
Dans le dernier tutoriel nous avons vu comment s'inscrire sur Mailchimp. Aujourd'hui nous allons voir comment créer un formulaire d'inscription aux Newsletters, et l'ajouter à son blog.

C'est parti pour les explications !
Tout d'abord connectez-vous à Mailchimp avec votre nom d'utilisateur et votre mot de passe.
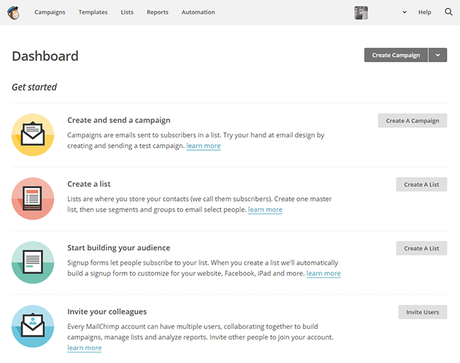
Vous serez alors redirigé vers le tableau de bord pour débuter sur Mailchimp :

Créer une liste de contacts
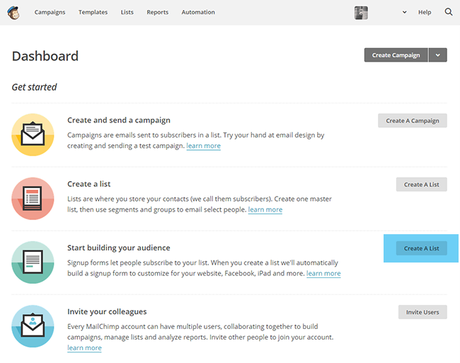
A Start building your audience, cliquez sur Create à list :
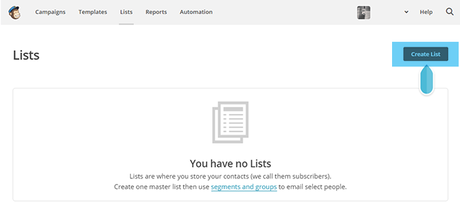
Vous serez redirigé vers la page de vos listes de contacts abonnés à vos Newsletters. Cliquez sur le bouton Create List en haut de la page :

Vous serez dirigé vers la page de création d'une liste de contacts.
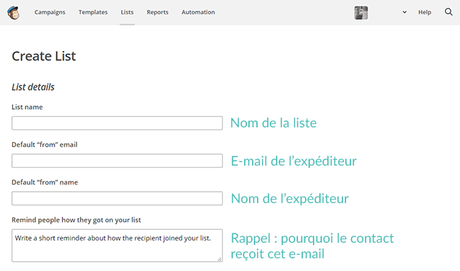
Ici on vous demande les informations suivantes :
- Le nom de la liste
- L'e-mail qui apparaîtra comme celle de l'expéditeur (De :)
- Le nom qui apparaîtra comme celui de l'expéditeur (De :)
- Une phrase en petit rappel expliquant aux contacts pourquoi ils reçoivent cet e-mail (parce qu'ils se sont inscrits à la newsletter...)

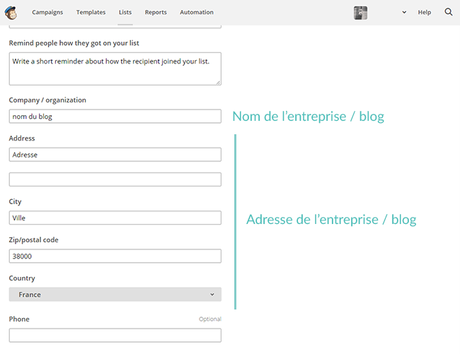
- Le nom de votre entreprise ou blog
- L'adresse de votre entreprise avec le nom de la rue, la ville, le code postale
- Un numéro de téléphone (optionnel)

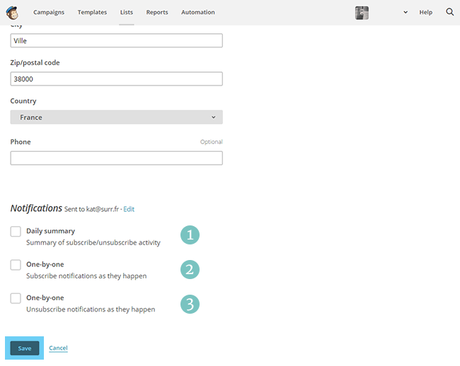
Pour finir, il vous est demandé si vous voulez être notifié par e-mail des nouvelles inscriptions et désinscriptions à votre liste de contacts. Vous avez le choix entre :
- Un e-mail journalier comprenant le nombre d'inscriptions et désinscriptions
- Un e-mail dès qu'il y a une inscription
- Un e-mail dès qu'il y a une désinscription

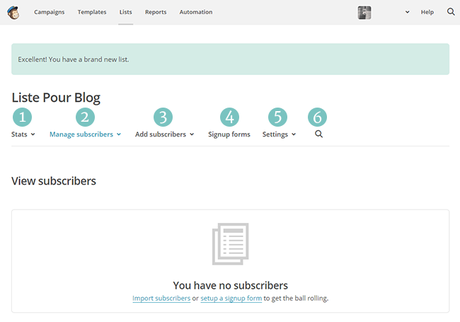
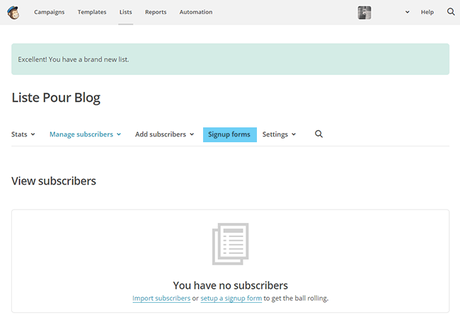
Vous serez ensuite dirigé vers le tableau de bord de votre liste. J'ai nommé le mien Liste pour blog.
De cette page vous pouvez :
- Voir les statistiques de votre liste
- Gérer les contacts
- Ajouter des contacts
- Créer des formulaires d'inscription
- Accéder aux paramètres de la liste
- Faire une recherche de contact

Créer un formulaire de contact
Cliquez sur Signup forms dans le tableau de bord de votre liste :
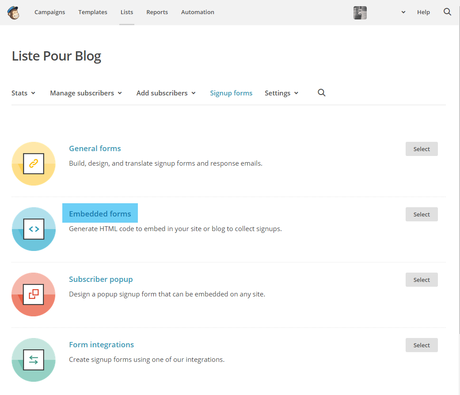
Sur la page suivante vous est proposé plusieurs types de formulaires :
- Formulaires dits "généraux" : créé un formulaire sur une page web dédiée.
- Formulaires intégrés : créé un formulaire à ajouter à son blog sous forme de gadget par exemple.
- Formulaire popup : créé un formulaire qui apparaît par dessus la page du blog.
- Intégrations : créé un formulaire sur une plateforme spécifique.
Nous allons nous intéresser au formulaire intégré à ajouter simplement dans la barre latérale ou le pied de page de notre blog, en tant que gadget.
Cliquez donc sur Embedded forms :

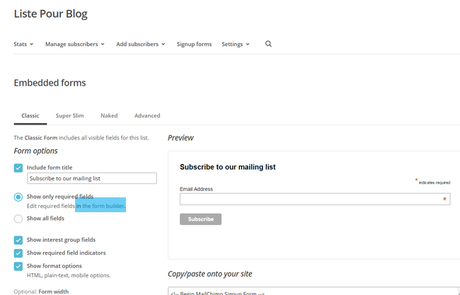
Vous serez dirigé vers la page de création de votre formulaire intégré.
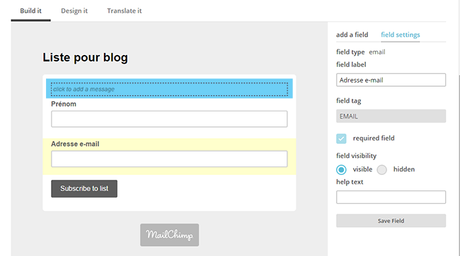
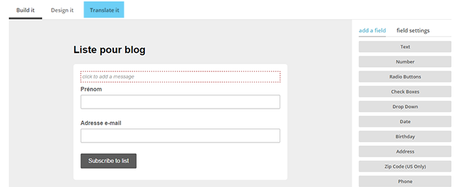
Tout d'abord, nous allons définir les champs de saisie de votre formulaire. Pour cela, cliquez sur the form builder :

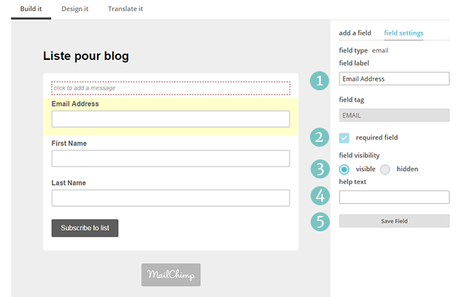
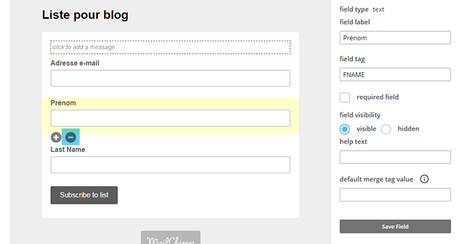
Cliquez sur un champ pour modifier ses paramètres :
- Nom du champ qui apparaît au-dessus de celui-ci
- Définir si ce champ est requis (cocher) ou non (décocher)
- Définir si ce champ est visible ou non (hidden)
- Ajouter un texte d'aide
- Sauvegarder les paramètres
Cliquez sur Save Field (5) quand vous avez fini les modifications

Supprimer un champ
Vous pouvez supprimer un champ en cliquant sur le signe - qui apparaît en cliquant sur le champ.A noter qu'il n'est pas possible de supprimer le champ pour l'adresse e-mail, ce qui paraît logique vu qu'il est nécessaire pour recevoir l'e-mail.

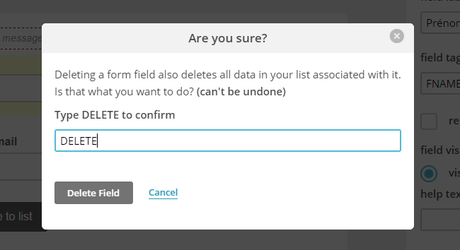
L'interface vous demandera de confirmer la suppression du champ. Pour cela tapez DELETE dans le champ de saisie et cliquez sur Delete Field :

Déplacer un champ
Pour déplacer un champ cliquez sur celui-ci et glissez-le où vous voulez qu'il apparaisse, comme pour les gadgets sous Blogger ;)Ajouter une introduction
Vous pouvez ajouter du texte, ou une image en haut du formulaire en cliquant sur la zone de texte en pointillés :
Une fenêtre d'édition s'ouvrira. Ici vous pouvez entrer le texte que vous voulez et le mettre en forme comme sur Blogger :

Quand vous avez fini, cliquez sur Save & Close en haut de la page.
Ajouter un champ
Pour ajouter des champs supplémentaires, cliquez sur Add a field :
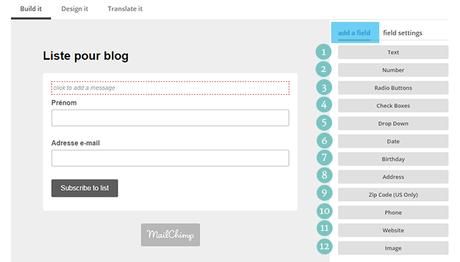
Cliquez sur le champ que vous voulez rajouter :
- Texte
- Nombre
- Bouton radio
- Case à cocher
- Liste déroulante
- Date
- Date d’anniversaire
- Adresse
- Code postale (US seulement)
- Numéro de téléphone
- Site-web
- Image
En cliquant sur le champ vous tomberez à nouveau sur ses paramètres.
Traduire le formulaire en Français
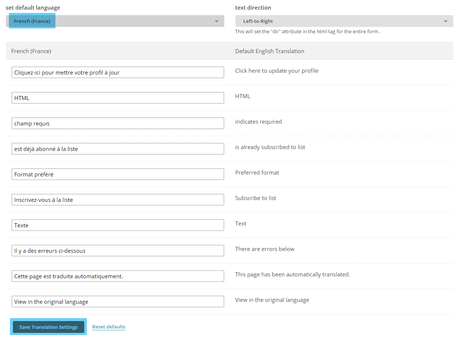
Mailchimp propose de traduire automatiquement les champs dans la langue de son choix. Pour cela, cliquez sur Translate it dans le menu en haut à gauche :
Sur la page suivante, à la ligne Set default language, sélectionnez French (France).
Les champs suivants vous permettent de personnaliser le texte de certains éléments dont le bouton de validation de l'inscription (Inscrivez-vous à la liste) :

Une fois terminé, cliquez sur Save Translation Settings.
Ajouter le formulaire à votre blog
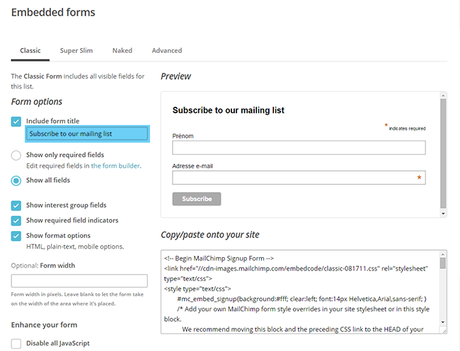
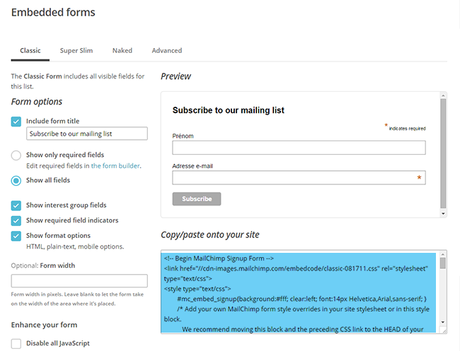
Retournez sur la page de création de votre formulaire intégré.Avant de continuer, vous pouvez changer le titre de votre formulaire, ou ne pas le faire apparaître en décochant la case Include form title :

Copiez maintenant le code sous Copy/paste onto your site :

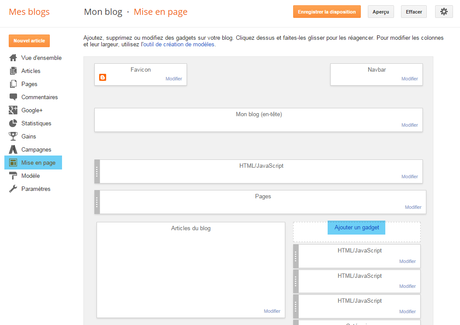
Ouvrez votre tableau de bord Blogger dans un nouvel onglet et allez sur Mise en page. Cliquez sur Ajouter un gadget :

Choisissez HTML/JavaScript dans la liste de gadgets proposés.
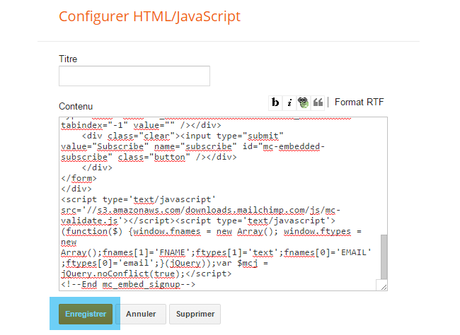
Collez le code de votre formulaire d'inscription dans Contenu :

Ajoutez un titre à votre gadget si vous le souhaitez, puis cliquez sur Enregistrer.
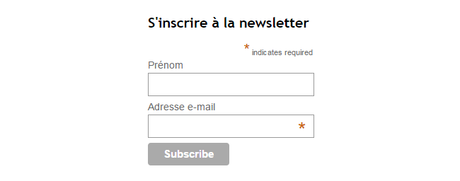
Déplacez votre gadget où vous le souhaitez sur votre blog, et voilà ! Vous avez ajouté un formulaire d'inscription à vos newsletters sur votre blog ! ;)

Voilà pour cette première partie sur la création d'un formulaire d'inscription sur Mailchimp ! Dans le prochain tutoriel, nous verrons comment personnaliser l'apparence du formulaire avec du CSS !

