
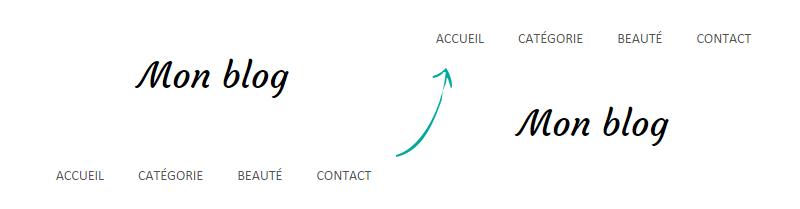
Voici enfin le tant attendu tutoriel pour déplacer sa barre de navigation au-dessus du titre de son blog !
Dans ce tutoriel, je vais vous expliquer comment simplement déplacer votre barre de navigation vers le haut de votre blog. Il ne restera pas visible même en descendant la page. Ce sera pour le prochain tutoriel ;)

C'est parti pour les explications :)
Le code HTML
Si vous avez suivi mes différents tutoriels sur :- La création de la barre de navigation
- La personnalisation de la barre de navigation
- L'ajout de menus déroulants à sa barre de navigation
Si vous n'avez pas suivi ces tutoriels, je vous conseil d'y jeter un œil ;)
Déplacer le code HTML de sa barre de navigation
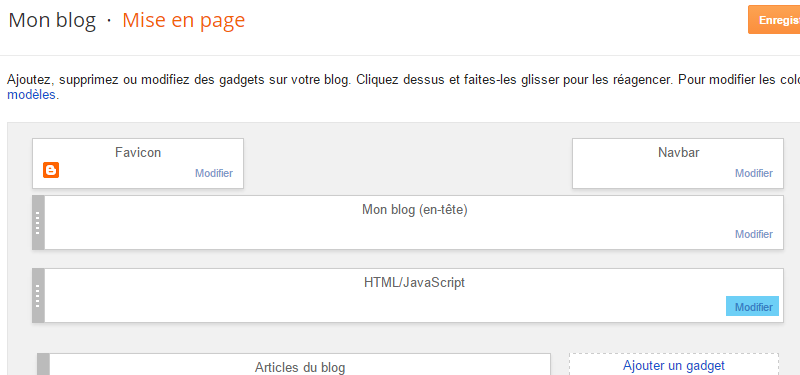
Si vous avez déjà créé votre barre de navigation en suivant mes tutoriels, allez dans Mise en page à partir du tableau de bord. Sur le widget correspondant à votre barre de navigation, cliquez sur Modifier :
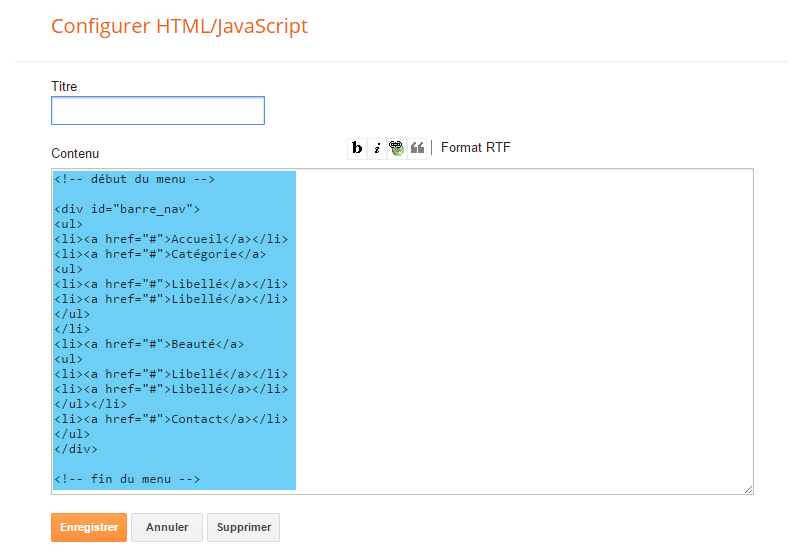
Copiez le code HTML de votre barre de navigation :

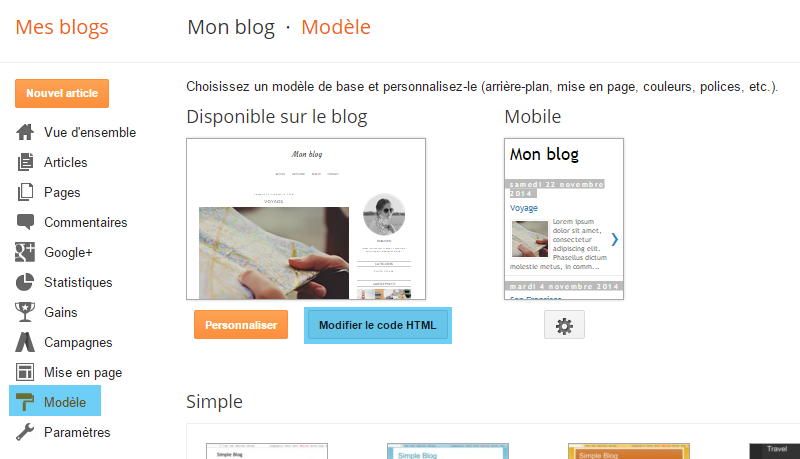
Allez dans Modèle, puis cliquez sur Modifier le code HTML :

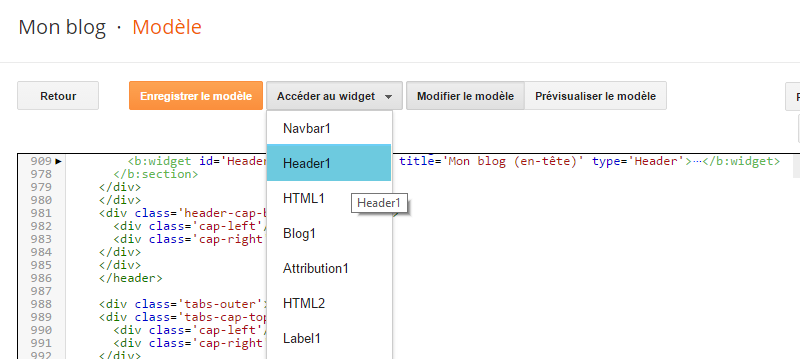
Cliquez sur Accéder au widget, puis sélectionnez Header1 dans le liste proposée :

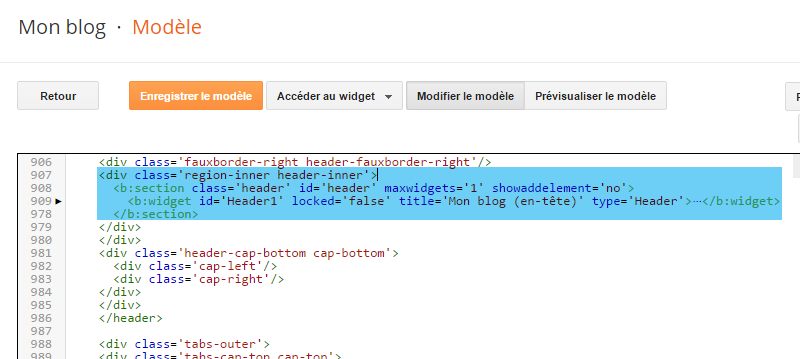
Vous devrez retrouver ceci :

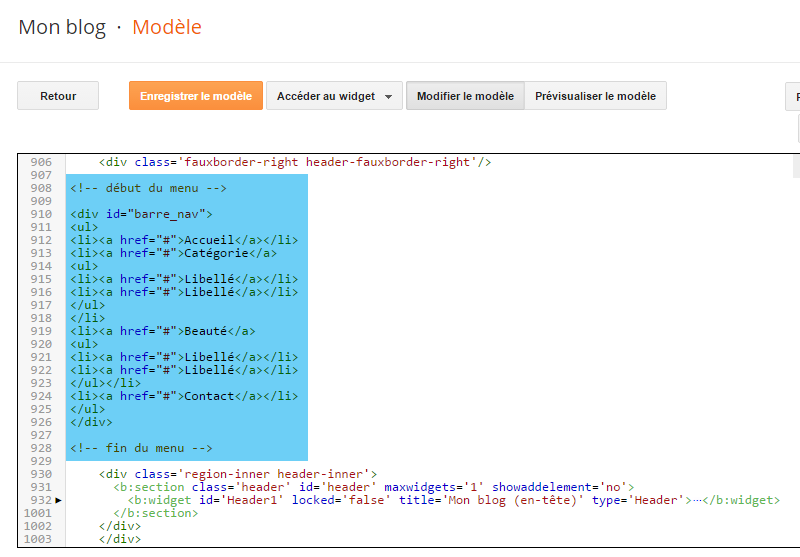
Collez le code HTML de votre barre de navigation au dessus de ce code :

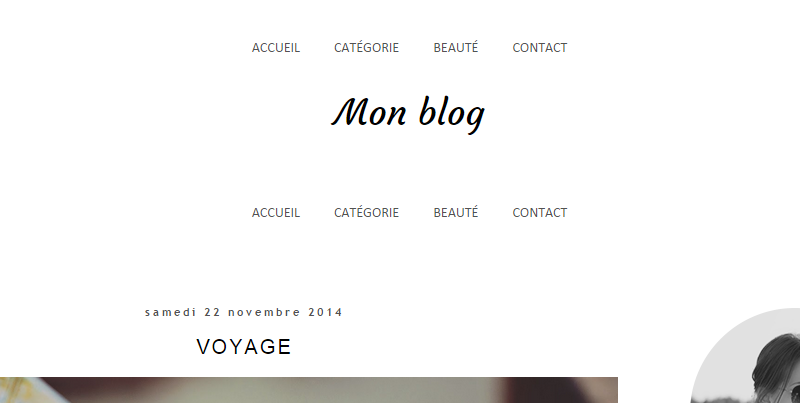
Enregistrez. Vous obtenez alors 2 barres de navigation sur votre blog :

Supprimer l'ancienne barre de navigation
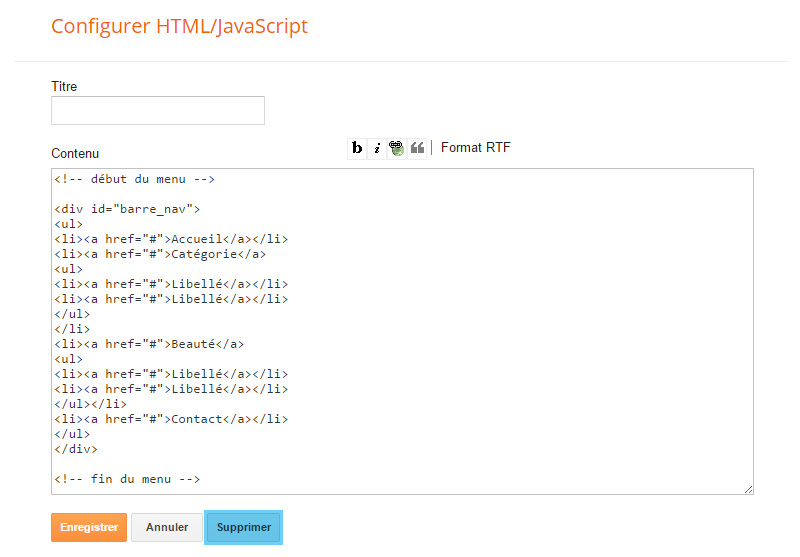
Maintenant que nous avons déplacé notre barre de navigation, il faut supprimer l'ancienne. Retournez sur la fenêtre du gadget correspondant à votre barre de navigation et cliquez sur Supprimer :
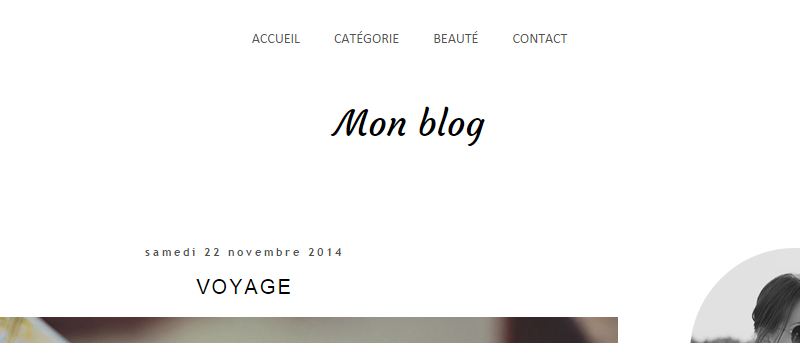
Ce qui donne visuellement :

Le code CSS : définir le visuel de notre barre de navigation
Vous aurez sûrement remarqué que votre nouvelle barre de navigation a perdu tous les paramètres visuels que vous lui aviez défini.Ne vous inquiétez pas ! Rien n'est perdu :)
Il suffit de remplacer un peu de code.
Le code CSS qui va correspondre à votre nouvelle barre de navigation est le suivant :
/* Menu
----------------------------------------------- */
/* ! Attention ! Nouveau code : Espacement avant et après la Barre de Navigation */
div#barre_nav {
margin-top: -10px; /* Espacement avant la Barre de Navigation */
margin-bottom: 20px; /* Espacement après la Barre de Navigation */
}
/* Espacement et Bordure du Dernier Lien de la Barre de Navigation */
#barre_nav .section:last-child li {
padding-right: 0px;
}
/* Espacement et Bordure du Premier Lien de la Barre de Navigation */
#barre_nav .section:first-child li {
padding-left: 0px;
}
/* Fond et Bordure de la Barre de Navigation */
#barre_nav ul {
text-align: center;
background-color: #fff;
padding: 0;
margin: 0;
}
/* Police et Couleur des Liens */
#barre_nav li a {
font-family: Calibri;
text-transform: uppercase;
font-size: 14px;
color: #525252;
text-decoration: none;
}
/* Police et Couleur des Liens quand Survolés par la Souris */
#barre_nav li.selected a, #barre_nav li a:hover {
color: #000000;
}
/* Couleur du Fond des Liens quand Survolés par la Souris */
#barre_nav li:hover {
background-color: #ffffff;
}
/* Visibilité de la Bordure des Liens */
#barre_nav ul {
overflow: visible;
}
/* Centrer la Barre de Navigation + Largeur des Liens et de la Barre de Navigation*/
#barre_nav li, #barre_nav li {
display: inline-block;
float: none;
padding-top: 10px; /* Espace au-dessus des liens */
padding-bottom: 10px; /* Espace en-dessous des liens */
padding-right: 15px; /* Espace à droite des liens */
padding-left: 15px; /* Espace à gauche des liens */
margin: 0px;
}
/* Menus déroulants
----------------------------------------------- */
#barre_nav li ul {
display: none;
height: auto;
padding: 0px;
margin: 0px;
border: 0px;
position: absolute;
width: 150px; /* Largeur de la barre des sous-catégories */
padding-top: 10px; /* Distance entre barre des sous-catégories et barre de navigation */
z-index: 9999;
}
#barre_nav li:hover ul {
display: block;
margin-top: 0px;
margin-left: -15px; /* Alignement avec le lien de la barre de navigation */
}
#barre_nav li li {
display: block;
float: none;
margin: 0px;
padding: 0px;
width: 150px; /* Largeur de la barre des sous-catégories */
}
#barre_nav li:hover li a {
background-color: #ffffff; /* Couleur du fond du lien */
}
#barre_nav li ul a {
display: block;
height: auto;
margin: 0px;
padding-top: 5px; /* Distance au dessus des liens */
padding-bottom: 5px; /* Distance en dessous des liens */
padding-left: 10px; /* Distance à gauche des liens */
text-align: left;
}
#barre_nav ul ul a {
color: #525252; /* Couleur des liens */
}
#barre_nav li ul a:hover, #barre_nav li ul li:hover > a {
color: #000000; /* Couleur des liens quand survolés par la souris */
background-color: #ffffff; /* Couleur du fond du lien quand survolés par la souris */
text-decoration: none;
}Les codes sont presque les mêmes. La seule différence c'est que ".tabs-inner" et ".tabs-inner .widget" des premières lignes ont été remplacés par "#barre_nav".
Vous pouvez donc simplement remplacer chaque première ligne de votre ancien code par ces nouvelles lignes, ou alors tout remplacer par l'ensemble de ce nouveau code et changer les paramètres que vous souhaitez.
A noter que j'ai ajouté un nouveau code au tout début :
/* ! Attention ! Nouveau code : Espacement avant et après la Barre de Navigation */
div#barre_nav {
margin-top: -10px; /* Espacement avant la Barre de Navigation */
margin-bottom: 20px; /* Espacement après la Barre de Navigation */
}Ce code permet de définir l'espacement avant et après la nouvelle barre de navigation.
Une valeur en pixels positive (20px) ajoutera un espace, tandis qu'une valeur négative (-10px) supprimera de l'espace.
Ici en définissant un espacement avant (margin-top) négatif, on déplace la barre de navigation vers le haut.
A vous de jouer avec tous ces paramètres pour obtenir ce qui vous plait :)
Si vous avez besoin d'aide, ou ne savez plus à quoi correspond les différents paramètres, je vous conseil de relire le tutoriel sur la personnalisation de la barre de navigation qui reprend tous ça ;)
Bon blogging !

