

Après avoir vu comment créer une barre de recherche personnalisée, nous allons voir comment ajouter une barre de recherche dans votre menu !
Allez, c'est parti pour les explications !
Ce tutoriel se base sur mes précédents tutoriels sur la création et la personnalisation d'un menu en HTML et CSS, et sur la création d'une barre de recherche personnalisée. Je vous conseil donc de lire ou de suivre ces tutoriels avant de commencer celui-ci ;)
Sommaire
- Créer votre menu
- Ajouter la barre de recherche
- Personnaliser l'apparence de la barre de recherche
- Modifier le champ de saisie
- Modifier le texte du champ de saisie
- Modifier la couleur du texte par défaut du champ de saisie
- Modifier l'apparence du bouton valider
- Modifier l'apparence du bouton valider au survol de la souris
- Remplacer le bouton valider par une image
Créer votre menu
Si ce n'est pas déjà fait, créez votre menu avec un gadget HTML/JavaScript. Pour ce faire vous pouvez suivre mon tutoriel en deux parties :
- Créer la barre de navigation (HTML)
- Personnaliser l'apparence de la barre de navigation (CSS)
Ajouter la barre de recherche
Maintenant que votre menu est créé, nous allons modifier son code HTML et y ajouter une barre de recherche.
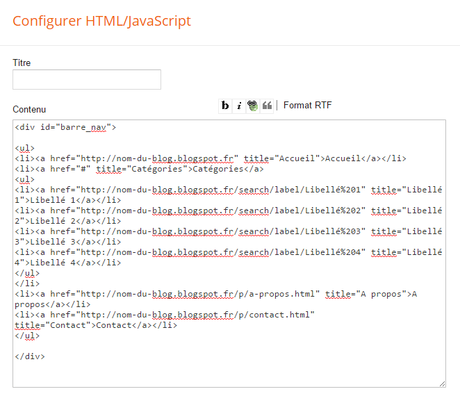
Ouvrez donc le gadget HTML/JavaScript de votre menu :

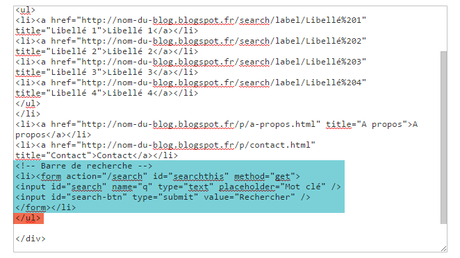
Repérez le dernier</ul> dans le code HTML de votre menu. Nous allons ajouter un nouvel élément à notre liste de liens. Collez le code suivant juste au-dessus de </ul> :
Comme ceci :

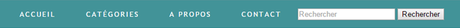
Visuellement on obtient :

Pour modifier la mot qui apparaît dans le champ de saisie, remplacezMot clé par le mot de votre choix.
Pour modifier le mot du bouton valider, remplacezRechercher par le mot de votre choix.
Personnaliser l'apparence de la barre de recherche
Maintenant que nous avons ajouté la barre de recherche à notre menu, nous allons modifier son apparence avec du CSS pour qu'elle s'accorde à notre design.
Vous pouvez :
- ajouter le code CSS à la suite du code HTML de votre menu
- ajouter le code CSS dans le thème de votre blog
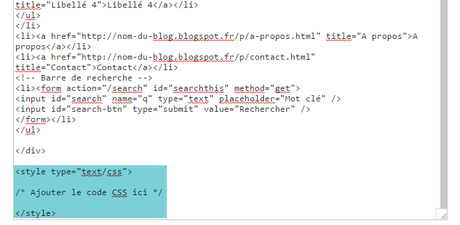
Ajoutez le code suivant après tous les codes de votre gadget HTML/JavaScript :
Comme ceci :

Remplacez/* Ajouter le code CSS ici */ par les codes CSS que nous allons voir par la suite.
Modifier le champ de saisie
Pour modifier l'apparence du champ de saisie on utilise le code CSS suivant :
/* Champ de saisie */ #barre_nav #search { }Vous pouvez changer la couleur de fond du champ de saisie et la bordure du champ de saisie avec les codes suivants, à ajouter avant le signe } :
background-color: #429398; /* Couleur de fond */ border-style: solid; /* Style de la bordure */ border-width: 1px; /* Epaisseur de la bordure */ border-color: #ffffff; /* Couleur de la bordure */Si vous voulez ajouter une bordure à un seul côté du champ de saisie, ajoutez le code suivant pour supprimer les bordures par défaut :
border: none; /* Supprime les bordures par défaut */Puis ajoutez le code correspondant après border :-left : pour le côté gauche-right : pour le côté droit-top : pour le dessus-bottom : pour le bas
Par exemple pour ajouter une bordure sous le champ de saisie seulement, j'écris :
border: none; /* Supprime les bordures par défaut */ border-bottom-style: solid; /* Style de la bordure */ border-bottom-width: 1px; /* Epaisseur de la bordure */ border-bottom-color: #ffffff; /* Couleur de la bordure */Vous pouvez également augmenter la hauteur du champ de saisie en ajoutant de l'espace autour du texte avec le code :
padding: 5px 5px 5px 5px; /* Espace autour du texte du champ de saisie : haut droite bas gauche */Visuellement on obtient :

Modifier le texte du champ de saisie
Toujours dans le même code CSS, vous pouvez modifier l'apparence du texte du champ de saisie avec les codes suivants à ajouter avant le signe } :
color: #fff; /* Couleur du texte du champ de saisie */ letter-spacing: 1px; /* Espacement des caractères du texte du champ de saisie */ font-family: 'Lora', serif; /* Police du texte du champ de saisie */ font-style: italic; /* Style de la police du texte du champ de saisie : normal = normal ; italic = italique */ font-weight: normal; /* Graisse du texte du champ de saisie : normal = normal ; bold = gras */ font-size: 14px; /* Taille de la police du texte du champ de saisie */Visuellement on obtient :

Modifier la couleur du texte par défaut du champ de saisie
Le texte par défaut du champ de saisie apparaît en gris. Tous les navigateurs ne prennent pas en charge de code pour modifier sa couleur, mais il existe un moyen de détourner ce problème avec l'utilisation des codes suivants :
/* Couleur du texte par défaut du champ de saisie */ ::-webkit-input-placeholder { color: #ffffff; } :-moz-placeholder { /* Firefox 18- */ color: #ffffff; } ::-moz-placeholder { /* Firefox 19+ */ color: #ffffff; } :-ms-input-placeholder { color: #ffffff; }Ajoutez ces codes CSS à la suite du précédent en changeant le code couleur par celui que vous voulez. Attention, je ne vous garantie pas que cela marche car comme je vous l'ai dit, une partie des navigateurs ne le prend pas en charge.
Modifier l'apparence du bouton valider
Pour modifier l'apparence du bouton valider, nous allons utiliser le code CSS suivant :
/* Bouton valider */ #barre_nav #search-btn { }De même que pour le champ de saisie, vous pouvez modifier le texte de ce bouton avec les codes suivants, à ajouter avant le signe } :
color: #429398; /* Couleur du texte du bouton valider */ letter-spacing: 1px; /* Espacement des caractères du texte du bouton valider */ font-family: 'Lato', sans-serif; /* Police du texte du bouton valider */ font-style: normal; /* Style de la police du texte du bouton valider : normal = normal ; italic = italique */ font-weight: normal; /* Graisse du texte du bouton valider : normal = normal ; bold = gras */ font-size: 12px; /* Taille de la police du texte du bouton valider */ text-transform: uppercase; /* Texte en majuscules */Remarque : si vous ne voulez pas que le texte soit en majuscules, n'ajoutez pas la dernière ligne ;)
Pour modifier le fond et la bordure du bouton, nous allons utiliser les codes suivants :
background-color: #fff; /* Fond du bouton valider */ border: none; /* Pas de bordure au bouton valider */Ici j'ai supprimé la bordure du bouton, mais vous pouvez en ajouter une en utilisant les codes donnés ci-dessus pour le champ de saisie ;)
Pour ajouter de l'espace entre le texte et le bord du bouton utilisez le code :
padding: 5px 10px 5px 10px; /* Espace entre le texte et le bord du bouton : haut droite bas gauche */Pour ajouter un espace entre le champ de saisie et le bouton utilisez le code :
margin-left: 5px; /* Espace à gauche du bouton valider */Visuellement on obtient :

Modifier l'apparence du bouton valider au survol de la souris
Pour modifier l'apparence du bouton au survol de la souris, nous allons utiliser le code CSS suivant :
/* Bouton valider au survol de la souris */ #barre_nav #search-btn:hover { }De même que pour le bouton valider, on peut modifier le fond, la bordure, la police, etc. N'ajoutez que les codes pour les éléments que vous voulez modifier.
Par exemple, si je souhaites que le fond du bouton et la police changent de couleur au survol, j'ajoutes simplement le code qui définit la couleur de fond et celle de la police :
background-color: #e7c049; /* Couleur de fond */ color: #fff; / * Couleur de la police *//* Bouton valider au survol de la souris */ #barre_nav #search-btn:hover { background-color: #e7c049; /* Couleur de fond */ color: #fff; / * Couleur de la police */ }Visuellement on obtient :

Remplacer le bouton valider par une image
Pour remplacer le bouton valider par une image, nous allons utiliser une image de fond.
Tout d'abord il faut supprimer le texte du bouton valider. Pour cela, remplacez la ligne :
du code HTML de la barre de recherche, par cette ligne :
Ensuite nous allons nous intéresser au code suivant :
/* Bouton valider */ #searchthis #search-btn { }Pour ajouter une image en fond du bouton, ajoutez les codes suivants avant le signe } :
background-color: transparent; /* Supprime la couleur de fond du bouton */ border: none; /* Supprime la bordure du bouton */ background-image: url('http://adresseurl.fr/image.png'); /* Image de fond du bouton */Remplacez http://adresseurl.fr/image.png par l'adresse url de votre image. Pour créer une adresse url pour votre image, vous pouvez ajouter votre image à Blogger en suivant mon tutoriel ;)
Maintenant il faut définir la taille de votre image en utilisant les codes :
width: 30px; /* Largeur de votre image */ height: 29px; /* Hauteur de votre image */ background-size: contain; /* Permet de contenir l'image dans les proportions données */Au final ce code ressemble à :
#searchthis #search-btn { background-color: transparent; /* Supprime la couleur de fond du bouton */ border: none; /* Supprime la bordure du bouton */ background-image: url('http://adresseurl.fr/image.png'); /* Image de fond du bouton */ width: 30px; /* Largeur de votre image */ height: 29px; /* Hauteur de votre image */ background-size: contain; /* Permet de contenir l'image dans les proportions données */ }Si vous voulez ajouter de l'espace autour de l'image utilisez le code suivant :
margin: 5px 5px 5px 5px; /* Espace autour de l'image : haut droite bas gauche */
Le code CSS final dans votre gadget devrait ressembler à ceci (avec les codes CSS de votre choix ) :
<style type="text/css"> /* Champ de saisie */ #barre_nav #search { background-color: #429398; /* Couleur de fond */ border: none; /* Supprime les bordures par défaut */ border-bottom-style: solid; /* Style de la bordure */ border-bottom-width: 1px; /* Epaisseur de la bordure */ border-bottom-color: #ffffff; /* Couleur de la bordure */ padding: 5px 5px 5px 5px; /* Espace autour du texte du champ de saisie : haut droite bas gauche */ } /* Couleur du texte par défaut du champ de saisie */ ::-webkit-input-placeholder { color: #ffffff; } :-moz-placeholder { /* Firefox 18- */ color: #ffffff; } ::-moz-placeholder { /* Firefox 19+ */ color: #ffffff; } :-ms-input-placeholder { color: #ffffff; } /* Bouton valider */ #barre_nav #search-btn { color: #429398; /* Couleur du texte du bouton valider */ letter-spacing: 1px; /* Espacement des caractères du texte du bouton valider */ font-family: 'Lato', sans-serif; /* Police du texte du bouton valider */ font-style: normal; /* Style de la police du texte du bouton valider : normal = normal ; italic = italique */ font-weight: normal; /* Graisse du texte du bouton valider : normal = normal ; bold = gras */ font-size: 12px; /* Taille de la police du texte du bouton valider */ text-transform: uppercase; /* Texte en majuscules */ background-color: #fff; /* Fond du bouton valider */ border: none; /* Pas de bordure au bouton valider */ padding: 5px 10px 5px 10px; /* Espace entre le texte et le bord du bouton : haut droite bas gauche */ margin-left: 5px; /* Espace à gauche du bouton valider */ } /* Bouton valider au survol de la souris */ #barre_nav #search-btn:hover { background-color: #e7c049; /* Couleur de fond */ color: #fff; / * Couleur de la police */ } </style>Et voilà ! Vous savez maintenant créer un champ de recherche pour votre menu ! ;)
Bon blogging !

