
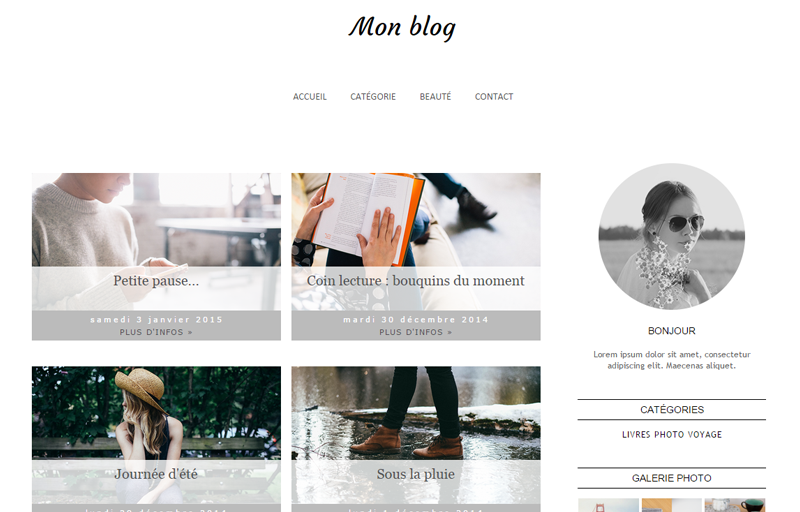
Suite à de nombreuses demandes, aujourd'hui je vous propose un tutoriel assez différent de ceux que je vous propose habituellement. C'est un gros changement visuel du blog : afficher les articles en miniatures, avec une disposition en grille. La première photo, le titre, la date et le lien vers l'article complet sont affichés pour chaque article. L'article complet n'est pas affecté, seul la liste des articles du blog l'est, et tout cela en utilisant seulement du CSS !
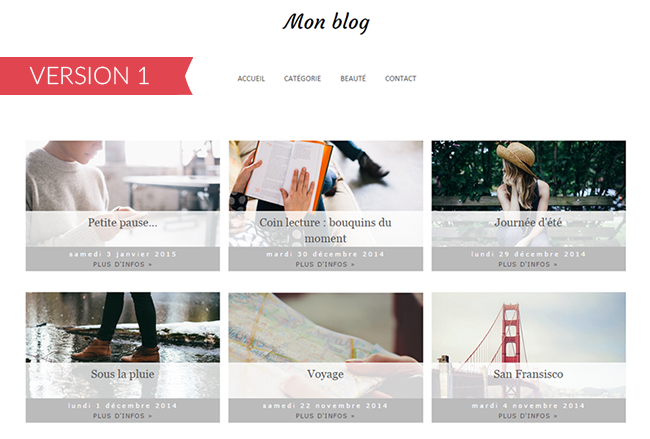
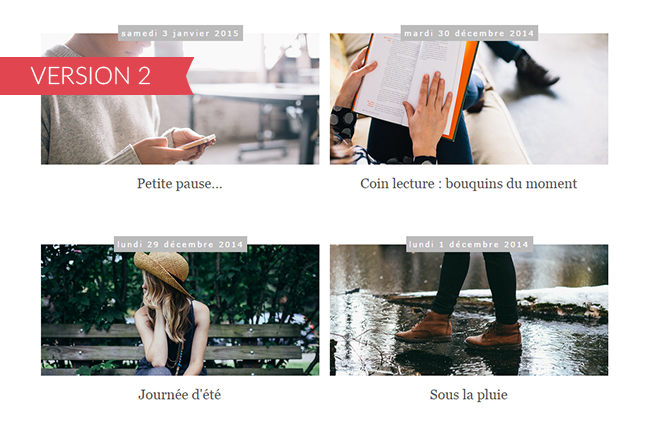
Je vous propose 2 versions de présentation des miniatures. Les modifications expliquées dans le tutoriel sont basées sur la première version, mais sont applicables à la 2e ! ;)
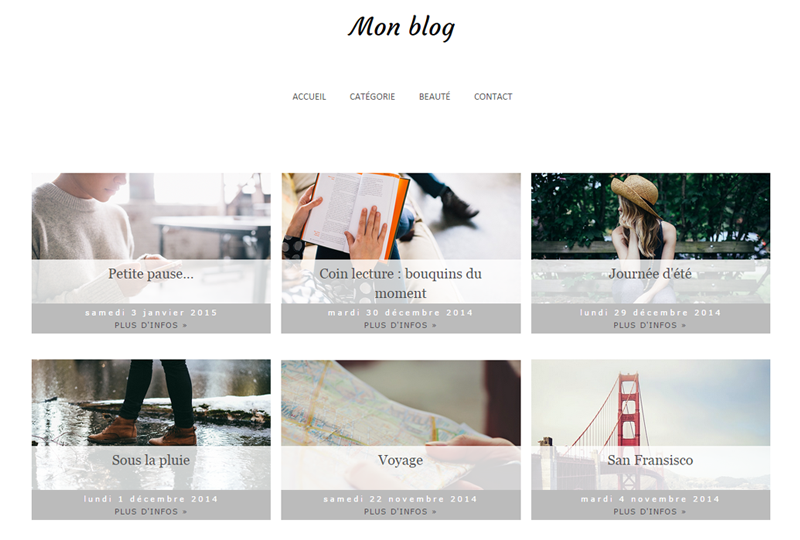
Voici des aperçus avec et sans barre latérale :



Sommaire
- Faire une sauvegarde du thème
- Ajouter le code CSS
- Version 1
- Version 2
- Créer les miniatures
- Personnaliser l'apparence des miniatures
Faire une sauvegarde du thème
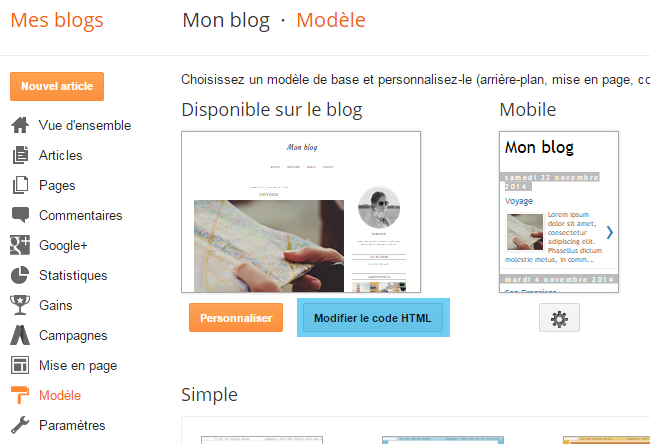
Première chose à faire avant de commencer : faire une sauvegarde du thème pour pouvoir revenir en arrière si besoin.Cliquez sur Modèle à partir du tableau de bord, puis sur Sauvegarder/Restaurer en haut à droite de l'écran.
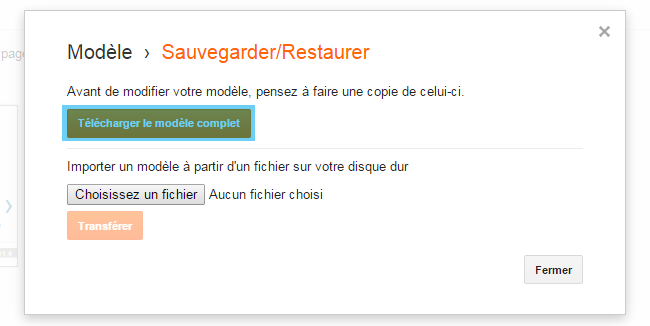
Cliquez ensuite sur Télécharger le modèle complet et sauvegardez le fichier sur votre ordinateur :

En cas d'erreur il suffira de cliquer sur Choisissez un fichier et de sélectionner ce fichier :)
Ajouter le code CSS
Allez maintenant dans Modifier le code HTML :
Cliquez n'importe où dans la boîte de code et appuyez sur Ctrl et F en même temps (ou Cmd et F sur Mac). Une fenêtre de recherche apparaît en haut à droite de la boîte de code.
Collez le code suivant dans cette boîte :
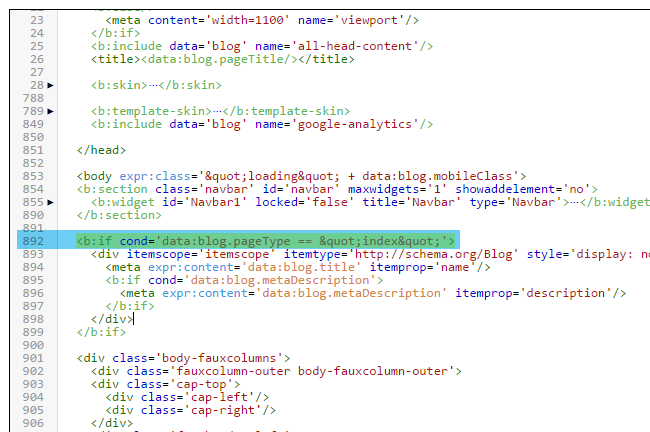
<b:if cond='data:blog.pageType == "index"'>Vous trouverez ce code 2 fois. Celui qui nous intéresse est celui avec le plus petit nombre à gauche.
Par exemple, pour moi c'est celui-ci :

Version 1
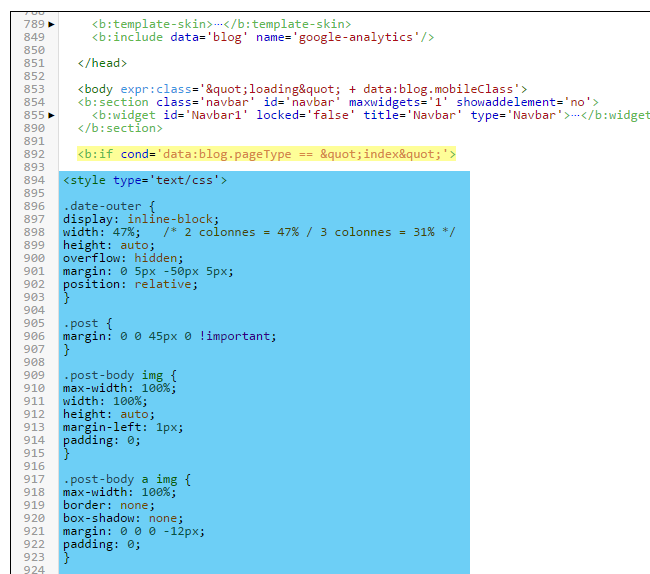
Collez tout le code suivant :<style type='text/css'>
/* Code pour la VERSION 1 */
.date-outer {
display: inline-block;
width: 47%; /* 2 colonnes = 47% / 3 colonnes = 31% */
height: auto;
overflow: hidden;
margin: 0 5px -50px 5px;
position: relative;
}
.post {
margin: 0 0 45px 0 !important;
}
.post.hentry, .entry-content {
max-height: 270px; /* Hauteur des images */
overflow: hidden;
}
.post-body img {
max-width: 100%;
width: 100%;
height: auto;
margin-left: 1px;
padding: 0;
}
.post-body a img {
max-width: 100%;
border: none;
box-shadow: none;
margin: 0 0 0 -12px;
padding: 0;
}
/* ------------- Apparence ------------- */
h3.post-title.entry-title {
text-align: center; /* Alignement Titre : left / center / right */
z-index: 999;
float: left;
left: 5%;
width: 90%;
margin: 0;
padding: 0;
height: 52px;
position: absolute;
bottom: 51px;
}
h3.post-title.entry-title a {
color: #525253; /* Couleur Titres */
font-family: 'Georgia'; /* Police Titres */
font-size: 20px; /* Taille Titres */
font-weight: 300;
}
h3.post-title.entry-title a:hover {
color: #000000; /* Couleur Titres quand survolés par la souris */
}
h2.date-header {
bottom: 58px;
z-index: 999;
left: 1px;
position: absolute;
width: 100%;
text-align: center; /* Alignement Dates : left / center / right */
}
.date-header span {
color: #ffffff; /* Couleur Dates */
background: transparent;
letter-spacing: 3px;
font-size: 11px; /* Taille Dates */
font-weight: 100;
font-family: 'Verdana'; /* Police Dates */
}
.jump-link {
position: absolute;
bottom: 5px;
left: 0;
width: 100%;
text-align: center; /* Alignement Liens vers articles : left / center / right */
z-index: 999;
}
.jump-link a {
color: #525253; /* Couleur Liens vers articles */
letter-spacing: 1px;
font-size: 11px; /* Taille Liens vers articles */
font-weight: 100;
font-family: 'Verdana'; /* Police Liens vers articles */
text-decoration: none;
text-transform: uppercase; /* Liens vers articles en Majuscules */
}
.jump-link a:hover {
color: #000000; /* Couleur Liens vers articles quand survolés par la souris */
}
h2.date-header:before {
display: block;
position: absolute;
height: 43px;
width: 100%;
content: '';
background: #BBBBBB; /* Couleur de fond Dates et Lien vers articles */
bottom: -24px;
left: 0;
z-index: -1;
}
.post-footer {
display: none;
}
.post-outer {
position: relative;
}
.post-outer:before {
display: block;
position: absolute;
height: 90px;
width: 100%;
content: '';
background: #ffffff; /* Couleur de fond Titres */
bottom: 18px;
left: 0;
z-index: 99;
opacity: 0.8;
}
</style>Juste après cette ligne de code, comme ceci :

Version 2
Collez tout le code suivant à la place :<style type='text/css'>
/* Code pour la VERSION 2 */
.date-outer {
display: inline-block;
width: 47%; /* 2 colonnes = 47% / 3 colonnes = 31% */
height: auto;
overflow: hidden;
margin: 0 5px -15px 5px;
position: relative;
}
.post {
margin: 0 0 45px 0 !important;
}
.post.hentry, .entry-content {
max-height: 270px; /* Hauteur des images */
overflow: hidden;
}
.post-body img {
max-width: 100%;
width: 100%;
height: auto;
margin-left: 1px;
padding: 0;
}
.post-body a img {
max-width: 100%;
border: none;
box-shadow: none;
margin: 0 0 0 -12px;
padding: 0;
}
/* ------------- Apparence ------------- */
h3.post-title.entry-title {
text-align: center; /* Alignement Titre : left / center / right */
z-index: 999;
float: left;
left: 5%;
width: 90%;
margin: 0;
padding: 0;
height: 52px;
position: absolute;
bottom: 0;
}
h3.post-title.entry-title a {
color: #525253; /* Couleur Titres */
font-family: 'Georgia'; /* Police Titres */
font-size: 20px; /* Taille Titres */
font-weight: 300;
}
h3.post-title.entry-title a:hover {
color: #000000; /* Couleur Titres quand survolés par la souris */
}
h2.date-header {
top: 9px;
z-index: 999;
left: 1px;
position: absolute;
width: 100%;
text-align: center; /* Alignement Dates : left / center / right */
}
.date-header span {
color: #ffffff; /* Couleur Dates */
background: #bbbbbb; /* Couleur de fond des Dates */
letter-spacing: 2px;
font-size: 11px; /* Taille Dates */
font-weight: 100;
font-family: 'Verdana'; /* Police Dates */
padding: 5px;
text-align: center;
}
.jump-link {
display: none;
}
h2.date-header:before {
display: block;
position: absolute;
height: 43px;
width: 100%;
content: '';
background: transparent;
bottom: -24px;
left: 0;
z-index: -1;
}
.post-footer {
display: none;
}
.post-outer {
position: relative;
overflow: visible;
}
.post-outer:before {
display: block;
position: absolute;
height: 65px;
width: 100%;
content: '';
background: #ffffff;
bottom: 0;
left: 0;
z-index: 99;
opacity: 1;
}
</style>
Créer les miniatures
Pour que les miniatures s'affichent correctement il est important de bien suivre les conseils qui suivent !1 - Les articles doivent commencer par une image, si possible en paysage.
2 - Version 1 : Il faut ajouter un marqueur d'expansion sous l'image, comme ceci :

Si vos articles sont déjà créés, vous devrez ajouter un marquer d'expansion. Sinon il n'y aura pas de liens Plus d'infos >> en bas de la miniature. Mais l'article sera toujours accessible en cliquant sur le titre :)
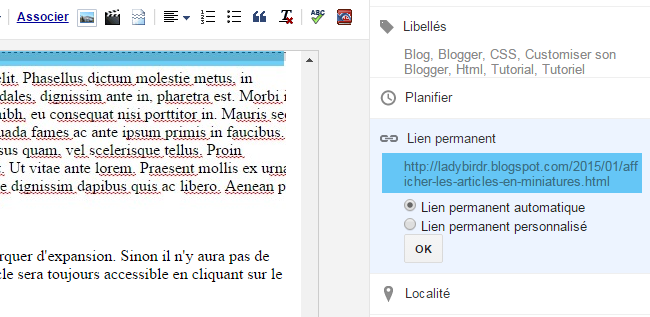
3 - Pour ajouter un lien vers l'article sur les images, allez sur la page de création de l'article. Cliquez sur Lien permanent à droite de l'écran, et copiez l'url de l'article (clique-droit > Copier) :

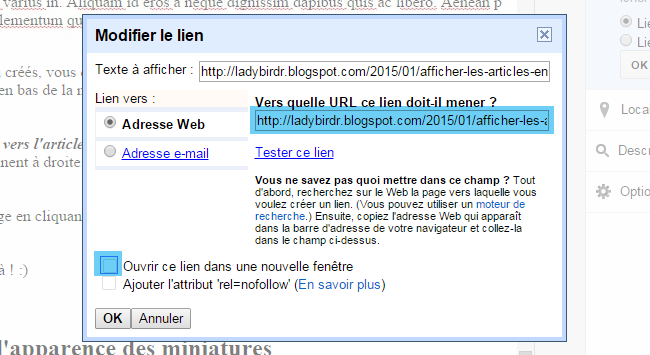
Sélectionnez votre image en cliquant dessus. Cliquez sur Associer en haut de la page et collez cet url dans Adresse Web :

Décochez l'option Ouvrir ce lien dans une nouvelle fenêtre. Cliquez sur Ok. Et voilà ! :)
Personnaliser l'apparence des miniatures
Vous pouvez personnaliser les couleurs des textes et des fonds, les polices des textes, le nombre de colonnes, etc :- Nombre de colonnes
- Modifier la hauteur des images
- Les titres
- Les dates
- Lien vers la page de l'article (Version 1)
- Couleurs des fonds (Versions 1)
- Couleurs des fonds (Version 2)
Nombre de colonnes
Par défaut le nombre de colonnes est de 2. Pour avoir 3 colonnes, il suffit de remplacer :width: 47%; /* 2 colonnes = 47% / 3 colonnes = 31% */Du code :
.date-outer {
display: inline-block;
width: 47%; /* 2 colonnes = 47% / 3 colonnes = 31% */
height: auto;
overflow: hidden;
margin: 0 5px -50px 5px;
position: relative;
}Par :
width: 31%; /* 2 colonnes = 47% / 3 colonnes = 31% */Comme expliqué dans le commentaire en orange :)
Ce qui donne :
.date-outer {
display: inline-block;
width: 31%; /* 2 colonnes = 47% / 3 colonnes = 31% */
height: auto;
overflow: hidden;
margin: 0 5px -50px 5px;
position: relative;
}Visuellement on obtient (sans barre latérale) :

Modifier la hauteur des images
Pour modifier la hauteur des images, il faut changer la valeur en pixels de la ligne suivante :max-height: 270px; /* Hauteur des images */du code :
.post.hentry, .entry-content {
max-height: 270px; /* Hauteur des images */
overflow: hidden;
}Vous pouvez essayer différentes valeurs et les prévisualiser avant de sauvegarder en cliquant sur Prévisualiser le modèle.
Si vous voulez 2 colonnes avec une barre latérale, ou 3 colonnes sans barre latérale, essayez 210px par exemple.
Si vous voulez 2 colonnes sans barre latérale, essayez 290px par exemple.
Les titres
Pour changer l'alignement des titres il faut changer la valeur de la ligne suivante :text-align: center; /* Alignement Titre : left / center / right */Du code :
h3.post-title.entry-title {
text-align: center; /* Alignement Titre : left / center / right */
z-index: 999;
float: left;
left: 5%;
width: 90%;
margin: 0;
padding: 0;
height: 52px;
position: absolute;
bottom: 51px;
}Pour un alignement à gauche remplacez center par left.
A l'inverse, pour un alignement à droite remplacez center par right.
Pour changer la couleur, la police et la taille des titres, il faut modifier le code suivant :
h3.post-title.entry-title a {
color: #525253; /* Couleur Titres */
font-family: 'Georgia'; /* Police Titres */
font-size: 20px; /* Taille Titres */
font-weight: 300;
}Remarque : Le site code-couleur est très utile pour trouver le code de la couleur que vous voulez ;)
Pour changer la couleur des titres quand survolés par la souris il faut modifier le code suivant :
h3.post-title.entry-title a:hover {
color: #000000; /* Couleur Titres quand survolés par la souris */
}
Les dates
Pour changer l'alignement des dates il faut modifier la valeur de text-align du code suivant :h2.date-header {
bottom: 58px;
z-index: 999;
left: 1px;
position: absolute;
width: 100%;
text-align: center; /* Alignement Dates : left / center / right */
}Pour changer la couleur, la police et la taille des dates, il faut modifier le code suivant :
.date-header span {
color: #ffffff; /* Couleur Dates */
background: transparent;
letter-spacing: 3px;
font-size: 11px; /* Taille Dates */
font-weight: 100;
font-family: 'Verdana'; /* Police Dates */
}
Lien vers la page de l'article (Version 1)
Pour changer l'alignement des liens vers la page de l'article, il faut modifier la valeur de text-align du code suivant :.jump-link {
position: absolute;
bottom: 5px;
left: 0;
width: 100%;
text-align: center; /* Alignement Liens vers articles : left / center / right */
z-index: 999;
}Pour changer la couleur, la police et la taille des liens vers la page de l'article, il faut modifier le code suivant :
.jump-link a {
color: #525253; /* Couleur Liens vers articles */
letter-spacing: 1px;
font-size: 11px; /* Taille Liens vers articles */
font-weight: 100;
font-family: 'Verdana'; /* Police Liens vers articles */
text-decoration: none;
text-transform: uppercase; /* Liens vers articles en Majuscules = uppercase | Minuscules = initial */
}Pour changer la couleur des liens quand survolés par la souris il faut modifier le code suivant :
.jump-link a:hover {
color: #000000; /* Couleur Liens vers articles quand survolés par la souris */
}
Couleurs des fonds (Version 1)
Pour changer la couleur de fond des titres (blanc par défaut), il faut changer la valeur de background du code suivant :.post-outer:before {
display: block;
position: absolute;
height: 90px;
width: 100%;
content: '';
background: #ffffff; /* Couleur de fond Titres */
bottom: 18px;
left: 0;
z-index: 99;
opacity: 0.8;
}Pour changer la couleur de fond des dates et liens vers la page de l'article, il faut changer la valeur de background du code suivant :
h2.date-header:before {
display: block;
position: absolute;
height: 43px;
width: 100%;
content: '';
background: #BBBBBB; /* Couleur de fond Dates et Lien vers articles */
bottom: -24px;
left: 0;
z-index: -1;
}
Couleurs des fonds (Version 2)
Pour changer la couleur de fond des dates, il faut changer la valeur de background du code suivant :.date-header span {
color: #ffffff;
background: #bbbbbb; /* Couleur de fond des Dates */
letter-spacing: 2px;
font-size: 11px;
font-weight: 100;
font-family: 'Verdana';
padding: 5px;
text-align: center;
}Et voilà pour la personnalisation ! A vous de jouer sur les couleurs, les polices, et de trouver ce qui vous convient ;)
Bon blogging !


posté le 23 mai à 15:35
ca fait quoi de copier coller un article d'un autre blog ?