Annonceur, agence, freelance : vous cherchez un endroit où stocker et faire évoluer les principaux éléments d’une identité visuelle. Voici Frontify, un outil web gratuit et bien foutu pour sauvegarder votre charte graphique et les projets qui la déclinent.
La problématique
Une charte graphique se compose de nombreux éléments : logo, icônes, codes couleur, polices de caractère, photos, illustrations… Ils sont généralement regroupés et figés dans un document. Sachant que les chartes graphiques sont souvent orientées Print, elles contiennent de nombreux éléments superflus dans le cadre d’un projet digital. Surtout, il manque les fichiers eux-mêmes. Clients, agences et freelances s’envoient allègrement les fichiers constitutifs de la charte graphique. Par ailleurs, quand un web designer a livré un projet, il va également communiquer de multiples fichiers à son client. Bref, c’est le bordel.
La solution
Plusieurs applications en ligne proposent de stocker les éléments de la charte graphique. Pourtant, aucun ne m’a semblé aussi simple d’usage que Frontify. Peut-être parce que les fonctions de base suffiront dans la plupart des cas. Des fonctionnalités plus évoluées et plus difficiles à maîtriser existent et pourront satisfaire également les plus exigeants.
L’intérêt de Frontify, c’est également qu’il distingue la charte graphique de référence (style guide) et les projets qui en découlent. Si par exemple vous avez plusieurs sites web et que chacun fait l’objet de déclinaisons différentes, vous pouvez facilement organiser tout cela.

Frontify : exemple d’usage
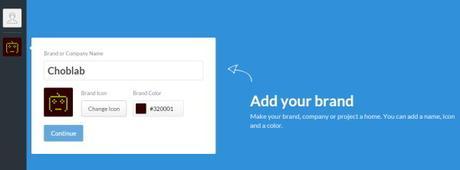
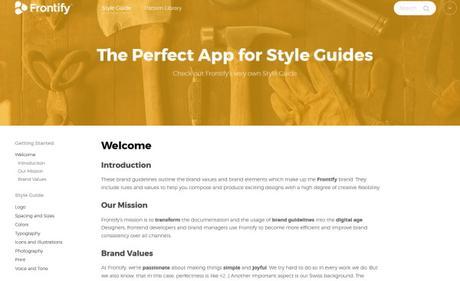
La création de compte est simple et rapide. Ensuite, je choisis de créer une charte graphique (style guide). Là, je rajoute le nom de la marque, une icône et le code couleur principal.

J’ai alors 3 possibilités
- partir de zéro : bof
- utiliser un modèle : intéressant
- générer à partir d’un site web (ça me semble risqué et c’est une option payante)
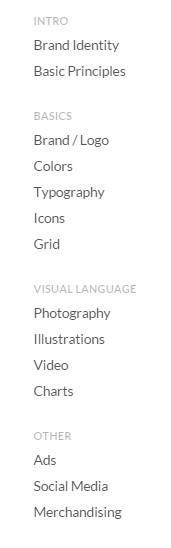
Je choisis l’option 2, avec la version simple (basic style guide). Frontify me proposera une arborescence avec les éléments classés par catégorie.
Dans les éléments de base, je vais ajouter ainsi
- le logo

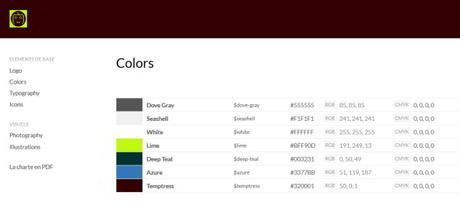
- la ou les palette(s) de couleurs

- les typographies : possibilité de faire des sélections à partir de Google Fonts, TypeKit, Fontdeck ou à partir des polices système.
- les icônes ; là encore, c’est interfacé avec IcoMoon, Fontello, Fontastic.
Dans les éléments visuels, vous trouvez
- une page photographies
- une page illustrations

Le gros plus : pour chacun de ces éléments, vous pouvez ajouter des fichiers joints qui permettront soit de compléter soit de remplacer les éléments proposés. Et je n’ai évoqué jusqu’à présent que les éléments par défaut. Vous pouvez créer autant de catégories et de pages que vous le souhaitez. Par exemple, j’ai créé une page Charte graphique en pdf.
Voici le lien pour voir l’exemple de Choblab dans son intégralité.
Pour chaque page, vous disposez de nombreux modules que vous pouvez utiliser en plus ou à la place des modules par défaut. On peut citer pour l’anecdote la Note personnelle qui peut être visible par tous ou uniquement par vous. Par exemple : « ce logo est tout pourri » ou « penser à expliquer au client que le Comic Sans MS n’est pas le meilleur choix sur le web ».

Les plus exigeants d’entre vous souhaiteront peut-être stocker des bouts de code ? Pas de souci, vous pourrez choisir entre html, css, javascript, php…
Une fois que vous avez terminé d’intégrer les différents éléments, vous pouvez encore affiner le tout. Mettre en français comme je l’ai fait les noms des catégories, mettre à vos couleurs l’interface générale, etc.
Pour des PME, le modèle de base me semble largement suffisant. Pour des structures plus importantes, voici un aperçu du modèle avancé, gratuit également et toujours adaptable à volonté.

Pour vous donner une idée d’une version plus élaborée que Choblab, consultez cet exemple créé par Frontify.

Conclusion
J’ai rarement été autant séduit par une application. Tout est simple, intuitif, rapide. En 15-20 minutes, j’ai mis en ligne tous les éléments constitutifs de la charte graphique de Choblab. Et même les fonctions avancées restent gratuites !
La seule limite que j’entrevois à ce stade, c’est leur business model. Avec la version gratuite, vous avez droit à un nombre illimité d’utilisateurs et de documents. La principale valeur ajoutée des versions payantes semble se limiter à la suppression de « Powered by Frontify » !
Que vous soyez annonceur, agence ou designer freelance, les possibilités d’usage me semblent infinies. Quel gain de temps, lors d’une consultation par exemple, pour communiquer tous les éléments de la charte graphique à l’ensemble des prestataires. C’est également la possibilité de faire vivre une charte graphique et de l’affiner avec le temps.
A vous de vous faire une idée => Tester Frontify
Lire l'article original Charte graphique : un outil web gratuit pour la partager sur Choblab - Tendances digitales.

