

La barre de recherche par défaut de Blogger n'est vraiment pas très belle. Aujourd'hui nous allons voir comment créer une barre de recherche personnalisée !
C'est parti pour les explications
Sommaire
- Ajouter la barre de recherche
- Modifier l'apparence de la barre de recherche
- Modifier le fond du gadget
- Modifier le champ de saisie
- Modifier le bouton valider
- Modifier le bouton valider au survol de la souris
Ajouter la barre de recherche
Dans ce tutoriel nous n'allons pas toucher au code HTML de notre blog. Nous allons tout inclure dans un gadget.
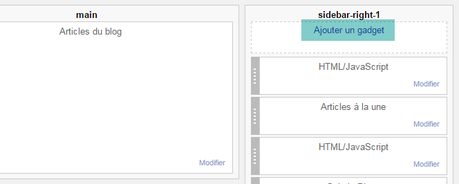
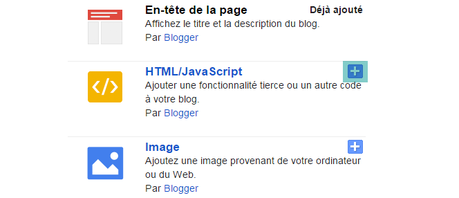
Commencez par aller dans Mise en Page à partir du tableau de bord Blogger, puis cliquez sur Ajouter un gadget :


Entrez le titre de votre choix, puis collez le code suivant dansContenu :
Ceci est le code HTML de notre barre de recherche.
Visuellement on obtient :

Vous pouvez modifier le mot dubouton en remplaçant Rechercher par le mot de votre choix.
Vous pouvez remplacer le mot duchamp de saisie en remplaçant Rechercher par le mot de votre choix.
Pour l'instant notre barre de recherche ne ressemble pas à grand chose. Mais nous allons changer cela en ajoutant du code CSS !
Modifier l'apparence de la barre de recherche
Dans votre gadget HTML/JavaScript , collez le code suivant à la suite du code HTML de votre barre de recherche :
C'est entre ces 2 lignes de code que nous allons ajouter notre code CSS.
Modifier le fond du gadget
Pour modifier le fond du gadget nous allons utiliser le code CSS suivant :
/* Fond du gadget de la barre de recherche */ .recherche_p { }Pour modifier la couleur du fond du gadget on ajoute la ligne suivante :
background-color: #eeeeee; /* Couleur de fond */Pour ajouter une bordure au gadget on utilise les codes suivants :
border-style: solid; /* Style de la bordure */ border-width: 1px; /* Epaisseur de la bordure */ border-color: #dddddd; /* Couleur de la bordure */Pour ajouter un espace entre le contenu et le bord du gadget on ajoute la ligne suivante :
padding: 10px 10px 10px 10px; /* Espace entre les bords et le contenu : haut droite bas gauche */Cette ligne comprend 4 valeurs qui représentent dans l'ordre :
- l'espace au-dessus du contenu
- l'espace à droite du contenu
- l'espace en-dessous du contenu
- l'espace à gauche du contenu
Ajoutez tous ces codes avant le signe} du code CSS du fond du gadget, comme ceci :
/* Fond du gadget de la barre de recherche */ .recherche_p { background-color: #eeeeee; /* Couleur de fond */ border-style: solid; /* Style de la bordure */ border-width: 1px; /* Epaisseur de la bordure */ border-color: #dddddd; /* Couleur de la bordure */ padding: 10px 10px 10px 10px; /* Espace entre les bords et le contenu : haut droite bas gauche */ }Visuellement on obtient :

Modifier le champ de saisie
Pour modifier l'apparence du champ de saisie on utilise le code CSS suivant :
/* Champ de saisie */ #searchthis #search { }Comme pour le fond du gadget, on peut changer la couleur de fond du champ de saisie et sa bordure avec les codes suivants:
background-color: #ffffff; /* Couleur de fond */ border-style: solid; /* Style de la bordure */ border-width: 1px; /* Epaisseur de la bordure */ border-color: #dddddd; /* Couleur de la bordure */si vous ne voulez pas de bordure remplacez :
border-style: solid; /* Style de la bordure */ border-width: 1px; /* Epaisseur de la bordure */ border-color: #dddddd; /* Couleur de la bordure */Par la ligne suivante :
border: none; /* Pas de bordure */On peut également ajouter un espace entre le texte du champ de saisie et la bordure avec le code suivant :
padding: 5px 10px 5px 10px; /* Espace entre les bords et le contenu : haut droite bas gauche */Pour ajuster la largeur du champ de saisie à 100% du gadget on ajoute les codes suivants :
width: 98.5%; /* Permet d'ajuster la largeur du champ de saisie à 100% */ box-sizing: border-box; /* Important */Il est également possible de modifier la police du champ de saisie avec les codes suivants :
font-family: Lato; /* Police du texte */ font-size: 12px; /* Taille de la police du texte */ font-weight: normal; /* Graisse du texte : normal = normal ; bold = gras */ letter-spacing: 1px; /* Espacement des caractères */Le code CSS final pour le champ de saisie est :
/* Champ de saisie */ #searchthis #search { background-color: #ffffff; /* Couleur de fond */ border-style: solid; /* Style de la bordure */ border-width: 1px; /* Epaisseur de la bordure */ border-color: #dddddd; /* Couleur de la bordure */ padding: 5px 10px 5px 10px; /* Espace entre les bords et le contenu : haut droite bas gauche */ width: 98.5%; /* Permet d'ajuster la largeur du champ de saisie à 100% */ box-sizing: border-box; /* Important */ font-family: Lato; /* Police du texte */ font-size: 12px; /* Taille de la police du texte */ font-weight: normal; /* Graisse du texte : normal = normal ; bold = gras */ letter-spacing: 1px; /* Espacement des caractères */ }Ce qui donne visuellement :

Modifier le bouton valider
Pour modifier l'apparence du bouton valider nous allons utiliser le code suivant :
/* Bouton valider */ #searchthis #search-btn { }De la même manière que pour les éléments précédents, nous pouvons modifier la couleur de fond, la bordure, la police, l'espace entre le texte et la bordure du bouton, et ajuster la largeur du bouton à 100% du gadget, avec les codes suivants :
background-color: #E8B960; /* Couleur de fond */ border-style: solid; /* Style de la bordure */ border-width: 1px; /* Epaisseur de la bordure */ border-color: #E8B960; /* Couleur de la bordure */ padding: 5px 10px 5px 10px; /* Espace entre les bords et le contenu : haut droite bas gauche */ width: 98.5%; /* Permet d'ajuster la largeur du bouton à 100% */ box-sizing: border-box; /* Important */ font-family: PT sans; /* Police du texte */ font-size: 13px; /* Taille de la police du texte */ font-weight: normal; /* Graisse du texte : normal = normal ; bold = gras */ letter-spacing: 2px; /* Espacement des caractères */Pour ajouter un espace entre le champ de saisie et le bouton valider, nous allons ajouter le code suivant :
margin: 10px 0 0 0; /* Espace autour du bouton : haut droite bas gauche */Les valeurs fonctionnent comme pour padding, et représentent dans l'ordre :
- l'espace au-dessus du bouton
- l'espace à droite du bouton
- l'espace en-dessous du bouton
- l'espace à gauche du bouton
Pour modifier un peu plus la police de ce bouton, on peut, par exemple, mettre le texte en majuscules avec la ligne de code suivante :
text-transform: uppercase; /* Transforme le texte en majuscules */Et changer la couleur du texte avec le code suivant :
color: #ffffff; /* Couleur du texte */Le code final donne :
/* Bouton valider */ #searchthis #search-btn { background-color: #E8B960; /* Couleur de fond */ border-style: solid; /* Style de la bordure */ border-width: 1px; /* Epaisseur de la bordure */ border-color: #E8B960; /* Couleur de la bordure */ padding: 5px 10px 5px 10px; /* Espace entre les bords et le contenu : haut droite bas gauche */ width: 98.5%; /* Permet d'ajuster la largeur du bouton à 100% */ box-sizing: border-box; /* Important */ font-family: PT sans; /* Police du texte */ font-size: 13px; /* Taille de la police du texte */ font-weight: normal; /* Graisse du texte : normal = normal ; bold = gras */ letter-spacing: 2px; /* Espacement des caractères */ margin: 10px 0 0 0; /* Espace autour du bouton : haut droite bas gauche */ text-transform: uppercase; /* Transforme le texte en majuscules */ color: #ffffff; /* Couleur du texte */ }Et visuellement on obtient :

Modifier le bouton valider au survol de la souris
Pour modifier l'apparence du bouton valider au survol de la souris, nous allons utiliser le code suivant :
/* Bouton valider quand survolé par la souris */ #searchthis #search-btn:hover { }Ici, nous n'allons définir que les changement que nous voulons apporter au bouton quand il est survolé par la souris.
Par exemple, un changement de couleur du fond et/ou du texte.
On écrit simplement les lignes de codes correspondant à ces changements :
background-color: #ffffff; /* Couleur de fond */ color: #E8B960; /* Couleur du texte */Il faut également ajouter une petite ligne supplémentaire pour changer l'apparence du curseur comme pour un lien :
cursor: pointer; /* Apparence du curseur comme pour un lien */Notre code complet est donc :
/* Bouton valider quand survolé par la souris */ #searchthis #search-btn:hover { background-color: #ffffff; /* Couleur de fond */ color: #E8B960; /* Couleur du texte */ cursor: pointer; /* Apparence du curseur comme pour un lien */ }Ce qui donne visuellement :

Le code final dans votre gadget devrait ressembler à ceci ( avec le code CSS de votre choix) :
<div class="recherche_p"> <form action="/search" id="searchthis" method="get"> <input id="search" name="q" type="text" placeholder="Rechercher" /> <input id="search-btn" type="submit" value="Rechercher" /> </form> </div> <style type='text/css'> /* Fond du gadget de la barre de recherche */ .recherche_p { background-color: #eeeeee; /* Couleur de fond */ border-style: solid; /* Style de la bordure */ border-width: 1px; /* Epaisseur de la bordure */ border-color: #dddddd; /* Couleur de la bordure */ padding: 10px 10px 10px 10px; /* Espace entre les bords et le contenu : haut droite bas gauche */ } /* Champ de saisie */ #searchthis #search { background-color: #ffffff; /* Couleur de fond */ border-style: solid; /* Style de la bordure */ border-width: 1px; /* Epaisseur de la bordure */ border-color: #dddddd; /* Couleur de la bordure */ padding: 5px 10px 5px 10px; /* Espace entre les bords et le contenu : haut droite bas gauche */ width: 98.5%; /* Permet d'ajuster la largeur du champ de saisie à 100% */ box-sizing: border-box; /* Important */ font-family: Lato; /* Police du texte */ font-size: 12px; /* Taille de la police du texte */ font-weight: normal; /* Graisse du texte : normal = normal ; bold = gras */ letter-spacing: 1px; /* Espacement des caractères */ } /* Bouton valider */ #searchthis #search-btn { background-color: #E8B960; /* Couleur de fond */ border-style: solid; /* Style de la bordure */ border-width: 1px; /* Epaisseur de la bordure */ border-color: #E8B960; /* Couleur de la bordure */ padding: 5px 10px 5px 10px; /* Espace entre les bords et le contenu : haut droite bas gauche */ width: 98.5%; /* Permet d'ajuster la largeur du champ de saisie à 100% */ box-sizing: border-box; /* Important */ font-family: PT sans; /* Police du texte */ font-size: 13px; /* Taille de la police du texte */ font-weight: normal; /* Graisse du texte : normal = normal ; bold = gras */ letter-spacing: 2px; /* Espacement des caractères */ margin: 10px 0 0 0; /* Espace autour du bouton : haut droite bas gauche */ text-transform: uppercase; /* Transforme le texte en majuscules */ color: #ffffff; /* Couleur du texte */ } /* Bouton valider quand survolé par la souris */ #searchthis #search-btn:hover { background-color: #ffffff; /* Couleur de fond */ color: #E8B960; /* Couleur du texte */ cursor: pointer; /* Apparence du curseur comme pour un lien */ } </style>Et voilà ! Vous savez maintenant comment créer votre barre de recherche personnalisée ;)
Dans un prochain tutoriel, je vous expliquerai comment ajouter une barre de recherche à votre menu !
En attendant, bon blogging ! :)

