
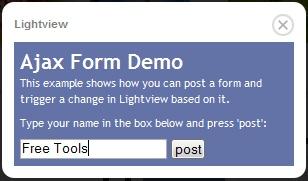
Ligthview est une “lightbox” qui permet d’afficher un pop-up central avec l’image à montrer. Il existe une quantité assez impressionnante de ce type de script… qu’apporte Lightview ?
Lightview, en plus de permettre d’afficher vos images sous la forme d’une lightbox, permet également d’afficher un défilement d’images, des vidéos QuickTime, les animations SWF (Flash), un formulaire Ajax, un iFrame etc.
Pour finir, ce script est très simple à installer, offre une navigation avec le clavier et un redimensionnement automatique du pop-up en fonction de la taille de l’image

Starbox vous permet de créer facilement un “star-raters”, système permettant aux visiteurs de laisser une note en cliquant sur des petites étoiles indiquant le degré de satisfaction.
Toutefois, mettre en place ce genre de système n’est pas si aisé ! Starbox, vous propose de placer un système de notation sur votre site Internet en insérant le framework Prototype, scriptaculous (pour les effets) et le fichier starbox.js.
Vous trouverez dans l’archive téléchargeable des images qui répondront à vos besoins…

Prototip 2.0 est une classe JavaScript qui s’appuie sur prototype.js et script.aculo.us et qui permet de faire différentes infobulles… Impressionnant script qui permet l’affichage d’infobulles “design” et en ajoutant quelques effets. Vous pouvez même insérer du code HTML dans l’infobulle avec mise en page, lien etc. Essayez les démos pour vous convaincre de l’efficacité de ce script !
Site Internet : Nickstakenburg.com
Licence : Creative Commons Attribution-Noncommercial-No Derivative Works License.
