Google Fonts Web permet d'utiliser des polices différentes et moins restrictives que : Verdana, Arial, Georgia et la non moindre Comic. Les polices Google peuvent être utilisées gratuitement alors pourquoi s'en priver.
Google Fonts Web permet d'utiliser des polices différentes et moins restrictives que : Verdana, Arial, Georgia et la non moindre Comic. Les polices Google peuvent être utilisées gratuitement alors pourquoi s'en priver.
Il y a deux façons d'installer et utiliser les polices Google sur votre blog WordPress. Personnellement je préfère le faire manuellement.
- Manuellement en copiant le code indiqué par Google
- Vous pouvez aussi installer ce plugin - WP Google Fonts
Choisir votre police sur le site de Google Fonts Web


Lorsque j'ai fait mon choix de police, je clique sur Quick use pour obtenir les codes à insérer sur mon blog WordPress. Dans mon exemple j'ai choisi la police Raleway ultra-light 100.
Information sur la police " Google Fonts Web " qu'on a choisie

Insérer le code dans votre thème WordPress
Il y a deux façons d'insérer le code dans votre thème WordPress :
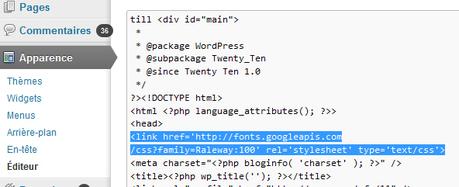
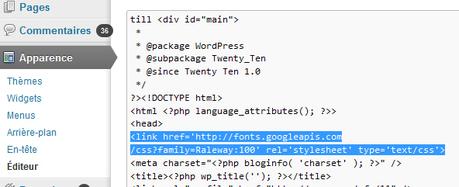
- Soit en copiant le code HTML (onglet STANDARD dans l'interface Google Fonts Web) dans votre fichier header.php. Trouvez le tag <header> et coller le code tout de suite après le tag.

- Copier le code dans votre feuille de style CSS (onglet @IMPORT dans l'interface Google Fonts Web) juste après les informations du modèle " template " (généralement dans le fichier styles.css)

Appliquer la police Google à une balise de votre page
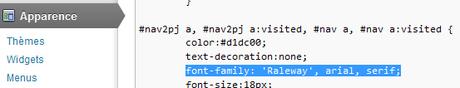
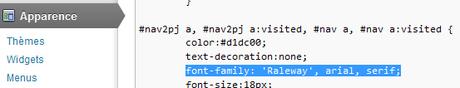
Voici un exemple sur perspective-jardins.com j'ai appliqué la police Raleway au menu, j'ai donc collé le code dans me fichier css pour la balise #nav a :

Vérifier l'affichage

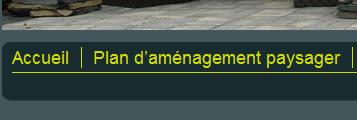
Perspective-jardin AVANT

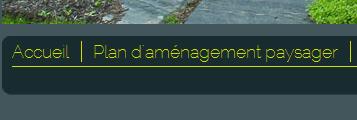
Perspective-jardin APRÈS

Dites-moi si vous avez essayé les polices Google déjà où si vous allez l'utiliser dans un site web futur.
Peut-être avez-vous utilisé Typekit ou autres services semblables?