convient le mieux :)
Espacement entre le texte et les bords de la zone de titre
Pour changer l'espace entre les bords et le texte des titres, il faut ajouter les lignes suivantes :padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 10px;Comme ceci :
h3.post-title {
font-family: Georgia;
font-size: 22px;
text-align: left;
color: #5b5b5b;
background-image: url('http://adresseurl.com/imagedefond.png');
background-repeat: repeat;
padding-top: 5px; /* Espace au-dessus du texte */
padding-right: 10px; /* Espace à droite du texte */
padding-bottom: 5px; /* Espace en-dessous du texte */
padding-left: 10px; /* Espace à gauche du texte */
}Pour changer l'espace il suffit de changer le nombre de pixels.
Dans cet exemple on obtient visuellement :

Espacement autour de la zone des titres
Pour changer l'espace autour des titres, il faut ajouter les lignes suivantes :margin-top: 15px;
margin-right: 0px;
margin-bottom: 0px;
margin-left: 0px;Comme ceci :
h3.post-title {
font-family: Georgia;
font-size: 22px;
text-align: left;
color: #5b5b5b;
background-image: url('http://adresseurl.com/imagedefond.png');
background-repeat: repeat;
margin-top: 15px; /* Espace au-dessus de la zone de titre */
margin-right: 0px; /* Espace à droite de la zone de titre */
margin-bottom: 0px; /* Espace en-dessous de la zone de titre */
margin-left: 0px; /* Espace à gauche de la zone de titre */
}
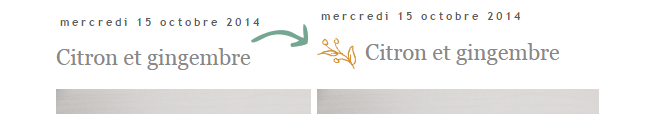
Ajouter une image aux titres des articles
En utilisant la méthode qui permet d'ajouter une image en fond d'un texte, expliqué ci-dessus, on peut, par exemple, ajouter une image avant chaque titre.En effet, il suffit d'ajouter l'image en fond du titre mais ne pas la répéter. En jouant sur la position horizontale (x) et verticale (y) de l'image on peut la placer où l'on veut par rapport aux titres.
Exemple : Je souhaite ajouter une image à gauche des titres. Je dois donc :
- Ne pas répéter l'image en fond du titre (no-repeat)
- Positionner l'image à 0% horizontalement de la zone des titres
- Positionner l'image à 50% verticalement de la zone des titres pour qu'elle soit centrée
- Ajouter un espace de 48 pixels (48px) à gauche des titres pour éviter qu'ils chevauchent l'image
Ce qui donne :
h3.post-title {
font-family: Georgia;
font-size: 22px;
text-align: left;
color: #5b5b5b;
background-image: url('http://adresseurl.com/imagedefond.png');
background-repeat: no-repeat; /* Pas de répétition de l'image */
background-position-x: 0%; /* Position horizontale de l'image */
background-position-y: 50%; /* Position verticale de l'image */
padding-top: 5px;
padding-right: 10px;
padding-bottom: 5px;
padding-left: 48px; /* Espace à gauche des titres */
}Et visuellement on obtient :

Notez que cette technique est applicable sur tout type de texte ou lien :)
N'oubliez pas que pour visualiser les changements que vous apportez à vos titres, vous pouvez cliquer sur Prévisualiser le modèle au dessus de la boîte de code.
Une fois que vous êtes satisfaits de vos titres, n'oubliez pas d'enregistrer en cliquant sur Enregistrer le modèle.
Et voilà ! Vous savez maintenant comment modifier l'apparence des titres de vos articles ;)
Bon blogging !

