

Voici enfin la 2e partie des tutoriels sur la personnalisation du pied d'article !
Dans ce tutoriel, nous allons voir comment modifier l'apparence des libellés.
Hop, c'est parti pour les explications !
Sommaire
- Introduction
- Faire une sauvegarde du thème
- Supprimer ou modifier le terme libellé
- Modifier ou supprimer l'élément entre les libellés
- Remplacer l'élément par un signe
- Remplacer l'élément par une image
- Modifier l'apparence des libellés
- Police des liellés
- Couleurs des libellés
- Espacement des libellés
- Ajouter de l'espace au-dessus des libellés
- Modifier l'apparence des libellés au survol de la souris
Introduction
Ce tutoriel fait suite au tutoriel sur la modification de l'apparence du pied d'article. Je vous conseil donc de le suivre avant de commencer celui-ci, vous y trouverez comment modifier le fond, la bordure, la police, les liens en général, et comment centrer les éléments du pied d'article !
Faire une sauvegarde du thème
Comme d'habitude, faites une sauvegarde de votre thème avant toute modification de celui-ci ! Si vous faites une erreur vous pourrez facilement revenir en arrière ;)
Cliquez sur Modèle à partir de votre tableau de bord et cliquez sur Sauvegarder/Restaurer en haut à droite de l'écran. Cliquez sur Télécharger le modèle complet pour faire une sauvegarde de votre thème.

Vous pourrez maintenant facilement revenir en arrière si vous faites une erreur en cliquant surChoisissez un fichier et en sélectionnant ce fichier.
Plus d'informations sur la sauvegarde, et comment charger votre sauvegarde en cas d'erreur ;)
Supprimer ou modifier le terme libellé
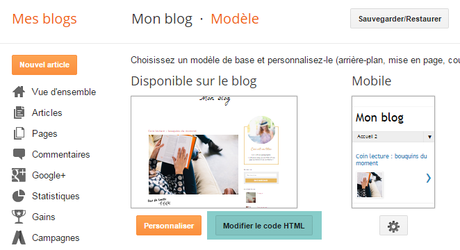
Cliquez sur Modifier le code HTML :

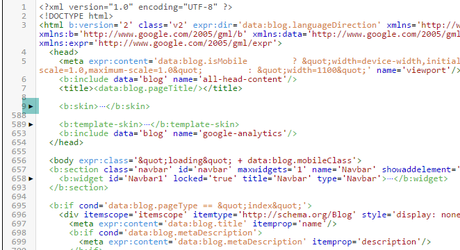
Cliquez sur le triangle noir à gauche de <b:skin>...</b:skin> :

Cliquez n'importe où dans la boîte de code et appuyez sur Ctrl et F en même temps. Dans la boîte de recherche qui apparaît en haut à droite de la boîte de code, collez :
Appuyez sur Entrer .
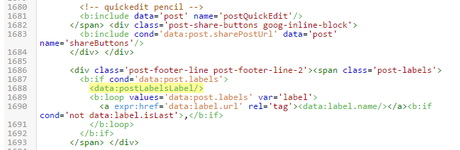
Vous devrez tomber sur un code qui ressemble à ceci :

Le code suivant représente les libellés :
Le code <data:postLabelsLabel/> correspond au terme " Libellés :".
Vous pouvez soit supprimer cette ligne, soit la remplacer par le terme de votre choix. Attention à ne pas supprimer d'autres éléments du code ou à en rajouter !
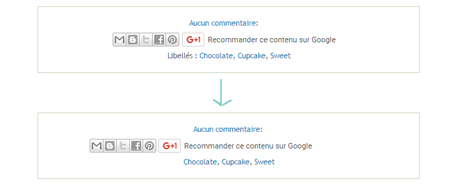
Si je souhaites supprimer ce terme, alors on obtient :
Ce qui donne :

Modifier ou supprimer l'élément entre les libellés
Remplacer l'élément par un signe
Cherchez maintenant le code suivant :
La virgule dans ce bout de code représente l'élément affiché entre les libellés. Vous pouvez soit la supprimer, soit la remplacer par un autre signe. Par exemple / | - ou tout autre signe de votre choix.
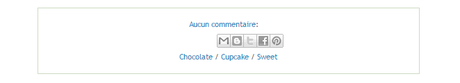
Si je remplace la virgule par / j'écris :
Remarquez l'espace que j'ai ajouté avant le signe pour éviter qu'il soit collé au texte ;)
Ce qui donne :

Remplacer l'élément par une image
Vous pouvez également remplacer ce signe par une image. Dans ce cas remplacez le signe par le code suivant :
Remplacez http://adresse.fr/image.png par l'adress URL de votre image.
Pour créer une adresse URL pour votre image, vous pouvez utiliser cette technique simple sur Blogger ;)
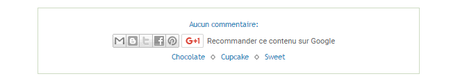
Visuellement on obtient :

Il faut maintenant ajuster la taille et la position de l'image.
Cherchez le code suivant :
Juste avant cette ligne collez :
/* ----- Image entre les libellés ----- */.post-labels img { height: 7px; /* Taille de l'image */ width: auto; margin-left: 8px; /* Espace à gauche de l'image */ margin-right: 5px; /* Espace à droite de l'image */ }Remplacez les valeurs de height, margin-left et margin-right comme vous convient ;)
Visuellement on obtient :

Pour la suite du tutoriel je vais supprimer cet élément. Le code de l'élément ressemble donc à ceci :
Modifier l'apparence des libellés
Nous allons continuer la personnalisation des libellés avec du CSS. Collez tous les codes CSS avant la ligne :
Le code CSS que nous allons utiliser pour modifier l'apparence des libellés est le suivant :
.post-labels a { }Police des libellés
Pour modifier la police des libellés, ajoutez les lignes suivantes avant le signe } du code ci-dessus :
font-family: 'PT sans', sans-serif; /* Police */ font-size: 12px; /* Taille de la police */ text-transform: uppercase; /* Texte en majuscules */ letter-spacing: 1px; /* Espacement des caractères */.post-labels a { font-family: 'PT sans', sans-serif; /* Police */ font-size: 12px; /* Taille de la police */ text-transform: uppercase; /* Texte en majuscules */ letter-spacing: 1px; /* Espacement des caractères */ }Remplacez 'PT sans', sans-serif par le nom de la police que vous souhaitez utiliser. Vous pouvez utiliser les polices proposées par Blogger, ou une police Google Fonts.
Pour savoir comment installer une police Google Fonts, jetez un oeil à mon tutoriel ;)
Remplacez 12px par la taille de la police que vous souhaitez utiliser.
La ligne text-transform: uppercase; /* Texte en majuscules */ transforme le texte en majuscules. Si vous ne voulez pas utiliser ceci, supprimez la ligne.
La ligne letter-spacing: 1px; /* Espacement des caractères */ défini un espace entre les caractères de 1px. Indiquez 0 pour un espacement par défaut, ou modifiez la valeur comme bon vous semble ;)
Couleurs des libellés
Pour modifier la couleur du texte et celle du fond des libellés, ajoutez les lignes suivantes avant le signe } de votre code :
background-color: #CDDBC2; /* Couleur du fond */ color: white; /* Couleur du texte */.post-labels a { font-family: 'PT sans', sans-serif; /* Police */ font-size: 12px; /* Taille de la police */ text-transform: uppercase; /* Texte en majuscules */ letter-spacing: 1px; /* Espacement des caractères */ background-color: #CDDBC2; /* Couleur du fond */ color: #ffffff; /* Couleur du texte */ }Remplacez les codes couleurs par celles des couleurs que vous souhaitez utiliser.
Pour trouver le code d'une couleur vous pouvez utiliser ce site ;)
Si vous ne voulez pas ajouter de couleur de fond, n'ajoutez pas la ligne :
background-color: #CDDBC2; /* Couleur du fond */Visuellement on obtient :

Espacement des libellés
Ajoutons maintenant de l'espace autour des libellés. Ajoutez les lignes suivantes avant le signe } du code :
padding: 3px 5px 3px 5px; /* Espace autour du texte */ margin: 0 3px 0 3px; /* Espace autour du libellé */.post-labels a { font-family: 'PT sans', sans-serif; /* Police */ font-size: 12px; /* Taille de la police */ text-transform: uppercase; /* Texte en majuscules */ letter-spacing: 1px; /* Espacement des caractères */ background-color: #CDDBC2; /* Couleur du fond */ color: #ffffff; /* Couleur du texte */ padding: 3px 5px 3px 5px; /* Espace autour du texte */ margin: 0 3px 0 3px; /* Espace autour du libellé */ }La ligne padding: 3px 5px 3px 5px; /* Espace autour du texte */ permet de définir l'espace autour du texte du libellé, donc entre les bords du lien et le texte.
La ligne margin: 0 3px 0 3px; /* Espace autour du libellé */ permet de définir l'espace autour du libellé, donc entre les libellés.
Remplacez les valeurs de padding et margin comme bon vous semble sachant que les valeurs correspondent à ceci :
padding: haut droite bas gauche; margin: haut droite bas gauche;Visuellement on obtient :

Ajouter de l'espace au-dessus des libellés
Pour ajouter de l'espace au-dessus de la ligne de libellés, ajoutez le code CSS suivant à la suite du précédent :
.post-labels { margin-top: 8px; /* Espace au-dessus de la ligne de libellés */ display: block; }.post-labels a { font-family: 'PT sans', sans-serif; /* Police */ font-size: 12px; /* Taille de la police */ text-transform: uppercase; /* Texte en majuscules */ letter-spacing: 1px; /* Espacement des caractères */ background-color: #CDDBC2; /* Couleur du fond */ color: #ffffff; /* Couleur du texte */ padding: 3px 5px 3px 5px; /* Espace autour du texte */ margin: 0 3px 0 3px; /* Espace autour du libellé */ } .post-labels { margin-top: 8px; /* Espace au-dessus de la ligne de libellés */ display: block; }Remarque : Pour pouvoir ajouter un espace au-dessus de la ligne des libellés, il faut placer les libellés sur leur propre ligne avec le code :
display: block;Modifier l'apparence des libellés au survol de la souris
Pour modifier l'apparence des libellés au survol de la souris, nous allons utiliser le code CSS suivant :
.post-labels a:hover { }Ajoutez à ce code CSS tous les éléments que vous souhaitez changer quand on survole le lien avec la souris.
Par exemple, si je souhaites modifier la couleur de fond, alors j'ajoute le code avec la nouvelle couleur avant le signe }, comme ceci :
.post-labels a:hover { background-color: #7CCCAE; /* Couleur du fond */ }Visuellement on obtient :

Pour supprimer le soulignement du texte au survol de la souris, ajoutez la ligne suivante avant le signe } du code ci-dessus :
text-decoration: none; /* Supprime le soulignement du texte */.post-labels a:hover { background-color: #7CCCAE; /* Couleur du fond */ text-decoration: none; /* Supprime le soulignement du texte */ }Et voilà ! Amusez-vous avec les codes pour obtenir ce que vous voulez ;)
Bon blogging !

