L’écriture web est souvent réduite à quelques règles rédactionnelles, souvent empruntées au journalisme. Mais faute d’approche globale, l’efficacité est rarement au rendez-vous.
1. Ecrire pour être lisible
Revenons au degré zéro du rédactionnel : la typographie web. Vos lecteurs doivent être capables de distinguer et de reconnaître les caractères. Cette évidence est pourtant peu partagée. Vous produisez peut-être d’excellents contenus mais personne ne fait l’effort de les lire.
Les points à vérifier
- Vous utilisez une police sans empattement (sans serif), au moins pour le texte courant. Vous bannissez les polices gothiques et peu lisibles, sauf si vous êtes maître typographe et que vous savez parfaitement ce que vous faites.
- Votre police de caractère est d’une taille suffisante, lisible sur tous les écrans. Vous permettez au lecteur d’agrandir le texte.
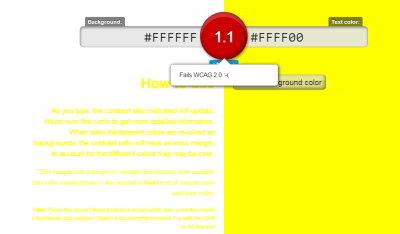
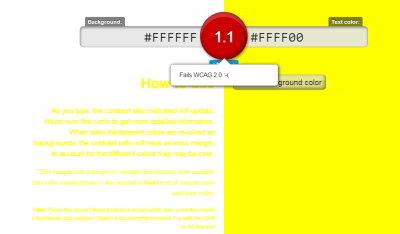
- Vous utilisez des contrastes de couleur suffisants entre la police et l’arrière-plan. Vous évitez les arrières-plans perturbés qui brouillent la lecture.

- Bien entendu, vous soignez les interlignes, évitez les capitales, les italiques, le texte justifié. Bref, vous respectez ces quelques règles d’accessibilité.
2. Ecrire pour être lu
On parle ici de la complexité des mots et de la structure des phrases. Il s’agit de vérifier que le niveau de lecture correspond à celui de votre cible.
3 règles de base

Une phrase de Proust (qui visiblement n’a pas lu cet article)
- Utilisez des mots simples, aussi courts que possibles. Proscrivez le jargon et les néologismes, dont certaines agences se gargarisent.
- Privilégiez les phrases courtes et simples. Les conjonction de coordination ou de subordination alourdissent le style et imposent un défi à la mémoire à court terme. Le gouvernement britannique interdit même les phrases de plus de 25 mots. Ils ne prévoient malheureusement ni amende, ni peine de prison.
- Employez la voix active. C’est d’abord un moyen simple de réduire le nombre de mots.
Comparez, ça saute aux yeux :
Le chien mange le chat
Le chat est mangé par le chien
Il existe des tests pour vérifier la lisibilité. Celui de Flesch-Kincaid est même intégré à Word. J’avoue les trouver difficiles à exploiter. Le bon sens est votre plus sûr allié. Repérez les phrases trop longues, coupez au milieu, recommencez. Cherchez les adverbes et virez-les. On respire !
3. Ecrire pour être compris
On arrive à l’objectif final de tout contenu. Le lecteur peut-il en comprendre le sens et en tirer les conséquences ? Vous voudrez par exemple que l’utilisateur fasse une action. Oui, c’est souvent la finalité de l’information.
- Adoptez le langage adapté à votre cible. Cette règle assouplit une des précédentes : la simplicité a en effet ses limites. Pensez avant tout à vos utilisateurs et choisissez une terminologie qu’ils maîtrisent. Quitte à perdre certains utilisateurs non prioritaires.

Ma femme dit souvent : pyramide inversée et storytelling peuvent faire bon ménage
Voyez les choses à l’envers. La pyramide inversée est votre amie. Commencez donc par la conclusion. Rappelez-vous de la série Colombo : vous connaissez le meurtrier dès le début et pourtant vous regardez l’épisode en entier…
- Soyez visuel. Images, schémas, infographies, vidéos sont plus vite assimilées par l’esprit humain.
- Soyez bref. Moins vous êtes long, plus on fera l’effort de vous lire. Souvenez-vous également que de nombreux utilisateurs vous liront sur mobile.
Ça ne suffit pas
Etre lisible, lu et compris constitue déjà une avancée majeure pour 99 % des sites web. Ces trois points sont nécessaires mais pas suffisants. Il manque encore la quatrième dimension de l’expérience utilisateur : la pertinence. C’est la capacité d’un contenu à rencontrer les besoins, rationnels et émotionnels, d’une cible.
Source : Legibility, Readability, and Comprehension : Making Users Read Your Words
Crédit image : Lieutenant Columbo, par Yury Ostromentsky (CC BY 2.0)
Lire l'article original Ecrire pour le web : être lisible, lu et compris #UX sur Choblab - Tendances digitales.