Les usages du "scroll", c'est à dire du défilement des pages, ont évolué !
Alors que par le passé beaucoup de concepteurs Web ou logiciel se contraignaient à « faire tenir » le contenu dans la zone visible sans défilement, il s’avère que ce « dogme » est remis en cause.
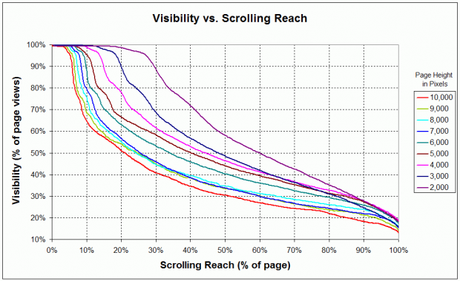
C'est ce que montre notamment une étude menée par Clicktale :
- 76% des pages Web visitées sont scrollées
- La longueur de la page n'influe pas réellement sur la capacité à voir "la zone du dessous"

Cette étude illustre la tendance observée ces dernières années, les utilisateurs se sont familiarisés au scroll. Les concepteurs d’application ou de site web ont pourtant considéré durant de nombreuses années que les utilisateurs ne voulaient pas « scroller » et qu’il fallait concevoir des pages courtes.
La multiplication des terminaux tactiles a certainement contribué à cette petite révolution de défilement. En effet, les études montrent qu'avec un écran tactile, les utilisateurs prennent l'habitude presque instinctive de faire défiler les contenus. « swiper » de haut en bas ou de droite à gauche est un réflexe.
Face à ces nouveaux usages liés au scroll, comment l'UX Designer doit-il adapter sa conception des interfaces ?
Le scroll, dans quelle mesure ?
Le scroll est un moyen de navigation, il permet de visualiser un contenu dans son ensemble sans que celui-ci soit découpé.
Il est particulièrement adapté pour :
- les appareils mobiles : au vu de la taille réduite de leurs écrans, l’accès aux informations par scroll est devenu incontournable
- des activités d’exploration et de découverte, telles que la lecture d’un article, la recherche d’un produit
- l’affichage d’un flux d’informations comme une discussion
C’est pourquoi de nombreux sites ou logiciels affichent désormais des pages dont le contenu est scrollable sur plus de 10 fois la hauteur de l'écran. Ces sites remettent ainsi en question les anciens standards recommandant de ne pas dépasser l’équivalent de 4 écrans pour une page.

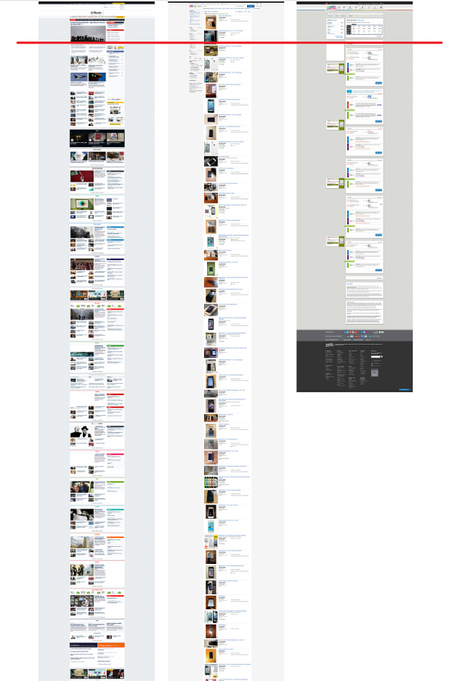
page du monde.fr, ebay.fr et voyages-sncf.com avec la ligne de flottaison (en rouge) qui délimite la zone visible sans scroller
La ligne de flottaison reste d’actualité
La ligne de flottaison est la ligne à partir de laquelle le contenu n’est visible qu’en scrollant. Les anglophones appellent cette ligne « the fold » (le pli) en référence au pli d’un journal. Seul le contenu au-dessus du pli d’un journal est visible au premier abord.
La ligne de flottaison est un peu plus difficile à définir en UX design puisqu’elle dépend de la résolution d’écran et il existe une grande variété de tailles et résolutions d'écrans. Cependant cette analogie met en évidence l’importance du contenu situé au-dessus de la ligne de flottaison.
L’utilisation intensive du scroll est désormais rentrée dans les usages et tend à diminuer l’importance de cette zone de la page, qui reste néanmoins déterminante. Elle doit contenir les éléments de navigation (menu, fil d’Ariane, recherche, etc.) mais surtout présenter les informations essentielles à l’utilisateur pour comprendre ce que la "face cachée" de la page contient. L’idée n’est cependant pas de faire tenir toute les informations sur un même écran, mais d’inciter l’utilisateur à découvrir le reste de la page.
Les informations à y afficher dépendent de l’objectif du site ou de l’application. Si votre page affiche le résultat d’une recherche l’utilisateur doit pouvoir rapidement déterminer si les résultats correspondent à ce qu’il cherche. Si votre page affiche un article, l’utilisateur doit pouvoir rapidement savoir de quoi il traite. Pour cela, pensez à inclure un résumé au début de l’article.
Le bas de page est de plus en plus vu
Cette évolution des usages sur le web montre un autre point important. Le bas de la page devient de plus en plus visible, puisque près d'1/4 des utilisateurs scroll jusqu’en bas de page.
Cet espace est idéal pour proposer des contenus en lien avec la page consultée tels que des articles ou des produits similaires. Les utilisateurs déjà intéressés par le contenu de votre page sont les plus à-même d’être intéressés par d’autres contenus, n’hésitez donc pas à les guidez vers de nouvelles pages.
On constate par exemple sur notre blog que la majorité des utilisateurs cliquent sur les liens « Sur le même thème » proposés en bas de page.
Le pied de page est également un bon endroit pour placer une navigation secondaire. Les utilisateurs arrivés à la fin de leur lecture peuvent vouloir aller consulter une autre rubrique de votre site. Une pratique fréquente est de proposer une « site map » (carte de site) montrant tous les contenus à plat dans votre pied de page.
Le pied de page est une zone importante permettant à l'utilisateur de continuer sa navigation.

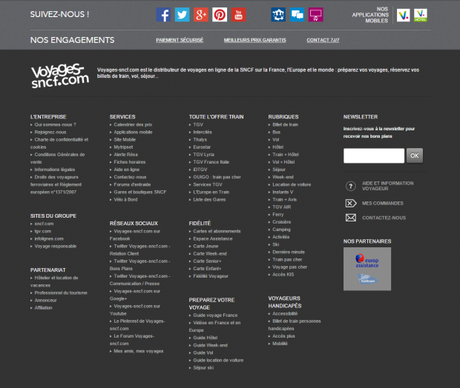
Le pied de page Voyage SNCF permet de rebondir dans sa navigation
Les nouvelles tendances du scroll
Le scroll se généralise sur le web et de nouvelles techniques d’interactions viennent combler certains de ses défauts.
Le scroll rend difficile l’accès à la navigation placé en haut de page. Après avoir scrollé sur la page l’utilisateur doit remonter en haut de la page pour retrouver le menu. Si la page est longue cela peut vite devenir handicapant pour l’utilisateur. Certains sites utilisent un lien ou un bouton « back to top » (« retour en haut »), situé en bas de page pour résoudre ce problème.
Les menus « sticky »
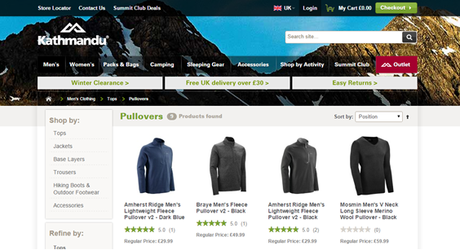
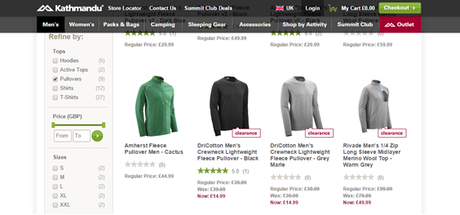
Le « menu sticky » est une manière plus élégante de faciliter la navigation. Il consiste à utiliser un menu qui reste ferré au navigateur en haut de page lors du scroll. De plus en plus de sites web proposent ce type de navigation. Le site de e-commerce kathmandu utilise, par exemple, ce type navigation. Les menus sticky permettent de rendre le menu accessible à tout moment, mais aussi de voir dans quelle partie du site on se trouve.


Exemple de menu Stiky
Indicateurs de scroll
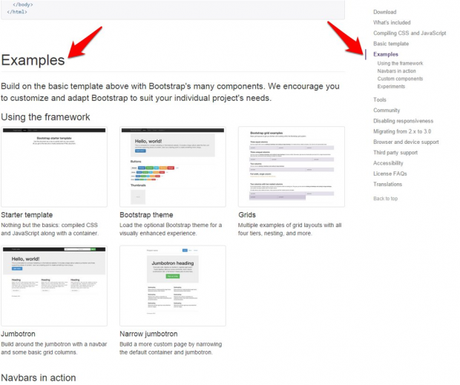
Certains sites, comme le site de bootstrap, vont plus loin en proposant également un menu latéral permettant de visualiser dans quelle section de la page l’utilisateur se trouve. Sur l’image ci-dessous, la page a été scrollée jusqu’à la section « examples », le menu de droite met alors cette section en évidence. Ce mécanisme permet de répondre aux mêmes problématiques que le menu sticky : la navigation est visible et facile d’accès. Mais cette fois, la navigation porte sur le contenu de la page plutôt que sur la navigation globale du site. Cette navigation est particulièrement adaptée pour de longues pages proposant un contenu avec différents niveaux de hiérarchie.

Le menu de navigation dans la page facilite le scroll
Scroll infini
Le scroll infini est une autre tendance qui émerge. Le scroll infini consiste, comme son nom l’indique à scroller sans fin tant qu’il y a du contenu disponible. Cela permet de ne pas répartir les contenus sur plusieurs pages (pas de pagination).
Au fur et à mesure que l’utilisateur scroll dans la page, de nouveaux contenux sont chargés dynamiquement. La longueur de la page augmente alors et la barre de scroll s'agrandie. Une variante consiste à proposer un bouton du type "Afficher plus" en fin de page afin de charger plus de contenu uniquement lorsque l’utilisateur le demande.
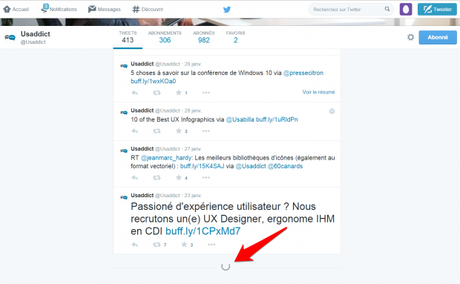
Le scroll infini est très utilisé sur les sites de réseaux sociaux comme "Facebook" ou "Twitter". Lors de la navigation sur ces sites l’utilisateur est dans un esprit d’exploration et de découverte sans but précis. Cette utilisation extrême du scroll se prête particulièrement bien à ce type de tâche. Cependant on remarque que "Google image" ou "Pinterest" proposent également ce type de scroll. Effectivement, le fait de scanner une image est plus rapide que de scanner du texte. Ainsi, l’utilisateur peut rapidement déterminer si les résultats présentés correspondent à ce qu’il recherche.

Exemple de scroll infini sur Twitter
Conclusion
Le scroll s’est démocratisé. Ce n'est plus un tabou pour les UX Designers. C’est même devenu un moyen intuitif de naviguer dans une page. Les sites web affichent des pages de plus en plus longues et les utilisateurs n’hésitent pas à scroller jusqu’en bas de la page.
Proposer de longues pages scrollables n’est plus un problème. Attention néanmoins à ne pas tomber dans l'extrême inverse : un utilisateur ne doit pas avoir à parcourir des kilomètres de pages pour trouver le contenu prioritaire qu’il vient chercher.
