

On continue à modifier le pied de nos articles aujourd'hui en remplaçant les horribles boutons de partage Blogger par de jolis boutons en HTML et CSS !
C'est parti pour les explications !
Sommaire
- Faire une sauvegarde de son thème
- Ajouter Font Awesome à son blog
- Les codes HTML des différents boutons
- Où coller le code des boutons de partage
- Cacher les boutons par défaut de Blogger
- Modifier l'apparence des boutons avec du CSS
- Modifier le fond des boutons de partage
- Modifier la taille des boutons
- Modifier la taille des icônes
- Centrer les icônes
- Modifier la bordure des boutons de partage
- Définir des bords arrondis aux boutons
- Modifier la couleur des icônes
- Modifier les icônes au survol de la souris
- Modifier l'espace autour des boutons de partage
- Modifier l'espace entre les boutons de partage
Faire une sauvegarde de son thème
Comme d'habitude, faites une sauvegarde de votre thème avant toute modification de celui-ci ! Si vous faites une erreur vous pourrez facilement revenir en arrière ;)
Cliquez sur Modèle à partir de votre tableau de bord et cliquez sur Sauvegarder/Restaurer en haut à droite de l'écran. Cliquez sur Télécharger le modèle complet pour faire une sauvegarde de votre thème.

Vous pourrez maintenant facilement revenir en arrière si vous faites une erreur en cliquant surChoisissez un fichier et en sélectionnant ce fichier.
Plus d'informations sur la sauvegarde, et comment charger votre sauvegarde en cas d'erreur ;)
Ajouter Font Awesome à son blog
Nous allons utiliser Font Awesome pour générer les icônes des différents réseaux sociaux, au lieu d'utiliser des images. On pourra ainsi modifier facilement la couleur des icônes en utilisant simplement du CSS ! ;)
Pour installer Font Awesome sur son blog, rien de plus simple. Commencez par aller dans Modèle > Modifier le code HTML :

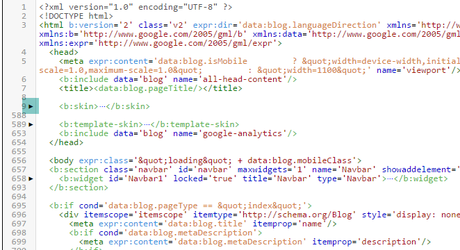
Cliquez sur le triangle noir à gauche de <b:skin>...</b:skin> :

Cliquez n'importe où dans la boîte de code et appuyez surCtrl et F ( ou Cmd et F sur Mac) en même temps. Dans la boîte de recherche qui apparaît en haut à droite de la boîte de code, collez :
Appuyez sur Entrer .
Juste au-dessus de cette ligne collez :
Et voilà ! Rien de plus simple ;)
Comment fonctionne Font Awesome ? A chaque icône correspond un code HTML de type :
Le code ci-dessus affiche :
Pour voir tous les icônes disponibles vous pouvez jeter un œil à la liste des icônes ici.
Les codes HTML des différents boutons
Voici le code HTML auquel nous allons ajouter les codes pour chaque bouton :
Et voici les codes HTML de quelques réseaux sociaux en utilisant les icônes disponibles avec Font Awesome :
Google+
Ajoutez les codes des boutons qui vous intéressent à la place de la ligne :
Par exemple si je souhaites les boutons Facebook Pinterest et Google +, dans cet ordre, j'écris :
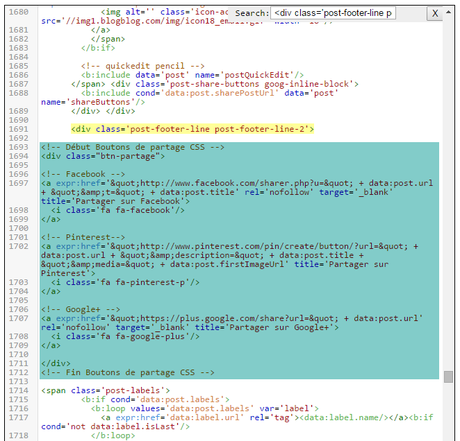
Où coller le code des boutons de partage
On va maintenant chercher l'endroit où coller le code des boutons de partage.
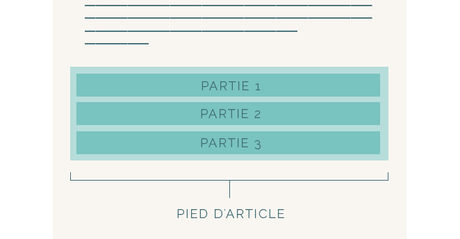
Il faut tout d'abord comprendre comment fonctionne le pied d'article. Celui-ci est composé de 3 parties :

Vous trouverez ces codes 2 fois dans votre code HTML. En effet, il y a le code pour la version mobile de votre site et le code pour la version web de votre site (celui avec le plus grand nombre à sa gauche).
Si vous voulez ajouter vos nouveaux boutons dans la 1ère partie, par exemple, alors collez le code pour vos boutons après la ligne :
Si vous voulez ajouter vos nouveaux boutons dans la 2e partie du pied d'article, alors collez votre code après la ligne :
Si vous avez bien trouvé le code que vous cherchez, passez à l'étape suivante : Cacher les boutons par défaut de Blogger.
Attention : Si vous ne trouvez pas ces codes alors essayez de chercher un des codes suivants :
Le code qui correspond à la version web est le 2e avec le plus grand nombre à sa gauche.
Si vous trouvez un de ces codes, alors il faut d'abord supprimer le signe / à la fin de la ligne, par exemple :
De plus, il faut ajouter cette ligne :
Après la ligne suivante du code pour vos boutons de partage :
Ce qui donne :

Et visuellement on obtient :

Pour l'instant ça ne ressemble pas à grand chose et on voit toujours les boutons de partage par défaut de Blogger.
Cacher les boutons par défaut de Blogger
Au lieu de supprimer les boutons par défaut de Blogger on va simplement les cacher. Pourquoi ? Tout simplement pour pouvoir plus facilement revenir en arrière si besoin.
Pour cacher les boutons de partage par défaut on va utiliser du code CSS.
Cherchez le code suivant :
Juste avant cette ligne collez :
/* Permet de cacher les boutons de partage par défaut de Google -- Pour remettre ces boutons sur votre blog supprimez ce code CSS */ .post-share-buttons.goog-inline-block { display: none !important; } Visuellement on obtient :

Modifier l'apparence des boutons avec du CSS
Pour finir nous allons modifier l'apparence des boutons de partage : fond, bordure, couleurs.
Voici les codes CSS que nous allons utiliser pour modifier l'apparence des boutons :
/* Contenant des boutons de partage */ .btn-partage { margin-right: 0 !important; } /* Apparence générale des boutons */ .btn-partage a { display: inline-block; } /* Apparence des icônes */ .btn-partage .fa { } /* Apparence des boutons au survol de la souris */ .btn-partage a:hover { }Modifier le fond des boutons de partage
Pour modifier la couleur de fond ajoutez le code suivant :
background-color: #CDDBC2; /* Couleur de fond */ Avant le signe } du code CSS suivant :
/* Apparence générale des boutons */ .btn-partage a { display: inline-block; }/* Apparence générale des boutons */ .btn-partage a { display: inline-block; background-color: #CDDBC2; /* Couleur de fond */ }
Modifiez le code de la couleur#CDDBC2 par celle de votre choix. Vous pouvez utiliser le site code-couleur pour trouver le code d'une couleur.
Modifier la taille des boutons
Pour modifier la taille des boutons, ajoutez les lignes suivantes avant le signe } :
width: 30px; /* Largeur du bouton */ height: 30px; /* Hauteur du bouton */ /* Apparence générale des boutons */ .btn-partage a { display: inline-block; background-color: #CDDBC2; /* Couleur de fond */ width: 30px; /* Largeur du bouton */ height: 30px; /* Hauteur du bouton */ }Remplacez les valeurs par la largeur et la hauteur que vous souhaitez donner à vos boutons.
Modifier la taille des icônes
Pour modifier la taille de icônes, ajoutez la ligne suivant :
font-size: 14px; /* Taille des icônes */ Avant le signe } du code CSS suivant :
/* Apparence des icônes */ .btn-partage .fa { font-size: 14px; /* Taille des icônes */ } /* Apparence des icônes */ .btn-partage .fa { font-size: 14px; /* Taille des icônes */ }Remplacez la valeur en pixels de la taille des icônes par celle qui vous intéresse ;)
Centrer les icônes
Pour centrer les icônes il faut ajouter de l'espace avant ceux-ci pour les déplacer vers le bas.
Pour cela ajoutez la ligne suivante :
padding-top: 10px; /* Espace au-dessus des icônes */ Avant le signe } comme ceci :
/* Apparence des icônes */ .btn-partage .fa { font-size: 14px; /* Taille des icônes */ padding-top: 10px; /* Espace au-dessus des icônes */ } Remplacez la valeur 10px par celle qui vous intéresse. En augmentant cette valeur vous déplacerez les icônes vers le bas, et en diminuant cette valeur vous déplacerez les icônes vers le haut.
Pour l'instant on obtient visuellement :

Modifier la bordure des boutons de partage
Pour modifier la bordure des boutons de partage ajoutez les lignes suivantes :
border-style: solid; /* Style de la bordure */ border-width: 1px; /* Epaisseur en pixels de la bordure */ border-color: #CDDBC2; /* Couleur de la bordure */ Avant le signe } du code commençant par :
/* Apparence générale des boutons */ /* Apparence générale des boutons */ .btn-partage a { display: inline-block; background-color: #CDDBC2; /* Couleur de fond */ width: 30px; /* Largeur du bouton */ height: 30px; /* Hauteur du bouton */ border-style: solid; /* Style de la bordure */ border-width: 1px; /* Epaisseur en pixels de la bordure */ border-color: #CDDBC2; /* Couleur de la bordure */ }De même, modifiez l'épaisseur et la couleur de la bordure comme vous le souhaitez.
Définir des bords arrondis aux boutons
Pour définir des bords arrondis à vos boutons, ajoutez les lignes suivantes au même code CSS, avant le signe } :
-webkit-border-radius: 50% /* Bord arrondis */ border-radius: 50%; /* Bord arrondis */ /* Apparence générale des boutons */ .btn-partage a { display: inline-block; background-color: #CDDBC2; /* Couleur de fond */ width: 30px; /* Largeur du bouton */ height: 30px; /* Hauteur du bouton */ border-style: solid; /* Style de la bordure */ border-width: 1px; /* Epaisseur en pixels de la bordure */ border-color: #CDDBC2; /* Couleur de la bordure */ -webkit-border-radius: 50% /* Bord arrondis */ border-radius: 50%; /* Bord arrondis */ } Ici la valeur 50% permet d'obtenir des boutons ronds, mais vous pouvez remplacer cette valeur en % par une valeur en pixels, par exemple 10px pour définir des coins arrondis seulement.
Modifier la couleur des icônes
Pour modifier la couleur des icônes, ajoutez la ligne suivante :
color: #427654; /* Couleur des icônes */ Avant le signe } de ce même code comme ceci :
/* Apparence générale des boutons */ .btn-partage a { display: inline-block; background-color: #CDDBC2; /* Couleur de fond */ width: 30px; /* Largeur du bouton */ height: 30px; /* Hauteur du bouton */ border-style: solid; /* Style de la bordure */ border-width: 1px; /* Epaisseur en pixels de la bordure */ border-color: #CDDBC2; /* Couleur de la bordure */ -webkit-border-radius: 50% /* Bord arrondis */ border-radius: 50%; /* Bord arrondis */ color: #427654; /* Couleur des icônes */ } Remplacez le code couleur par celle de votre choix.
Visuellement on obtient :

Modifier les icônes au survol de la souris
Pour modifier l'apparence des icônes au survol de la souris on utilise le code CSS :
/* Apparence des boutons au survol de la souris */ .btn-partage a:hover { }Ici on ajoute seulement les codes qui vont changer entre le bouton qui n'est pas survolé par la souris, et le bouton survolé par la souris.
Par exemple, si je souhaites simplement modifier la couleur de fond du bouton pour un fond blanc alors j'écris :
/* Apparence des boutons au survol de la souris */ .btn-partage a:hover { background-color: #ffffff; /* Couleur de fond */ }Visuellement on obtient :

Modifier l'espace autour des boutons de partage
Pour modifier l'espace autour des boutons de partage ajoutez les codes suivants :
margin-top: 10px; /* Espace au-dessus */ margin-bottom: 10px; /*Espace en-dessous */ Avant le signe du code suivant :
/* Contenant des boutons de partage */ .btn-partage { margin-right: 0 !important; } /* Contenant des boutons de partage */ .btn-partage { margin-right: 0 !important; margin-top: 10px; /* Espace au-dessus */ margin-bottom: 10px; /*Espace en-dessous */ } Remplacez 10px par la valeur de votre choix.
Modifier l'espace entre les boutons de partage
Pour modifier l'espace entre les boutons, ajoutez les lignes suivantes :
margin-left: 3px; /* Espace à gauche */ margin-right: 3px; /* Espace à droite */ Avant le signe } du code cmomençant par :
/* Apparence générale des boutons */ /* Apparence générale des boutons */ .btn-partage a { display: inline-block; background-color: #CDDBC2; /* Couleur de fond */ width: 30px; /* Largeur du bouton */ height: 30px; /* Hauteur du bouton */ border-style: solid; /* Style de la bordure */ border-width: 1px; /* Epaisseur en pixels de la bordure */ border-color: #CDDBC2; /* Couleur de la bordure */ -webkit-border-radius: 50% /* Bord arrondis */ border-radius: 50%; /* Bord arrondis */ color: #427654; /* Couleur des icônes */ margin-left: 3px; /* Espace à gauche */ margin-right: 3px; /* Espace à droite */ } Remplacez 3px par la valeur de votre choix.
Visuellement on obtient :

Sauvegardez, et voilà ! Vous savez maintenant créer des boutons de partage en HTML et CSS pour vos articles ! ;)

