
Vous avez créé votre barre de navigation, vous l'avez personnalisé, et vous lui avez peut-être même ajouté des menus déroulants.
Aujourd'hui je vous propose d'aller encore plus loin et de fixer votre menu en haut de votre blog. Il sera toujours visible même en descendant la page web ! C'est pas cool ça ? :)

Allez hop, c'est parti pour les explications ;)
Introduction
Avant de commencer je précise que ce tutoriel est totalement indépendant du dernier tutoriel qui expliquait comment simplement déplacer sa barre de navigation au dessus du titre du blog.De plus, je considère que vous avez suivi les premiers tutos pour créer et personnaliser votre barre de navigation. Si ce n'est pas le cas je vous conseil de les lire ;)

Sauvegarde du blog
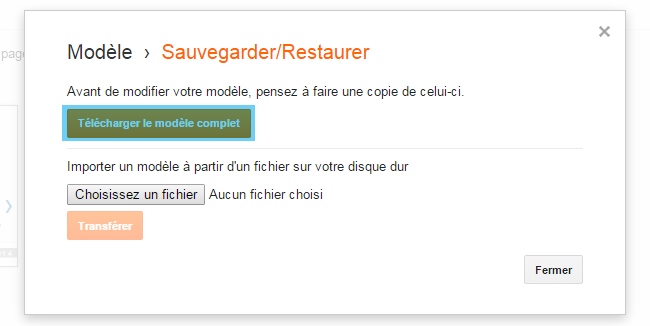
Avant de commencer, faites une sauvegarde du visuel de votre blog. Ceci est important si vous faites une erreur : vous pourrez facilement revenir en arrière et recommencer ;)Cliquez sur Modèle à partir de votre tableau de bord. Cliquez ensuite sur Sauvegarder/Restaurer en haut à droite de l'écran, puis sur Télécharger le modèle complet :

Modifier le code CSS
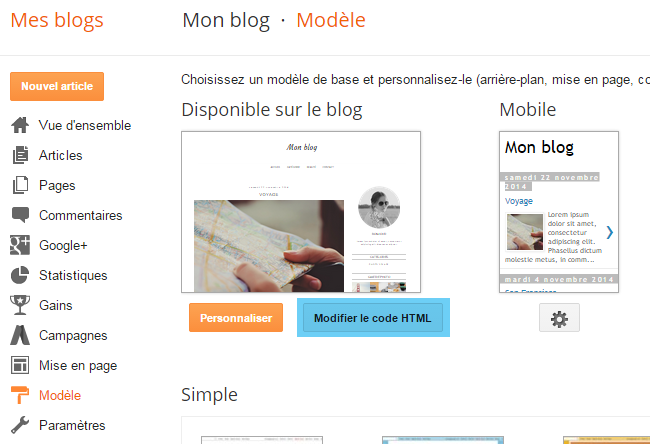
Une fois que vous avez sauvegardé le fichier sur votre ordinateur, cliquez sur Modifier le code HTML :
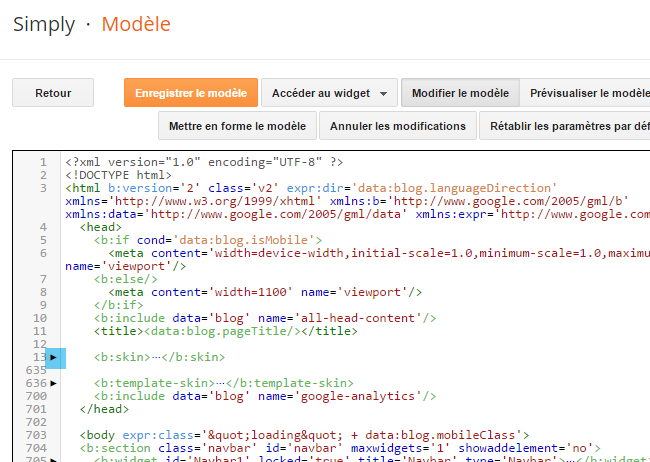
Cliquez sur le rectangle noir à gauche de <b:skin>...</b:skin> :

Si vous ne le trouvez pas, c'est que cette partie est déjà ouverte. Passez à l'étape suivante.
Cliquez maintenant n'importe où dans la boîte de code et appuyez en même temps sur Ctrl et F. Une boîte de recherche apparaît en haut à droite de la boîte de code. Tapez ceci, et appuyez sur Entrer :
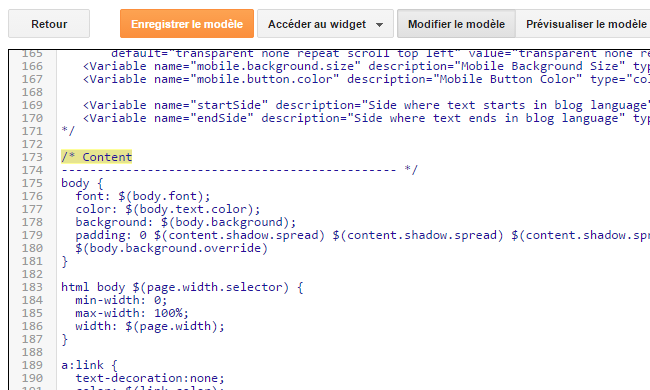
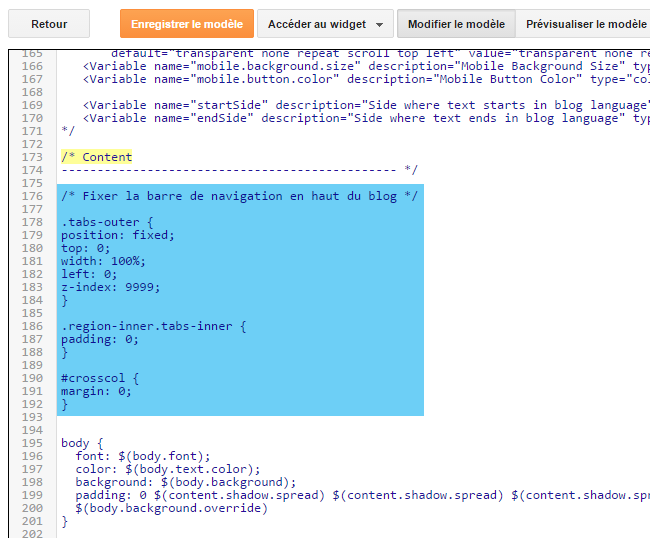
/* ContentVous devriez tomber sur le code suivant :

Ajoutez les codes suivants :
/* Fixer la barre de navigation en haut du blog */
.tabs-outer {
position: fixed;
top: 0;
width: 100%;
left: 0;
z-index: 9999;
}
.region-inner.tabs-inner {
padding: 0;
}
#crosscol {
margin: 0;
}Juste en dessous de */, comme ceci :

Cherchez maintenant de la même manière le code suivant :
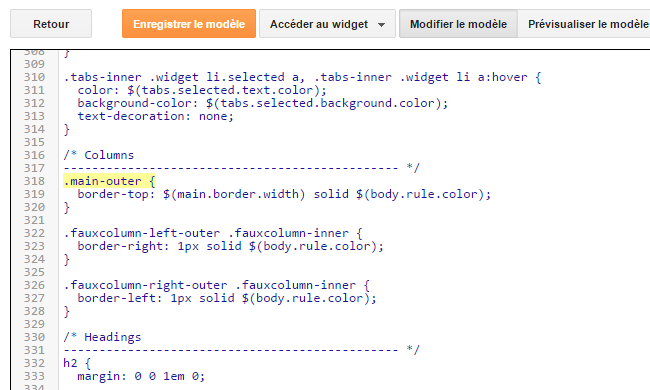
.main-outer {Vous devriez tomber sur le code suivant :

Ajoutez la ligne suivante avant le signe } :
margin-bottom: 40px;Comme ceci :
.main-outer {
border-top: $(main.border.width) solid $(body.rule.color);
margin-bottom: 40px; /* Espace en-dessous du titre du blog */
}Cette ligne représente l'espace en-dessous du titre du blog. Changez la valeur 40 pixels (40px) pour changer cet espace :)
Cherchez maintenant le code suivant :
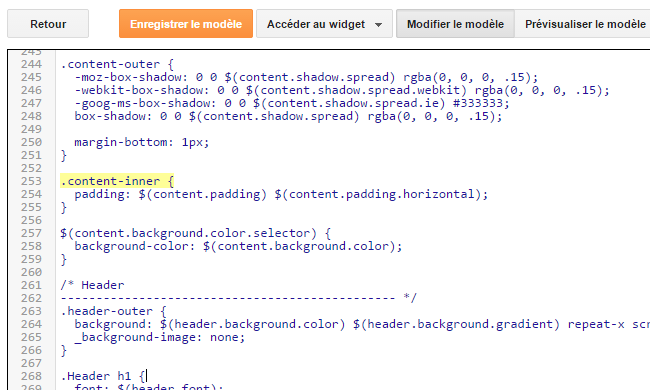
.content-inner {Vous devriez tomber sur ceci :

Ajoutez la ligne suivante avant le signe } :
margin-top: 80px;Comme ceci :
.content-inner {
padding: $(content.padding) $(content.padding.horizontal);
margin-top: 80px; /* Espace au-dessus du titre du blog */
}Cette ligne définit l'espace au-dessus du titre du blog. Diminuez ou augmentez la valeur en pixels comme vous le souhaitez :)
Sauvegardez. On obtient :

Vous verrez qu'en descendant la page web la barre de navigation restera toujours affichée en haut de l'écran ;)
Et voilà pour ce tutoriel. Bon blogging !

