La Gestalt théorie a énoncé une série de lois qui peuvent s’avérer très utiles pour la conception d’interfaces centrée utilisateurs, web, mobile…. En effet, ce courant de pensée nous aide à comprendre comment le cerveau « voit ». Que voit-on en premier sur un site ? Comment perçoit-on instinctivement l’organisation des éléments affichés à l’écran ?
Qu’est-ce que la Gestalt théorie ?
Apparue en Allemagne au début du XXème siècle, la gestalt théorie est définie comme la psychologie de la forme. Selon cette théorie, la structuration des formes ne se fait pas au hasard, mais selon certaines lois dites « naturelles » et qui s’imposent au sujet lorsqu’il perçoit. Le postulat de départ est le suivant : « le tout est différent de la somme de ses parties ».
Par exemple, lorsqu’on reconnait quelqu’un, c’est instantanément l’ensemble du visage qui a du sens. La tête est vue comme un tout, sans distinguer le nez, les yeux, la bouche… La prise en compte des détails interviennent dans un second temps.
« Le tout est différent de la somme de ses parties » permet de voir au premier coup d’œil le visage de Toto.

Loi de proximité
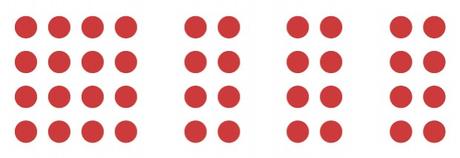
Que voyez-vous ? Un agglomérat de points ou 4 ensembles de points ?

Le cerveau regroupe les éléments qui sont proches physiquement et qui forment un ensemble. Ainsi, dans l’exemple ci-dessus, nous avons tendance à regrouper les points les plus proches les uns des autres et à percevoir 4 blocs plutôt qu’une accumulation de points.
Applications à la conception d’interface
La proximité doit donc respecter la logique de contenu.
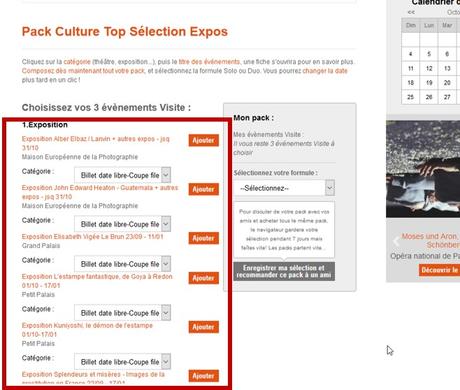
Dans l’exemple ci-dessous, il est difficile de savoir à quelle exposition correspond le bouton « Ajouter ». La disposition des libellés, des listes déroulantes et des boutons ne permettent pas d’effectuer des regroupements.

Site culture-first.fr
Loi de similitude
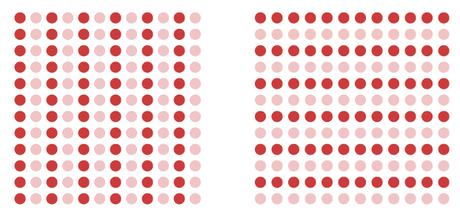
Que voyez-vous ? Des lignes verticales ou des lignes horizontales ?

La couleur et l’arrangement des points modifient notre perception de ces 2 figures. Dans le premier cas, nous voyons des colonnes tandis que dans l’autre cas, il s’agit de lignes.
Le cerveau tend à regrouper les objets proches d’autres éléments mais également ayant des similitudes physiques comme une forme, couleur, taille … identique. Ils seront perçus comme appartenant à la même catégorie.
Applications à la conception d’interface
Pour faciliter l’expérience utilisateur, l’utilisation d’un code couleur ou d’une forme doit renvoyer à un comportement unique.
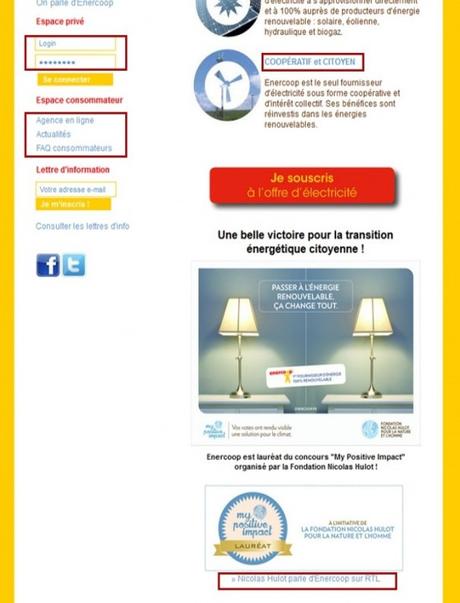
Dans l’exemple ci-dessous, la couleur bleue est utilisée pour plusieurs éléments (titres de menu, champs à saisir, hyperliens…), et proposent des comportements différents. Les codes sont en permanence modifiés en fonction de l’élément sélectionné.

Loi de clôture
Que voyez-vous ? Un ensemble de traits incurvés ou un cercle ?

Une forme fermée sera toujours plus facilement identifiable qu’une forme ouverte. Les formes ouvertes nous apparaissent incomplètes et le cerveau aura tendance à combler les vides afin de percevoir une forme dans sa totalité.
Applications à la conception d’interface
La délimitation d’un élément facilite l’expérience utilisateur. Cela peut se faire grâce un habillage graphique par exemple.
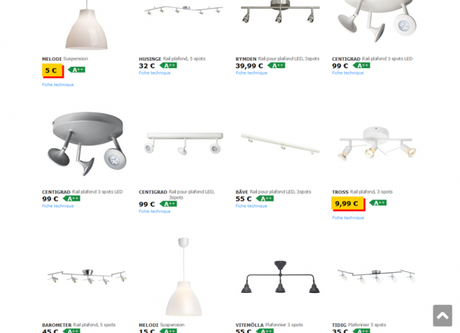
Sur le site ikéa.com, l’ensemble des éléments sont affichés sans délimitation. Cela oblige l’internaute à former des regroupements. La présence d’un encadré pour chaque produit affiché à l’écran permettrait à l’utilisateur de percevoir plus rapidement les contours d’une fiche produit. Néanmoins, cette solution a l’inconvénient de surcharger visuellement la page.
Un compromis doit être trouvé, comme par exemple, compenser l’absence de cadre par une forte proximité pour faciliter l’association visuelle de la photo et des infos, prix… Lors de tests utilisateurs, la solution envisagée peut ainsi être vérifiée.

Site www.ikea.fr
Loi de continuité visuelle
Que voyez-vous ? Un ensemble de points ou une ligne incurvée qui part vers le haut ?

Le cerveau à tendance à poursuivre naturellement la direction suggérée par un arrangement d’objets. Si nous devions continuer cette figure, nous dessinerions des points allant vers le haut, à équidistance les uns des autres.
Applications à la conception d’interface
L’avènement des sites tout en longueur, en opposition avec les sites utilisant une barre de navigation à onglets, amène les utilisateurs à acquérir une nouvelle expérience de navigation. Cependant, la logique d’utilisation est constante et prévisible, ce qui rend le système stable et donc facilement apprenable.
Dans l’exemple ci-dessous, le site semble, à première vue, fonctionner comme n’importe quel autre site web. Cependant, la navigation proposée est singulière et de ce fait, déstabilisante. Cela a pour conséquence une surcharge mentale importante car l’utilisateur ne retrouve plus ses repères habituels et ne peut donc pas anticiper le comportement du site.

Je vous invite à visiter le site http://www.esalorraine.fr/metz/vie-etudiante/
Loi de la simplicité
Ce qui va être perçu doit être simplifié pour le rendre le plus compréhensible possible et améliorer l’expérience utilisateur.
Applications à la conception d’interface
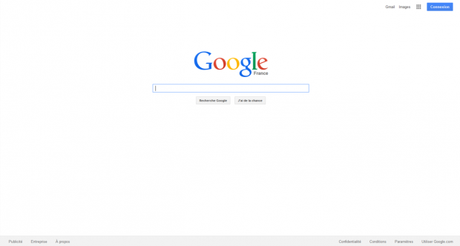
La barre de recherche proposée par Google est une bonne illustration de cette loi. Le but recherché est de simplifier au maximum l’interface afin de guider l’utilisateur et éviter les cas d’erreurs.

Site www.google.fr
Loi de distinction (fond/figure)
Que voyez-vous ? 2 visages ou un vase ?

En fonction de ce qui est identifié comme le fond ou la forme, l’objet perçu change. Dans le cas où le fond est la couleur blanche , la forme reconnue est un vase. Inversement, dans le cas d’un fond noir perçu, deux visages blancs sont visibles. Ainsi, la figure devient ainsi le fond mais le fond peut devenir aussi la figure.
Le cerveau a tendance à organiser les informations de telle façon que tout ce qui a une signification pour nous soit vu comme une figure, détaché d’un fond. C'est cette distinction figure-fond, qui nous permet par exemple de distinguer un visage connu au milieu d'une foule.
Application à la conception d’interface
Après la tendance de mettre une image ou des photos pour fond, on voit désormais apparaitre des sites utilisant des vidéos en arrière-plan, comme fond d’écran. Il est important que la distinction entre le fond et la figure soit suffisamment significative et ait du sens pour l’internaute pour éviter toute confusion entre le contenu et le contenant.

Loi du point focal
Que voyez-vous ? Des carrés ou un rond ?

Le cerveau se focalise sur un point qui attire son attention pour ensuite se diriger vers d’autres éléments.
Applications à la conception d’interface
Dans l'exemple ci-dessous, au lieu de guider l'utilisateur en attirant son attention sur des points importants pour éviter une analyse globale de l’interface, la multiplication des couleurs et des blocs de pub complexifie la compréhension du site. Cela provoque une charge cognitive accrue.

Site www.digitick.com
A retenir
Tout comme la règle des 3 clics, il existe encore d’autres lois issues des travaux de la gestalt théorie qui peuvent venir compléter cette liste non exhaustive.
Notons que certaines lois peuvent être en conflit, d’autres difficilement applicables dans certains cas de figure.

Il est difficile pour l'oeil de se pauser, car les loi de Gestalt entrent ici en conflit
