Quoi de plus frustant lorsque vous utilisez votre clavier virtuel de ne pas pouvoir passer d’input en input lorsque vous remplissez un formulaire par exemple ? Ou quand vous arrivez au dernier input de ne pas pouvoir valider le formulaire directement depuis le clavier ? Il serait bien aussi si vous voulez qu’il vous donne son numéro de téléphone, vous lui proposiez le clavier adapté.
Si vous voulez faciliter la vie de vos utilisateurs, et vous le voulez, on va voir comment faire cela très facilement avec Titanium Appcelerator.
Pour définir votre input et son clavier vous utilisez surement déjà ce code :
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10
});C’est ici que vous pouvez spécifier le type de clavier avec keyboardType et le bouton avec returnKeyType. Cela donne :
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_DEFAULT,
returnKeyType: TiUIRETURNKEY_NEXT
});Voyons maintenant en code et en image les différents types de clavier et de boutons.
Les types de clavier
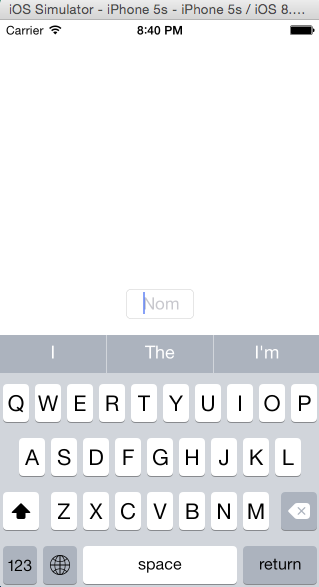
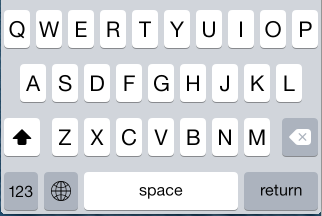
Ti.UI.KEYBOARD_DEFAULT
Le clavier par défaut :
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_DEFAULT
});
Ti.UI.KEYBOARD_EMAIL
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_EMAIL
});
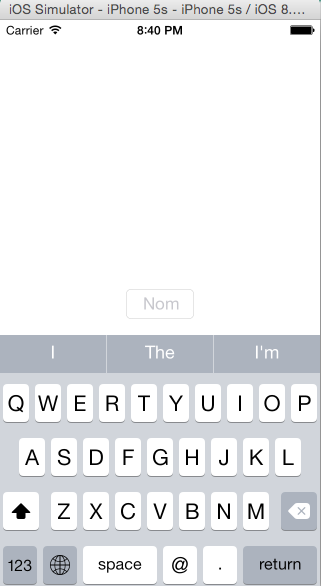
Ti.UI.KEYBOARD_ASCII
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_ASCII
});
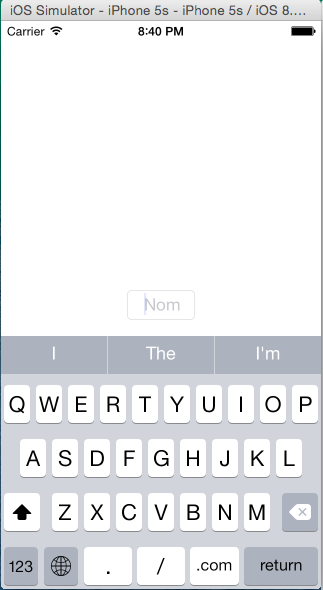
Ti.UI.KEYBOARD_URL
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_URL
});
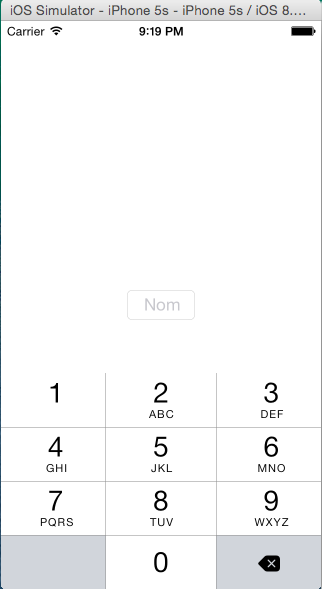
Ti.UI.KEYBOARD_NUMBER_PAD
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_NUMBER_PAD
});
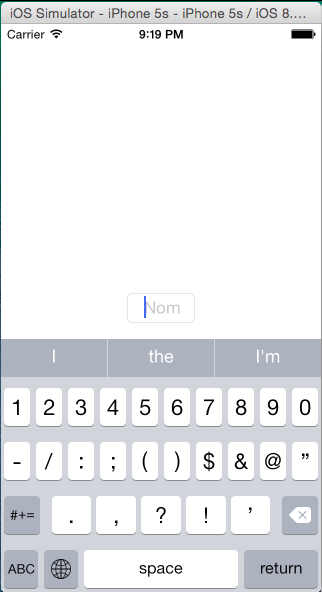
Ti.UI.KEYBOARD_NUMBERS_PUNCTUATION
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_NUMBERS_PUNCTUATION
});
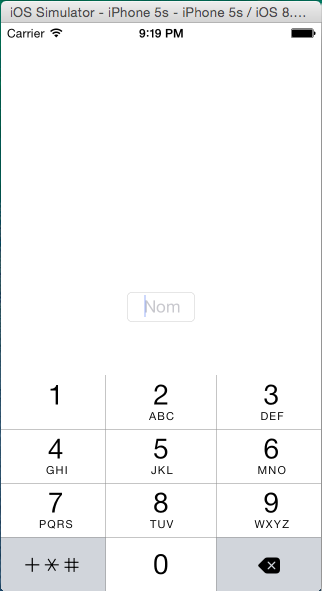
Ti.UI.KEYBOARD_PHONE_PAD
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_PHONE_PAD
});
Comme vous le voyez, il existe quand même des types de clavier très pratique. Voyons maintenant comment changer le bouton de retour.
Une des choses à savoir est que si vous utilisez des claviers qui n’affichent que des chiffres, vous ne pourrez malheureusement pas modifier le bouton :/
Les types de “Return Key”
Les différents aperçus d’écrans sont fait avec le Ti.UI.KEYBOARD_DEFAULT.
Ti.UI.RETURNKEY_DEFAULT
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_DEFAULT,
returnKeyType: TiUIRETURNKEY_DEFAULT
});
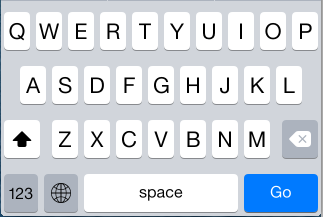
Ti.UI.RETURNKEY_GO
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_DEFAULT,
returnKeyType: TiUIRETURNKEY_GO
});
Ti.UI.RETURNKEY_GOOGLE
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_DEFAULT,
returnKeyType: TiUIRETURNKEY_GOOGLE
});
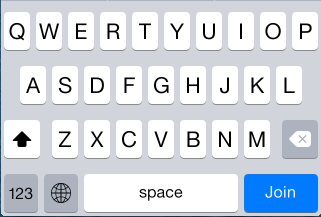
Ti.UI.RETURNKEY_JOIN
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_DEFAULT,
returnKeyType: TiUIRETURNKEY_JOIN
});
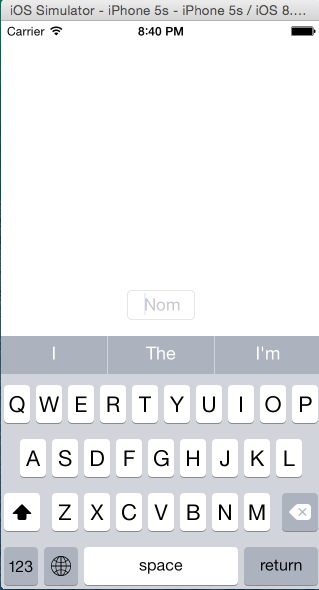
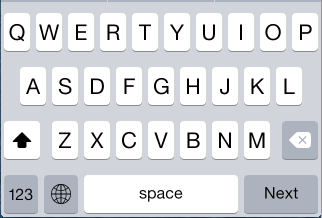
Ti.UI.RETURNKEY_NEXT
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_DEFAULT,
returnKeyType: TiUIRETURNKEY_NEXT
});
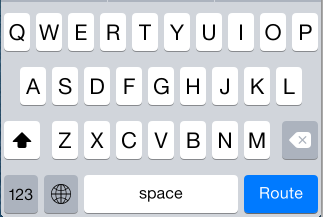
Ti.UI.RETURNKEY_ROUTE
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_DEFAULT,
returnKeyType: TiUIRETURNKEY_ROUTE
});
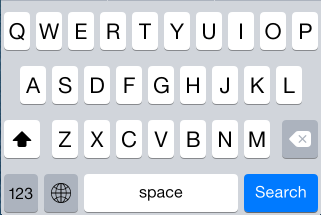
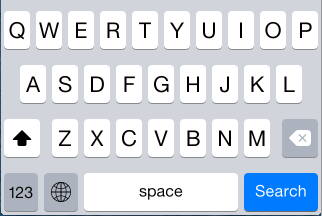
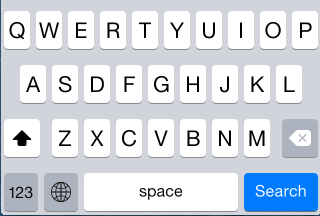
Ti.UI.RETURNKEY_SEARCH
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_DEFAULT,
returnKeyType: TiUIRETURNKEY_SEARCH
});
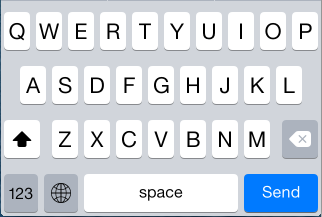
Ti.UI.RETURNKEY_SEND
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_DEFAULT,
returnKeyType: TiUIRETURNKEY_SEND
});
Ti.UI.RETURNKEY_YAHOO
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_DEFAULT,
returnKeyType: TiUIRETURNKEY_YAHOO
});
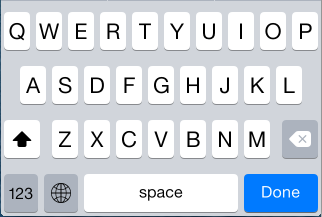
Ti.UI.RETURNKEY_DONE
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_DEFAULT,
returnKeyType: TiUIRETURNKEY_DONE
});
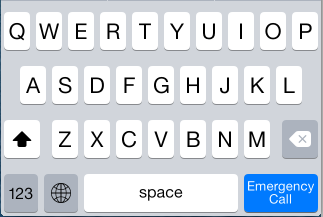
Ti.UI.RETURNKEY_EMERGENCY_CALL
var nameText = TitaniumUIcreateTextField({
color: '#ffffff',
hintText: 'Nom',
clearOnEdit: true,
paddingLeft: 10,
keyboardType: TiUIKEYBOARD_DEFAULT,
returnKeyType: TiUIRETURNKEY_EMERGENCY_CALL
});
Tout les aperçus d’écrans ont été faits sous l’émulateur iOs (clavier QWERTY). Si vous le faites sous votre iphone vous aurez l’équivalent en français bien entendu.
Vous n’avez plus d’excuses pour ne pas faciliter la vie à vos utilisateurs désormais !
