
On y est enfin ! On a créé un compte Mailchimp, créé notre liste de contacts, ajouté notre formulaire d'inscription et même personnalisé son apparence. Il est maintenant temps d'envoyer des newsletters à tous nos chers lecteurs !

Allez, c'est parti pour les explications ;)
Sommaire
- Créer une newsletter
- Sélectionner un modèle
- Editer l'e-mail
- Ajouter un élément
- Supprimer un élément
- Modifier un élément
- Les images
- Le pied de page
- Modifier l'apparence globale de l'e-mail
- Prévisualiser et sauvegarder
- Envoi de l'e-mail
Créer une newsletter
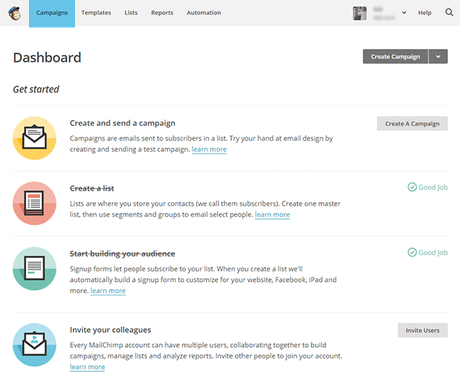
Tout d'abord, connectez-vous à votre tableau de bord Mailchimp, et cliquez sur Campaigns dans le menu en haut de la page web :
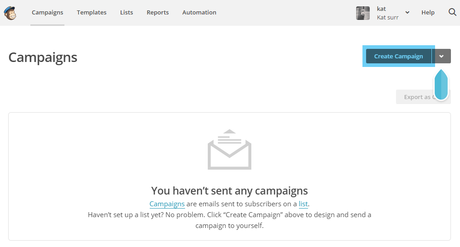
Vous serez redirigé vers la liste de toutes vos newsletters. Cliquez sur Create Campaign en haut à droite de la page :

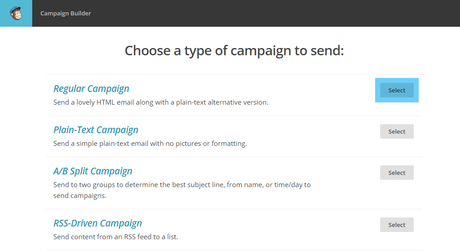
Ici on vous propose plusieurs options :
- Regular Campaign : Envoyer un e-mail HTML avec une version texte pour ceux qui ne peuvent lire le HMTL.
- Plain-Text Campaign : Envoyer un e-mail texte sans images ni formatage.
- A/B Split Campaign : Envoyer à 2 groupes de contacts pour déterminer le meilleur sujet, nom d'expéditeur, jour et heure d'envoi, etc.
- RSS-Driven Campaign : Envoyer le contenu d'un flux RSS à une liste de contacts.
Nous allons voir comment envoyer un joli e-mail HTML. Cliquez sur Select à côté de Regular Campaign :

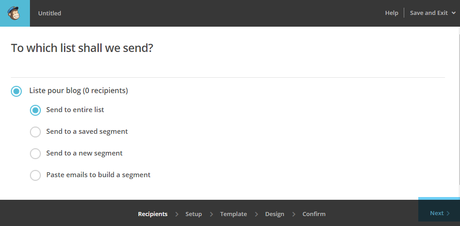
Sur la prochaine page on vous demandera à quelle liste de contacts vous voulez envoyer votre e-mail. On vous propose :
- Send to entire liste : Envoyer à la liste entière
- Send to saved segment : Envoyer à un segment
- Send to a new segment : Envoyer à un nouveau segment
- Paste emails to build a segment : Coller des e-mails pour créer un segment
Personnellement j'envoi à toute ma liste donc je clique sur la première option. Cliquez ensuite sur Next en bas à droite de la page :

Sur cette nouvelle page on vous demande quelques informations à propos de votre newsletter. Ça semble compliqué mais je vais vous expliquer les champs les plus importants ;)
- Name your campaign : Donner un nom à sa newsletter. Vous pouvez mettre ce que vous voulez. Personnellement j'y inclut la date d'envoi pour pouvoir m'y retrouver plus facilement.
- Email subject : Le sujet de votre e-mail. C'est le sujet qui s'affichera en recevant l'e-mail.
- From name : Le nom de l'expéditeur. Pour que vos lecteurs puissent savoir tout de suite de qui vient l'e-mail, vous pouvez mettre le nom de votre blog par exemple.
- From email address : L'adresse e-mail de l'expéditeur. Si vous avez une adresse e-mail spécifique pour votre blog, utilisez celle-ci de préférence ;)

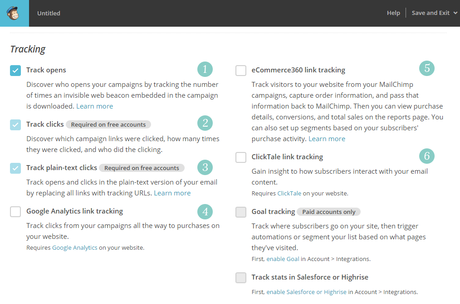
Ensuite on vous demande les paramètres de suivi de votre e-mail. Personnellement je laisse les paramètres par défaut, mais voici à quoi ils correspondent (pour la version gratuite) :
- Track opens : Permet de suivre le nombre de personnes qui ouvrent (et donc regardent) votre e-mail
- Track clicks : Permet de savoir quels liens dans votre e-mail ont été cliqué, combien de fois, et par quel contact
- Track plain-text clicks : Permet de savoir quels liens dans votre e-mail ont été cliqué, combien de fois, et par quel contact, dans la version texte de votre e-mail
- Google Analytics link tracking : Permet de suivre les cliques à partir de votre e-mail jusqu'à un achat sur votre site web. Requiert Google Analytics sur votre site web.
- ecommerce360 link tracking : Permet de suivre les achats de vos clients effectués par le biais de votre e-mail. Les informations sont renvoyés dans votre tableau de bord Mailchimp.
- ClickTale link tracking : Permet de voir comment les lecteurs interagissent avec votre e-mail. Requiert ClickTale sur votre site web.

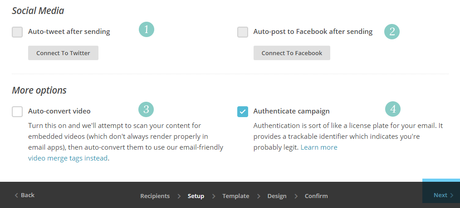
Pour finir, on vous demande les paramètres des réseaux sociaux et des options supplémentaires :
- Auto-tweet after sending : Envoi un tweet après avoir envoyé la newsletter. Vous pouvez associer votre compte Twitter en cliquant sur Connect To Twitter.
- Auto-post to Facebook after sending : Ajoutes un post sur votre page Facebook après l'envoi de votre newsletter. Pour associer votre compte Facebook cliquez sur Connect To Facebook.
- Auto-convert video : Permet de convertir automatiquement les vidéos pour améliorer leur lisibilité dans votre e-mail
- Authenticate campaign : Ajoutes une sorte de licence qui prouve que vous êtes dans les règles.
Une fois que vous avez rempli ce formulaire, cliquez sur Next en bas à droite de la page :

Sélectionner un modèle
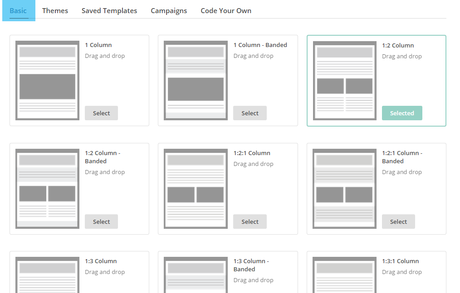
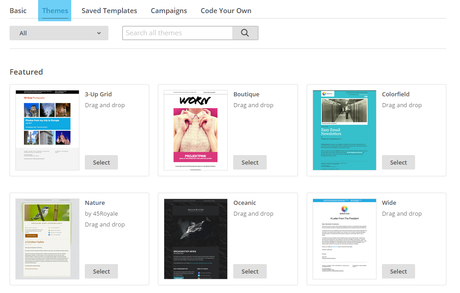
Sur la page suivante on vous propose plusieurs modèles.Sous l'onglet Basic vous pouvez choisir des modèles simples, de mise en page variée d'une ou plusieurs colonnes :

Sous l'onglet Themes on vous propose une sélection d'apparences et mises en pages pré-faits.

Sous l'onglet Saved Templates, vous pouvez utiliser des modèles que vous aurez sauvegardés. Sous l'onglet Campaigns vous retrouverez les modèles utilisés dans vos e-mails précédents. L'onglet Code Your Own permet de créer un modèle en HTML ou d'en importer un.
Sélectionnez le thème qui vous intéresse et cliquez sur Next en bas de la page.
Editer l'e-mail
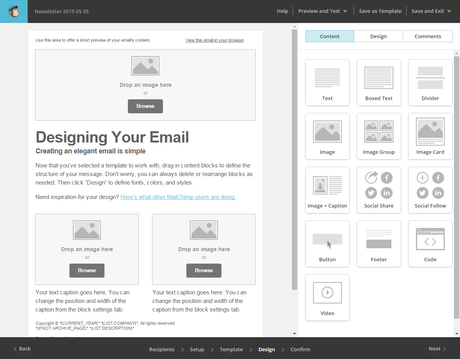
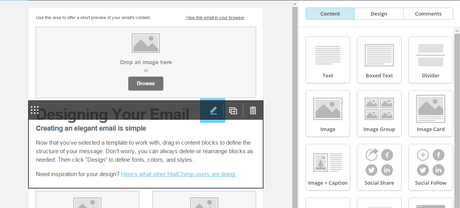
Dans cet exemple je vais utiliser le modèle simple 1:2 Column composé d'une première bande qui fait toute la largeur de l'e-mail, puis de 2 colonnes. Voici à quoi ressemble la page d'édition de votre e-mail :
Vous trouverez un aperçu de votre e-mail sur la gauche et une barre d'outils sur la droite.
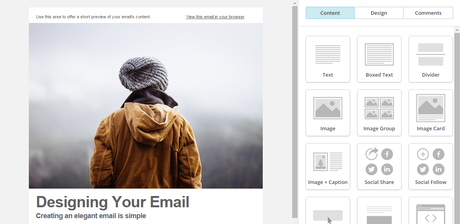
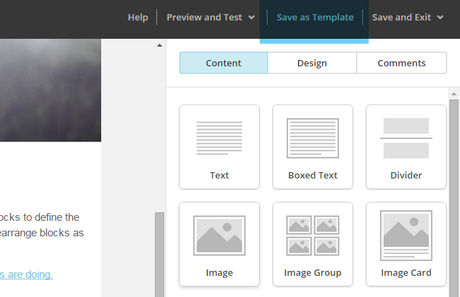
Dans l'onglet Content de la barre d'outils on retrouve différents éléments que l'on peut ajouter à l'e-mail :
- Du texte
- Du texte entouré
- Une séparation : un trait mais peut aussi être un espace en supprimant la bordure
- Une image
- Un groupe d'images
- Une bopite comprenant une image et un texte
- Une image avec un texte
- Des boutons de partage vers les réseaux sociaux
- Des boutons vers les pages des réseaux sociaux
- Un bouton
- Un pied de page
- Du code
- Une vidéo
Ajouter un élément
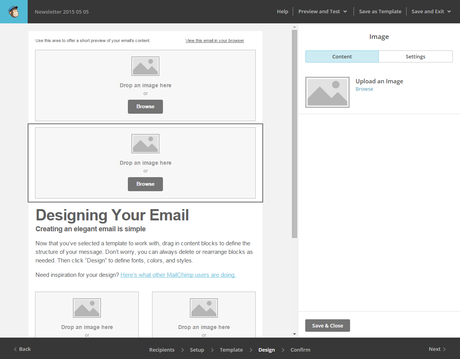
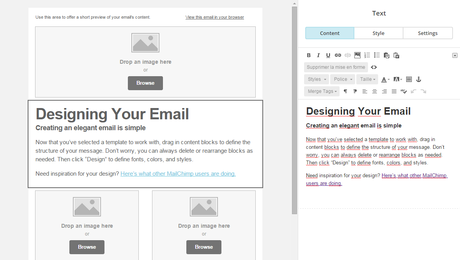
Pour ajouter un élément il suffit de le glisser à l'endroit où vous voulez qu'il apparaisse. Par exemple, pour ajouter une nouvelle image sous la première image, je la glisse simplement sous le bloc de l'image :
Vous l'aurez remarqué, la partie de droite à changé pour montrer les paramètres de ce nouvel élément.
Supprimer un élément
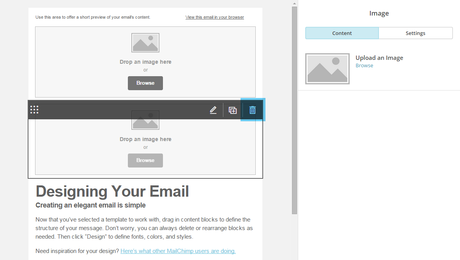
Pour supprimer un élément, survolez-le et cliquez sur l'icône de la poubelle à droite :
On vous demandera une confirmation, cliquez sur Delete.
Modifier un élément
Pour modifier un élément, survolez-le et cliquez sur l'icône crayon :
Ceci fera apparaître ses paramètres dans la partie de droite :

Dans l'onglet Content vous retrouverez le contenu de l'élément : une image, un texte, etc.
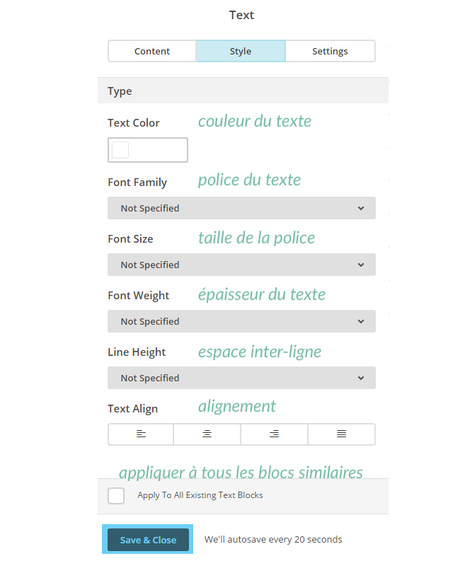
Dans l'onglet Style vous trouverez les paramètre visuels de l'élément : couleur de texte, police, taille de la police, alignement, bordure, etc.
On vous demandera également si vous voulez appliquer ces modifications à tous les éléments de même type (tous les textes par exemple).
Quand vous avez fini, cliquez sur Save & Close en bas de la page :

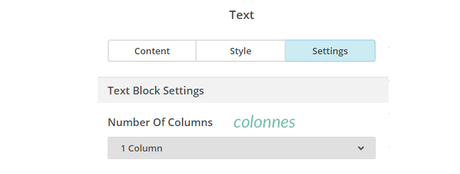
Certains éléments ont des paramètres supplémentaires sous Settings. Pour l'élément texte, par exemple, on peut définir 1 ou 2 colonnes :

Les images
Pour ajouter une image vous avez plusieurs options :- Glisser l'image sur l'élément à partir de votre ordinateur.
- Cliquez sur Browse directement sur l'élément.
- Cliquez sur Browse dans les paramètres de l'élément.
Je vous conseil d'utiliser l'une des 2 dernières méthodes.
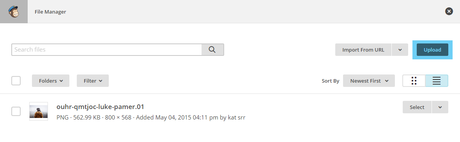
En cliquant sur Browse vous allez être redirigé vers une page qui permet d'importer vos images. Vous avez la possibilité d'importer vos images à partir d'une adresse URL (Import From URL) ou à partir de votre ordinateur (Upload). Nous allons importer une image à partir de notre ordinateur, cliquez-donc sur Upload :

Sélectionnez l'image que vous voulez importer. Une fois le téléchargement effectué vous serez redirigé vers l'aperçu de votre e-mail.
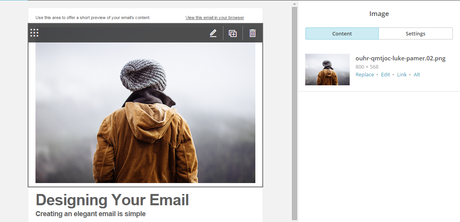
Cliquez maintenant sur l'icône crayon sur votre image pour voir les paramètres :

Sous l'onglet Content vous pourrez, dans l'ordre :
- Remplacer l'image
- Editer l'image
- Ajouter un lien à l'image
- Ajouter un texte alternatif à l'image
Sous Settings vous pourrez :
- Ajuster l'alignement de l'image : Left = à gauche ; Center = centré ; Right = à droite
- Définir des marges ou non : En cliquant sur Edge To Edge, l'image remplira le bloc de l'élément.
- Diminuer la taille de l'image de 50% pour les affichages HD
Avec le Edge To Edge activé voici ce que ça donne :

Le pied de page
Dans le pied de page de l'e-mail se trouve une partie qui au premier abords semble incompréhensible :
Tous ces codes se transforment en texte dans l'e-mail. Cliquez sur Preview and Test en haut de la page pour voir à quoi tout cela ressemble dans l'e-mail final :

On obtient donc : la date, le nom du blog, l'adresse de la société, un lien pour ajouter l'expéditeur à ses contacts, un lien pour se désinscrire de la liste, un lien pour modifier ses paramètres, et le logo Mailchimp.
Pour enlever une partie il faut supprimer son code correspondant dans les paramètres de l'élément (icône crayon). Pour supprimer l'adresse par exemple, supprimez :
Our mailing address is:
*|HTML:LIST_ADDRESS_HTML|*Modifier l'apparence globale de l'e-mail
Pour modifier l'apparence globale de l'e-mail, assurez-vous de ne pas être dans les paramètres d'un élément. Si c'est le cas cliquez simplement sur Save & Close en bas de la page.Ensuite cliquez sur l'onglet Design.
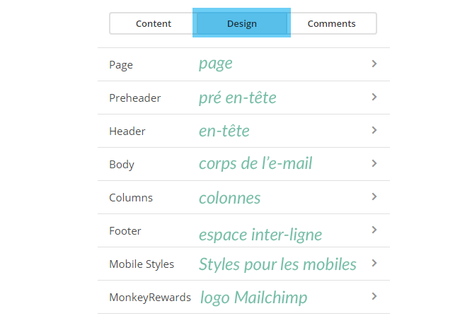
Vous trouverez des onglets pour modifier l'aspect des parties suivantes :
- Page
- Pré en-tête : partie au-dessus de l'en-tête, au-dessus de l'image dans mon exemple.
- En-tête
- Corps de l'e-mail
- Colonnes
- Espace inter-lignes
- Style pour la version mobile
- Logo Mailchimp

Cliquez sur la partie dont vous voulez modifier l'apparence et vous trouverez les options des éléments de cette partie.
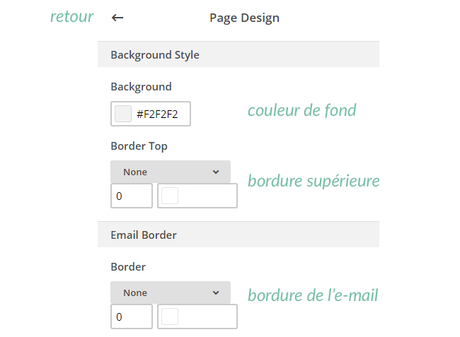
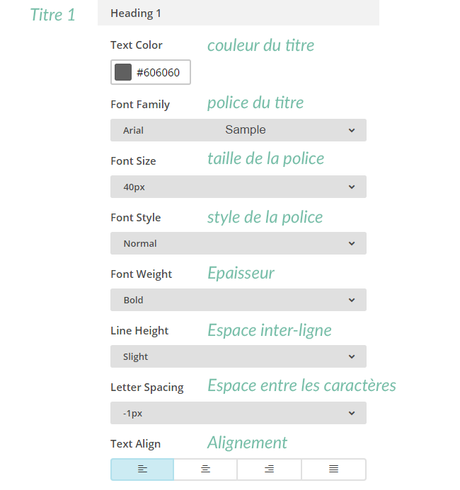
Par exemple en cliquant sur Pages, on obtient les options pour le fond de l'e-mail, les bordures, les titres (Header 1, 2, 3, 4, etc.), et le texte :


Quand vous avez fini vos modifications cliquez sur Save & Close. Les modifications apparaîtront dans l'aperçu.
Pour revenir à la liste des parties modifiables, cliquez sur la flèche en haut.
Si vous avez suivi mes tutoriels CSS vous remarquerez des ressemblances au niveau des titres des options et des codes CSS ;)
Prévisualiser et sauvegarder
Je vous laisse découvrir et jouer avec toutes ces options et tous ces éléments ;)Une fois que vous êtes satisfaits, vous pouvez prévisualiser votre e-mail en cliquant sur Preview and Test en haut de la page.
Vous pouvez également sauvegarder votre e-mail comme un modèle en cliquant sur Save as Template en haut de la page :

En sauvegardant votre e-mail comme modèle, vous pourrez réutiliser cet e-mail comme base pour vos prochains e-mails, dans l'onglet Saved Templates à la partie sélection de modèles. Vous n'aurez pas à refaire toutes les modifications visuelles à chaque e-mail !
Envoi de l'e-mail
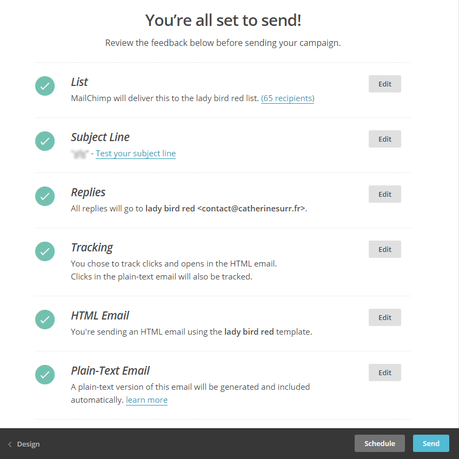
Pour envoyer votre e-mail, cliquez sur Next en bas à droite de la page. Vous serez redirigé vers une page récapitulative de votre e-mail. Vous pourrez vous assurer des paramètres suivants :- List : Liste de contacts qui recevra l'e-mail
- Subject Line : Sujet de l'e-mail
- Replies : L'adresse e-mail qui recevra les réponses à l'e-mail
- Tracking : Les paramètres de suivi
- HTML Email : Vos paramètres d'envoi d'une version HTML de l'e-mail
- Plain-Text Email : Vos paramètres d'envoi d'une version texte de l'e-mail
- Email Authentication : Vos paramètres d'authenification pour l'e-mail
- Social Cards : Vos paramètres pour le partage de l'e-mail
- MonkeyRewards : Affichage du logo Mailchimp dans le pied de page

Pour envoyer l'e-mail tout de suite, cliquez sur Send.
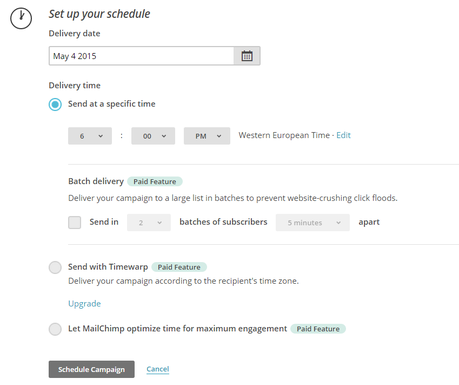
Pour envoyer l'e-mail plus tard cliquez sur Schedule. De nouvelles options vont apparaître :

Ici vous pourrez choisir la date et l'heure d'envoi de l'e-mail. Les autres options sont payantes.
Une fois la date et l'heure définis, cliquez sur Schedule Campaign en bas de la page.

Et voilà ! Vous avez créé votre première newsletter !
N'hésitez pas à jouer avec les différents éléments et options de design de l'e-mail ;)

