Il existe des millions de sites web possédant l’extension « .fr ». De la petite entreprise familiale aux plus grands groupes, associations sportives ou particuliers, chacun peut créer son site web et partager des informations avec le monde entier. Le webdesign ou design web a pris une importance majeure, et correspond à ce qui s’affiche sur la page que le visiteur consulte. En pratiquement 25 ans, ce domaine a connu une grande évolution. Si dans les années 1990 les pages étaient souvent saturées de GIF animés ou de textes sans aucune inspiration en matière de webdesign, le visiteur d’aujourd’hui s’attend à un certain standard esthétique. Chaque année, les meilleurs, les webdesigners évaluent les prochaines tendances du design des sites web de l’année en cours ou de la suivante. Cet article réunit les 7 inspirations de webdesign les plus intéressantes de l’année 2015. Vous remarquerez que la majorité de ces concepts peuvent être utilisés sur la plupart des pages web quel que soit leur domaine.
De l’inspiration pour votre webdesign:
Design minimaliste – le minimum pour un effet maximum
Lorsqu’on se documente au sujet du webdesign, le design minimaliste apparaît dans presque tous les sources. Nous nous devions donc de commencer par lui.
Le minimalisme appliqué au design se caractérise par la présence rare des couleurs vives et généralement l’absence même des grandes surfaces de couleurs, au profit du noir et blanc ou des tons gris. Si la couleur est utilisée, c’est alors le plus souvent uniquement pour mettre un élément en valeur ou en tons pâles qui n’agressent pas les visiteurs.

Capture d’écran : magazine.magix.com (https://www.volkshotel.nl/en/)
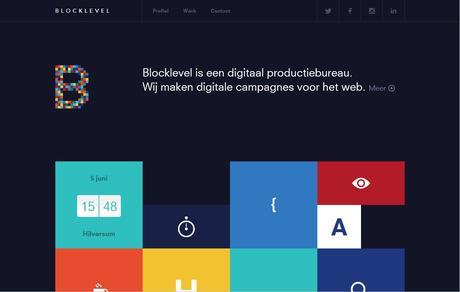
Le design plat – le retour de la 2D !
En tout cas pour les sites Internet, dans lesquels ce type de design est de plus en plus souvent rencontré. Des formes géométriques aux couleurs vives et bidimensionnelles sont emblématiques de ces pages.
Microsoft l’illustre bien avec ce nouveau logo composé de formes en deux dimensions qui restent en mémoire. Il en va de même pour les sites web. Les éléments en 2D de couleurs à forte intensité appliqués à un site peuvent donner de brillants résultats. La page reste particulièrement présente à l’esprit : simple et génial !

Capture d’écran : magazine.magix.com (http://www.blocklevel.nl/)
Design et origami – paré en quelques plis
Il est admis que le design de style origami est une variation du design plat à l’aide duquel on peut concevoir des sites Internet remarquables. Le graphisme de ce design s’inspire directement de l’origami, nom japonais de l’art du pliage du papier. Une image est ainsi obtenue à partir de l’accumulation de rectangles et de triangles. Même si seules des formes géométriques sont utilisées comme dans un collage, on parle de design origami lorsque celles-ci évoquent le pliage papier.

Capture d’écran : magazine.magix.com (http://toriseye.quodis.com/)
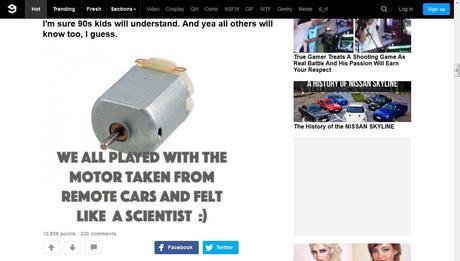
Le défilement infini – Les contenus sans fin
Le défilement infini n’est pas relié directement au design d’une page, mais est cependant une tendance actuelle. Le déroulement de la page en continu, de sorte qu’à aucun moment on ne peut atteindre un bas de page (ou l’absence d’article, de produit ou d’image). Cette technique est particulièrement efficace lorsqu’elle est appliquée aux galeries ou banques d’images, aux boutiques en ligne ou encore aux blogs et sites d’informations.

Capture d’écran : magazine.magix.com (http://www.9gag.com/)
Storytelling – le design en tant qu’histoire
Son nom est explicite : une histoire est racontée au visiteur du site. Ici, tout ou presque peut être prétexte au développement d’une histoire. Ce type de conception permet de présenter le produit ou les étapes de la production plus en détail. L’exemple qui suit est particulièrement réussi :

Capture d’écran : magazine.magix.com (http://www.sony.com/be-moved/)
Onepager – Toutes les infos en une seule page
La présentation en une seule page permet de délivrer toutes les informations nécessaires sur celle-ci, et évite au visiteur de devoir se renvoyer vers d’autres pages. Cette structure de site web se combine particulièrement bien aux autres modèles d’inspiration de webdesign précédents.

Capture d’écran : magazine.magix.com (http://www.forbetter.coffee/)
Arrière-plan en plein écran – une image vaut plus que 1000 mots
Tout est dit : dès la page d’accueil, une image ou une vidéo en plein écran est présentée au visiteur. Dans la plupart des cas, des images discrètes comme des paysages en couleurs mates sont choisis pour que la page ne paraisse pas surchargée au visiteur. Les vidéos utilisées doivent savoir se faire oublier : les couleurs de faible intensité et les mouvements souples et harmonieux sont généralement préférés afin de ne pas submerger le visiteur d’un excès d’informations.

Capture d’écran : magazine.magix.com (http://www.lifeofpimovie.com/)
À ne surtout pas faire :
Il existe encore aujourd’hui des pages faites d’une surabondance de GIF animés et qui desservent au fond une sur-sollicitation commerciale en ligne. Voici la page de Ling, qui pourrait convenir aux fans de trash ou aux nostalgiques des premières heures d’Internet, mais qui ne devrait pas servir d’inspiration à votre webdesign.

Capture d’écran : magazine.magix.com (http://www.lingscars.com/)
Vous avez enfin retrouvé l’inspiration et souhaitez créer un webdesign original ? Alors installez sans hésiter la version test gratuite de MAGIX Web Designer ou de MAGIX Web Designer Premium sur votre ordinateur et concevez votre popre site Internet !

