

Vous l'avez tellement attendu, le tutoriel est enfin là ! Après avoir vu comment modifier l'apparence globale du pied de page, voici comment modifier sa largeur à 100% de la page web !
C'est parti pour les explications ;)
Sommaire
- Sauvegarder votre thème
- Déplacer le pied de page
- Définir la largeur du pied de page à 100%
Sauvegarder votre thème
Je ne le répéterai jamais assez, cette étape est très importante au cas où vous feriez une erreur !
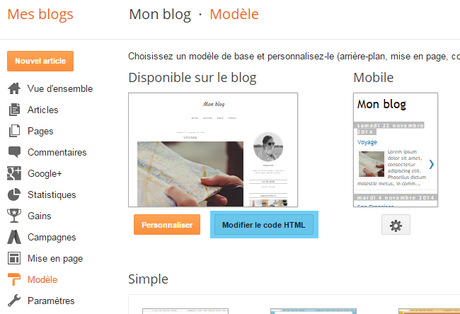
Cliquez surModèle à partir de votre tableau de bord et cliquez sur Sauvegarder/Restaurer en haut à droite de l'écran. Cliquez sur Télécharger le modèle complet pour faire une sauvegarde de votre thème.

Vous pourrez maintenant facilement revenir en arrière si vous faites une erreur en cliquant surChoisissez un fichier et en sélectionnant ce fichier.
Déplacer le pied de page
Et oui, pour pouvoir modifier la largeur du pied de page à 100% de largeur de la page, il va falloir déplacer son code HTML.
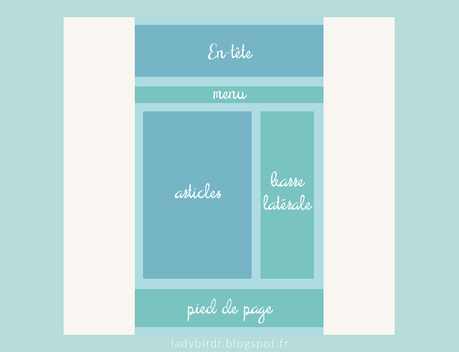
En fait, les éléments du blog sont compris dans des contenants , un peu comme des boîtes. Pour l'instant votre pied de page est à l'intérieur de la boîte qui définit la largeur de votre blog :

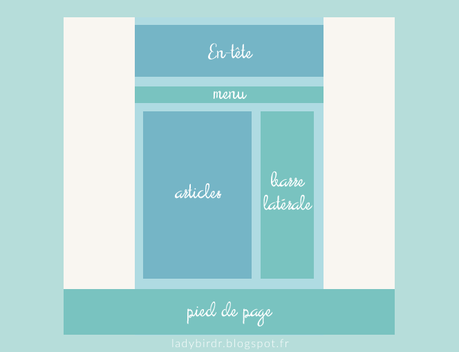
Il va falloir le sortir de cette boîte comme ceci :

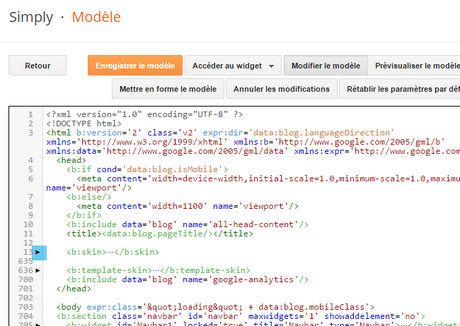
Une fois la sauvegarde faite, cliquez surModifier le code HTML :

Cliquez sur le rectangle noir à gauche de<b:skin>...</b:skin> :

Si vous ne le trouvez pas c'est que cette partie est déjà ouverte, passez à la suite.
Cliquez n'importe où dans la boîte de code et appuyez sur Ctrl et F en même temps (ou Cmd et F sur Mac). Une fenêtre de recherche apparaît en haut à droite de la boîte de code.
Collez la ligne suivante dans la boîte de recherche :
Appuyez sur Entrer .
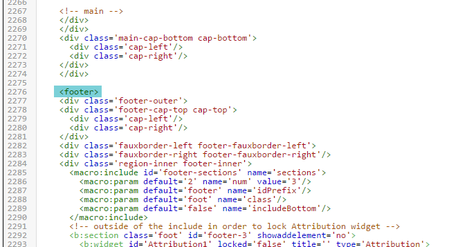
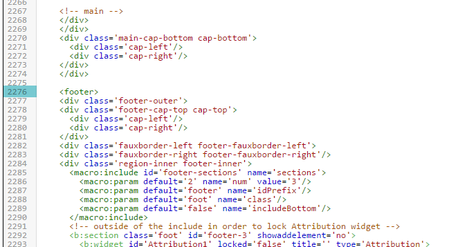
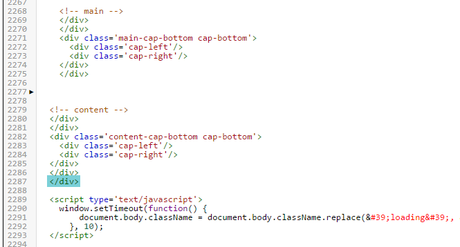
Vous trouverez le code de votre pied de page :

Cliquez sur lenombre à gauche de cette ligne (elle sera différente pour vous) :

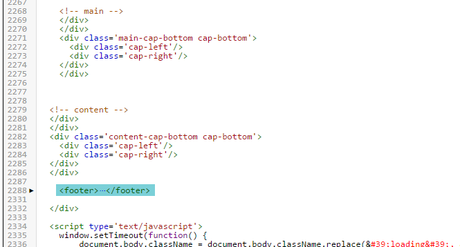
Vous venez de fermer le code de votre pied de page, et obtenez la ligne suivante avec une flèche noir à gauche de la ligne de code :
Sélectionnez maintenant tout le code de votre pied de page en commençant par la droite et non par la gauche, pour éviter d'ouvrir le code :

Si vous ouvrez le code ce n'est pas grave, cherchez à nouveau le code<footer> et recommencez les étapes précédentes ;)
Maintenant il faut chercher la fin du code du contenant du blog .
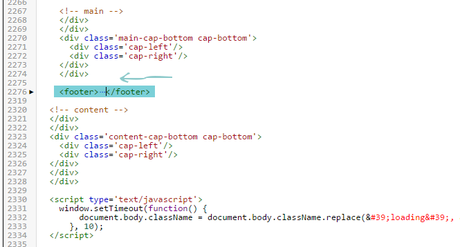
Repérerez le groupe de code qui se situe juste après où vous avez coupé votre pied de page, qui commence par <!-- content -->. Nous allons coller le code du pied de page avant la dernière ligne de ce groupe de code :


Voilà, nous avons déplacé le pied de page en dehors du contenant du blog !
Mais ce n'est pas fini, il faut maintenant définir la largeur du pied de page à 100%.
Définir la largeur du pied de page à 100%
Pour cela, cherchez le code suivant :
Au-dessus de cette ligne, collez le code suivant :
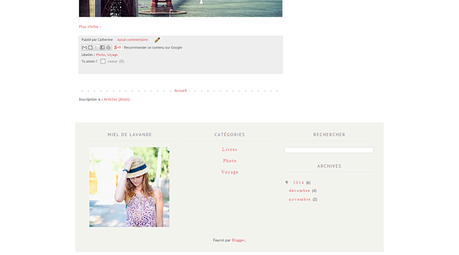
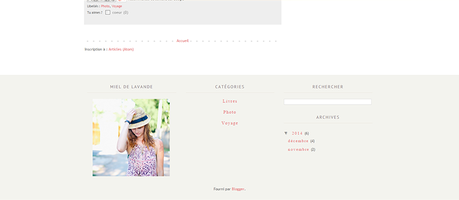
footer { width: 100%; }Visuellement on passe de :


Vous l'aurez remarqué, le pied de page fait maintenant 100% de la largeur de la page ! Mais soncontenu s'étend également sur toute la largeur, ce qui n'est pas très esthétique. Pour régler le problème, on va définir une largeur maximale du contenant à l'intérieur du pied de page qui s'appelle footer-outer. Cherchez donc le code :
.footer-outer {Sous cette ligne collez :
max-width: 1060px; /* Largeur maximale du contenant à l'intérieur du pied de page */ margin: 0 auto;Remplacez 1060px par la largeur du contenant de votre blog.
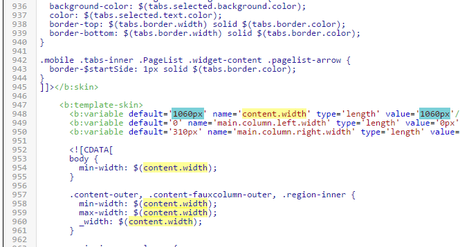
Pour trouver cette largeur vous pouvez chercher le code suivant :
content.widthVous devrez tomber sur un code qui ressemble à ceci :

La largeur de votre contenant est indiqué sur cette ligne de code. Dans cet exemple, la largeur est de 1060px.
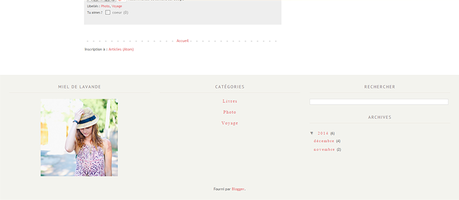
Visuellement on obtient :

Sauvegardez , et voilà ! Votre pied de page fait 100% de la largeur de votre page ;)
Si vous voulez savoir comment modifier l'apparence du pied de page, je vous laisse découvrir mon tutoriel sur le sujet :)

