
Plusieurs s'empatouillent avec LESS dans SPIP… Voici un petit tuto pour mieux comprendre.
Il y a deux choses à bien comprendre, distinctement : comment SPIP utilise les fichiers CSS et ce qu'est un préprocesseur et là, il faudra apprendre LESS.
Le style de SPIP
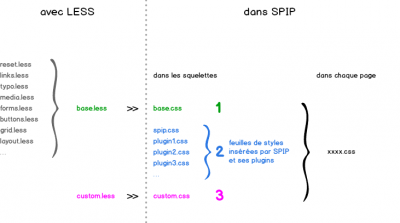
Commençons par SPIP. Parce que c'est le plus simple et que si vous êtes là, vous en savez déjà l'essentiel. C'est dans le répertoire « squelettes » que se rangent les fichiers d'intégration. La deuxième chose à savoir, c'est que vous n'êtes pas la seul·e à y causer CSS : SPIP et ses plugins injectent aussi des feuilles de style. Comme l'ordre dans lequel les CSS sont lues est important, vous aurez besoin de parler avant, pour poser votre base CSS, mais aussi après, pour avoir le dernier mot. Vous fournissez donc au moins 2 fichiers CSS, disons « base.css » et « custom.css », bien rangés dans leur sous-repertoire « /css », que vous appellerez ainsi, en 3 lignes, dans le head de vos squelettes :
[<link rel="stylesheet" href="http://feeds.feedburner.com/(#CHEMIN{css/base.css})" type="text/css" />] #INSERT_HEAD_CSS [<link rel="stylesheet" href="http://feeds.feedburner.com/(#CHEMIN{css/custom.css})" type="text/css" />]Au final, plusieurs feuilles de styles seront appelées dans vos pages. Activez la compression des CSS, via l'espace privé, et SPIP les concatènera en une seule feuille :

Générez vos styles avec LESS (ou autre)
LESS est un langage de préprocessing CSS. Sans rentrer dans le détail, cela signifie qu'il génère du CSS à partir de fichiers écrits en LESS, langage qui permet d'utiliser des variables, des mixins et autres joyeusetés. Ce qu'il faut retenir, c'est qu'au final, vous obtenez des fichiers CSS et ça tombe bien, puisque c'est ce qui est utilisé dans SPIP comme dans n'importe quelle page web.
Bref, organisez votre travail comme vous le souhaitez, générez vos CSS, comme vous voulez, à la main ou avec un préprocesseur, avec LESS ou SCSS, avec ou sans framework… Ça ne change rien pour SPIP !
Ce qui change, c'est avant, c'est votre façon de travailler en amont. Que ce soit pour SPIP ou un autre type de site : vous écrivez des fichiers LESS, qui sont ensuite compilés, pour générer des fichiers CSS, qui seront utilisés sur le site. Il vous faut donc un compilateur LESS (j'utilise l'excellent LESS.app pour Mac). Et apprendre le langage LESS. Pour ça, étudiez les documentations en ligne. Ça vaut la peine, car vous pourrez ensuite vous en servir sur tous vos projets, SPIP ou pas.
Revenons maintenant à SPIP. Il est possible que vous ayez une brassée de fichiers LESS, surtout si vous avez eu la bonne idée d'adopter un framework. Plutôt que de générer autant de fichiers CSS que de fichiers LESS, nous allons générer seulement les 2 fichiers CSS utiles pour SPIP, grâce à la règle « @import ». Le fichier base.less ne fait que rassembler les fichiers. Pour ce faire, il ne contient que quelques lignes, par exemple :
Après compilation, retrouvez les fichiers « base.css » et « custom.css » générés dans le sous-répertoire « /css » et basta !

Ainsi, vous n'avez que 2 fichiers à balancer en ligne, ce qui limite le risque d'erreur à chaque mise à jour du site. Simple, donc efficace.
Cette approche vaut pour aussi SASS et tout autre préprocesseur.
Compilez LESS dans SPIP
Il est aussi possible de compiler LESS directement dans SPIP, grâce au plugin LESS CSS. C'est ce qu'utiliseront les fans de SPIP, qui font tout avec SPIP, y compris leur café, mais aussi celleux qui font leur site perso en solo, et les débutant·e·s qui n'ont pas envie d'installer un compilo LESS sur leur ordi en plus de leur site SPIP. Mais évitez ce plugin si vous bidouillez avec d'autres, en équipe : y'a peu de chance que tous les intervenant·e·s préfèrent installer un SPIP équipé de ce plugin, plutôt qu'un petit compilateur LESS qui leur sert sans doute déjà par ailleurs, pour d'autres intégrations.
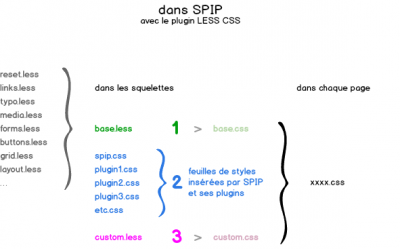
Malin, ce plugin permet d'appeler indistinctement des fichiers LESS et CSS, directement dans les squelettes SPIP :
[<link rel="stylesheet" href="http://feeds.feedburner.com/(#CSS{less/base.less})" type="text/css" />] #INSERT_HEAD_CSS [<link rel="stylesheet" href="http://feeds.feedburner.com/(#CSS{less/custom.less})" type="text/css" />]Ce qui aura pour effet de générer les fichiers CSS homonymes, non pas dans le dossier squelettes, rassurez-vous, mais cachée, de façon transparente pour l'utilisateur, SPIP concaténant le tout en une seule feuille finale, comme d'habitude.

C'est séduisant de simplicité finale, avec ce plugin, mais ça réclame de bien comprendre ce que l'on fait. Ça ne vous épargnera pas d'aller potasser la doc en ligne pour apprendre le langage LESS.
De même pour SASS, il existe le plugin SCSS PHP pour SPIP.
Je filais encore un coup de main ce weekend pour dépatouiller une copine de SPIPr (un framework SPIP qui t'envoie la purée Bootstrap + LESS + Z, etc., bref beaucoup trop de nouveaux trucs à comprendre d'un seul coup), d'où ce tuto. Spécial dédicace à Doudou et sa maîtresse. Bisous !

