
Soyez sociable ! Partagez :
L'environnement de travail est primordial dans le métier de développeur / Intégrateur HTML/CSS. Il est impératif de s'équiper des bons outils.
Voici une liste non-exhaustif des outils indispensables du développeur HTML/CSS.
#1 - Un bon navigateur

Il est important de visualiser son code. C'est pourquoi, il faut un bon navigateur qui interprète proprement son code.
Pour ma part, j'utilise essentiellement Google Chrome, qui permet de visualiser le code HTML ainsi que les propriétés CSS attachées à la balise.
Google Chrome permet également d'ajouter à la volée du CSS pour tester une ou plusieurs propriétés vous évitant ainsi de devoir retourner dans votre IDE pour modifier votre code.
Récemment, firefox a mis en place un outil dédié aux développeurs. Il est assez intéressant et vaut la peine d'être testé.
La suite ici.
#2 - Un mauvais navigateur
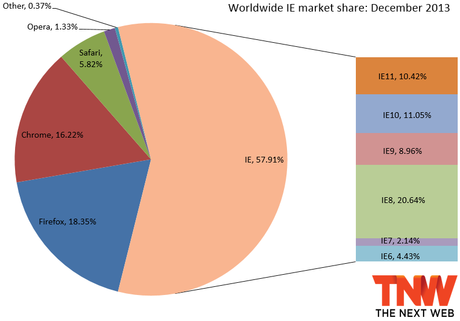
Et oui, tous les utilisateurs n'utilisent pas les derniers navigateurs. En 2013, près de 60% d'utilisateurs naviguaient sur Internet Explorer et 20% d'entre eux sur le terrible Internet Explorer 8 (12 utilisateurs sur 100 tout de même).

C'est pourquoi il est important de tester son site web sur tous les navigateurs !
Pour ma part, j'ai une machine virtuelle sous Windows où je teste mes sites sous Internet Explorer, IE11 livre un très bon outil pour visualiser les sites web dans tous les moteurs de Microsoft !
Les bons sites actuels maintiennent tous les navigateurs jusqu'à IE8.
D'ici la fin de l'année 2015, le maintien des sites sur IE8 devrait petit à petit être abandonné (J'en veux pour preuve que Bootstrap va arrêter de maintenir IE8...)
#3 - Un bon IDE

La première erreur à ne pas commettre est d'utiliser un éditeur WYSIWYG (What you see is what you get pour Ce que tu vois c'est ce que tu as) parce que le code généré par ces éditeurs (Nview, Dreamweaver, Muse...) est très moche (mauvaise indentation, utilisation de tableaux...).
Quand j'ai commencé mes tous premiers sites Web, j'utilisais NotePad++, qui intègre la coloration syntaxique (couleur du code) et un peu d'auto-complétion si on bidouillait avec les plugins (quand on commence à taper quelque chose, l'IDE nous propose des mots clef)
Aujourd'hui, j'utilise Sublim Tex qui est selon moi un très bon IDE, car il regroupe tous les outils utiles pour un bon développement.
#4 - Un bon framework HTML/CSS de base
J'en parle plus haut, Bootstrap est un, parmi d'autres, framework HTML/CSS/JS.
Il en existe d'autres (Foundation...), je vous laisse le soin de trouver le vôtre : http://codecall.net/2014/01/13/best-html-css-frameworks-2014-for-web-designers/
Il est important d'utiliser ce type de Framework car ils embarquent tout un tas de " class " et de style par défaut qui évite de devoir tout re-coder... (Boutons, bars de navigation....)
D'ailleurs, je remarque avec l'expérience que de plus en plus de " gros " site on recourt à ces Frameworks.
#5 - Plusieurs terminaux

Que le développeur qui n'a jamais eu à faire un site responsive me jette la première pierre !
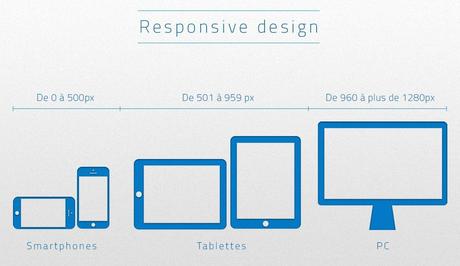
Quésaco le Responsive ? Lire mon article sur le sujet!
Lors de mes nombreuses lectures sur le Web, une tendance naît dans le milieu du Webdesign : " Mobile First " ! C'est à dire, " Pense ton site d'abord pour les téléphones ".
Les utilisateurs ont tendances aujourd'hui à consulter tous leurs sites favoris sur leur tablette ou smartphone. Donc il faut du responsive !
Qui dit Responsive, dit plusieurs tailles d'écran et donc dit contraintes d'affichage (Pub, Images, taille de texte...).
Il vous faudra donc plusieurs tailles d'écran pour tester vos sites.
Pour ma part j'ai :
- Un écran 21 pouces 16/9 (1920×1080)
- Un écran 17 pouces 4/3 (1280×1024)
- Un téléphone (iphone 5c)
- Une tablette (parfois...) (1280×800)
Tous ces appareils me permettent de voir mon site sous différentes résolutions, différentes interfaces utilisateurs (Le doigt n'est pas une souris...)
Voilà, la liste de mon " must have " en tant qu'intégrateur web ! Bien sûr, vous devez en avoir d'autres ! Des idées ?
N'hésitez pas à me donner vos outils !

