

Voici le tant attendu tutoriel pour séparer son menu en 2 parties : une partie à gauche et une partie à droite.
Vous pouvez mettre ce que vous voulez dans chaque partie. Les liens du menu à gauche et des icônes vers les réseaux sociaux à droite ? C'est possible.
Des liens à gauche et des liens à droite ? C'est également possible !
Allez, c'est parti pour les explications ;)
Sommaire
- Faire une sauvegarde de son thème
- Créer son menu
- Séparer le menu en 2 parties
- Ajouter des liens à la 2e partie du menu
- Modifier l'apparence des menus
- Aligner les 2 menus sur une même ligne
- Aligner le contenu des menus à gauche et à droite
- Modifier l'apparence des liens du 2e menu
Faire une sauvegarde de son thème
Comme d'habitude, faites une sauvegarde de votre thème avant toute modification de celui-ci ! Si vous faites une erreur vous pourrez facilement revenir en arrière ;)
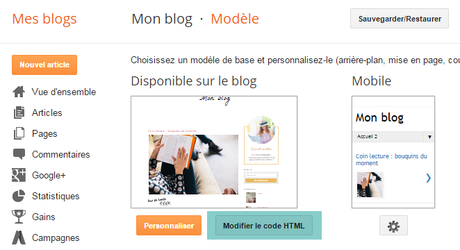
Cliquez sur Modèle à partir de votre tableau de bord et cliquez sur Sauvegarder/Restaurer en haut à droite de l'écran. Cliquez sur Télécharger le modèle complet pour faire une sauvegarde de votre thème.

Vous pourrez maintenant facilement revenir en arrière si vous faites une erreur en cliquant sur Choisissez un fichier et en sélectionnant ce fichier.
Créer son menu
Pour pouvoir séparer le menu en 2 parties il faut créer un menu en HTML. Cala ne marchera pas avec le gadget Pages.
Si vous n'avez pas encore créé votre menu HTML, vous pouvez suivre les tutoriels suivants :
Séparer le menu en 2 parties
Vous allez voir, c'est très simple.
Tout d'abord il faut comprendre comment ça marche.
Un menu en HTML est simplement une liste de liens dont on a modifié l'apparence pour qu'elle apparaisse comme un menu.
Pour l'instant votre menu se compose donc d'une liste de lien. On va simplement créer une 2e liste de lien dans le même gadget HTML. Cette 2e liste sera la 2e partie de notre menu. On pourra alors, avec du CSS, définir la position des liens de chaque liste dans notre menu : A gauche et à droite.
Si vous avez créé votre menu avec mon tutoriel, alors le code de ce menu, dans son gadget HTML/JavaScript, doit ressembler à ceci :
<!-- début du menu --> <div id="barre_nav"> <ul> <li><a href="http://nomdublog.blogspot.fr/" title="Accueil">Accueil</a></li> <li><a href="http://nomdublog.blogspot.fr/search/label/Lifestyle" title="Lifestyle">Lifestyle</a></li> <li><a href="http://nomdublog.blogspot.fr/p/a-propos.html" title="A propos">A propos</a></li> <li><a href="http://nomdublog.blogspot.fr/p/contact.html" title="Contact">Contact</a></li> </ul> </div> <!-- fin du menu --> Avant de créer la 2e partie de notre menu, il faut remplacer une petite ligne de code.
Ajoutez ceci :
class="first-nav" Maintenant il faut rajouter la ligne suivante :
Juste après :
<!-- début du menu --> <div id="barre_nav"> <div> <ul class="first-nav"> <li><a href="http://nomdublog.blogspot.fr/" title="Accueil">Accueil</a></li> <li><a href="http://nomdublog.blogspot.fr/search/label/Lifestyle" title="Lifestyle">Lifestyle</a></li> <li><a href="http://nomdublog.blogspot.fr/p/a-propos.html" title="A propos">A propos</a></li> <li><a href="http://nomdublog.blogspot.fr/p/contact.html" title="Contact">Contact</a></li> </ul> </div> <!-- fin du menu --> On peut maintenant créer une 2e liste de liens. Voici le code que nous allons utiliser :
Ajoutez tout ce code avant la ligne :
<!-- début du menu --> <div id="barre_nav"> <div> <ul class="first-nav"> <li><a href="http://nomdublog.blogspot.fr/" title="Accueil">Accueil</a></li> <li><a href="http://nomdublog.blogspot.fr/search/label/Lifestyle" title="Lifestyle">Lifestyle</a></li> <li><a href="http://nomdublog.blogspot.fr/p/a-propos.html" title="A propos">A propos</a></li> <li><a href="http://nomdublog.blogspot.fr/p/contact.html" title="Contact">Contact</a></li> </ul> <!-- début de la 2e partie du menu --> <ul class="second-nav"> <!-- les liens du 2e menu vont ici --> </ul> <!-- fin de la 2e partie du menu --> </div> </div> <!-- fin du menu --> Ajouter des liens à la 2e partie du menu
Maintenant qu'on à créé la 2e partie du menu il faut y ajouter des liens ! Vous pouvez ajouter des liens au format texte, des images et des icônes vers les réseaux sociaux.
Texte
Pour ajouter des liens au format texte, il suffit de rajouter des liens comme vous l'avez fait pour le premier menu.
Voici le code HTML d'un lien à ajouter dans le menu :
<li><a title="Titre" href="http://nomdublog.blogspot.fr/page.html">Texte du Lien</a></li> Collez cette ligne juste après :
Remplacez :
Pour trouver l'adresse URL d'une page de votre blog ou d'un libellé, vous pouvez suivre les instructions de ce tutoriel.
Images
Si vous voulez utiliser une image à la place d'un texte, alors il faut remplacer Texte du Lien du code HTML suivant :
Ce qui donne :
Collez cette ligne juste après :
Ou après le signe </li> du lien qui doit le précéder, si vous avez déjà ajouté des liens dans votre menu ;)
Par exemple, si j'ai déjà un lien texte et que je souhaites ajouter un lien image j'écris :
<!-- les liens du 2e menu vont ici --> <li><a title="Titre" href="http://nomdublog.blogspot.fr/page.html">Texte du Lien</a></li> <li><a title="Titre" href="http://nomdublog.blogspot.fr/page.html"><img src="http://nomdublog.blogspot.fr/image.jpg" alt="Texte alternatif" /></a></li> Remplacez :
Pour créer une adresse URL pour votre image vous pouvez suivre ces instructions simples sur Blogger ;)
Icônes CSS vers les réseaux sociaux
Si vous voulez ajouter des icônes vers vos pages sur les réseaux sociaux vous pouvez les créer en HTML et CSS au lieu d'utiliser des images. L'avantage ? Vous pourrez modifier leur couleur à tout moment !
Installer Font Awesome
Pour créer des icônes vers les réseaux sociaux il faut d'abord installer la police Font Awesome sur votre blog. Si vous avez créé vos boutons de partage en suivant mon tutoriel, alors c'est déjà fait ! Passez à l'étape suivante ;)
Sinon, il faut rajouter un petit code HTML dans votre thème.
Ne fermez pas la fenêtre du gadget HTML/JavaScript de votre menu !
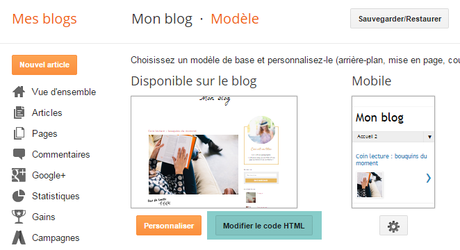
A partir de votre tableau de bord, cliquez sur Modèle puis Modifier le code HTML :

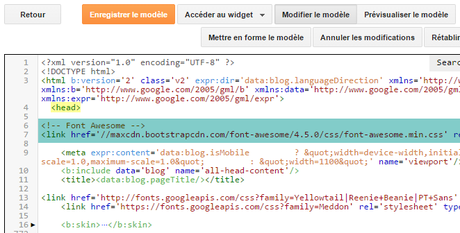
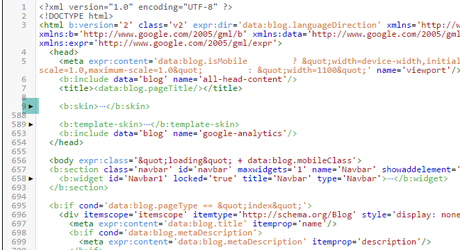
Cliquez dans la boîte de code puis appuyez surCtrl et F en même temps (Cmd et F sur Mac). Dans la boîte de recherche qui apparaît collez :
Et appuyez sur Entrer .
Juste après cette ligne collez :
Comme ceci :

Retournez sur le gadget HTML/JavaScript de votre menu.
Les codes HTML pour les icônes
Pour utiliser les icônes Font Awesome dans vos liens, remplacez Texte du Lien du code HTML suivant :
<li><a title="Titre" href="http://nomdublog.blogspot.fr/page.html">Texte du Lien</a></li> Par un des codes suivants :
Vine
Google +
Tumblr
Vimeo
Youtube
Vous pouvez aller voir tous les icônes proposés par Font Awesome.
Remarque : Font Awesome ne propose pas d'icône Hellocoton malheureusement :/
Par exemple, si je souhaites ajouter un lien vers ma page Facebook et ma page Pinterest j'écris :
Il faut remplacer :
-
http://nomdublog.blogspot.fr/page.htmlpar l'adresse URL de votre page sur le réseau social en question. -
Titrepar le nom du réseaux social (Pinterest, Facebook, etc.)
Collez ces lignes juste après :
Ou après le signe </li> du lien qui doit le précéder, si vous avez déjà ajouté des liens dans votre menu ;)
Par exemple, si je rajoute ces liens après mon lien image et mon lien texte, j'écris :
<!-- les liens du 2e menu vont ici --> <li><a title="Titre" href="http://nomdublog.blogspot.fr/page.html">Texte du Lien</a></li> <li><a title="Titre" href="http://nomdublog.blogspot.fr/page.html"><img src="http://nomdublog.blogspot.fr/image.jpg" alt="Texte alternatif" /></a></li> <li><a title="Titre" href="http://nomdublog.blogspot.fr/page.html"><i class="fa fa-facebook"></i></a></li> <li><a title="Titre" href="http://nomdublog.blogspot.fr/page.html"><i class="fa fa-pinterest-p"></i></a></li> Au final le code HTML de notre gadget HTML/JavaScript ressemble à ceci :
<!-- début du menu --> <div id="barre_nav"> <div> <ul class="first-nav"> <li><a href="http://nomdublog.blogspot.fr/" title="Accueil">Accueil</a></li> <li><a href="http://nomdublog.blogspot.fr/search/label/Lifestyle" title="Lifestyle">Lifestyle</a></li> <li><a href="http://nomdublog.blogspot.fr/p/a-propos.html" title="A propos">A propos</a></li> <li><a href="http://nomdublog.blogspot.fr/p/contact.html" title="Contact">Contact</a></li> </ul> <!-- début de la 2e partie du menu --> <ul class="second-nav"> <!-- les liens du 2e menu vont ici --> <li><a title="Titre" href="http://nomdublog.blogspot.fr/page.html"><i class="fa fa-facebook"></i></a></li> <li><a title="Titre" href="http://nomdublog.blogspot.fr/page.html"><i class="fa fa-pinterest-p"></i></a></li> </ul> <!-- fin de la 2e partie du menu --> </div> </div> <!-- fin du menu --> Une fois que vous avez tous vos liens, sauvegardez votre menu.
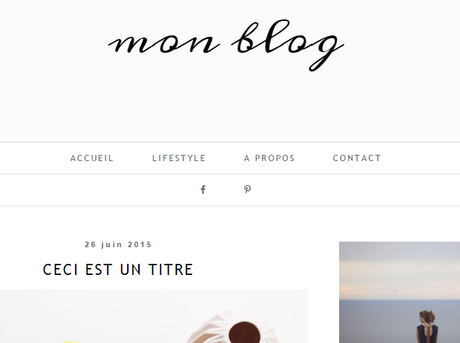
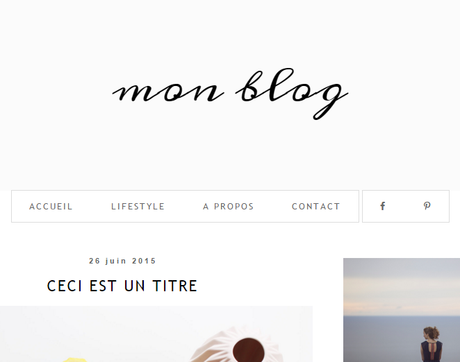
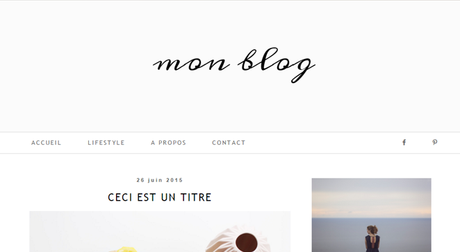
Visuellement on obtient :

Pour l'instant on se retrouve avec 2 menus, l'un en-dessous de l'autre. Pour les mettre côte à côte il faut ajouter du code CSS.
Modifier l'apparence des menus
Pour la suite du tutoriel nous allons utiliser des codes CSS. Une fois que vous avez fait une sauvegarde de votre thème allez dans Modèle puis cliquez sur Modifier le code HTML :

Cliquez sur le triangle noir à gauche de :

Cliquez dans la boîte de code puis appuyez surCtrl et F en même temps (Cmd et F sur Mac). Dans la boîte de recherche qui apparaît collez :
Et appuyez sur Entrer . Nous allons coller les codes CSS pour notre 2e menu juste au-dessus de cette ligne.
Aligner les 2 menus sur une même ligne
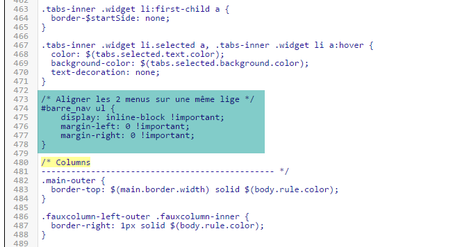
Pour aligner les 2 menus sur la même ligne ajoutez le code suivant :
/* Aligner les 2 menus sur une même lige */ #barre_nav ul { display: inline-block !important; margin-left: 0 !important; margin-right: 0 !important; } Juste avant la ligne :
Comme ceci :

Visuellement on obtient :

Vous remarquerez que la bordure que j'ai appliqué à mon menu s'applique aux 2 menus. Pour régler ce genre de problème, si vous avez créé votre menu avec mon tutoriel, il suffit de couper les codes CSS pour la bordure (ou la couleur de fond, etc.) qui se trouvent dans le code commençant par :
/* Fond et Bordure de la Barre de Navigation */ .tabs-inner .widget ul { Collez ces codes avant le signe } de ce nouveau code :
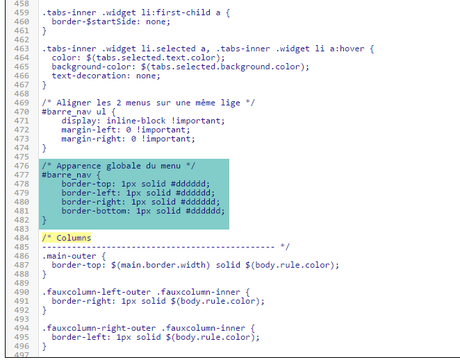
/* Apparence globale du menu */ #barre_nav { } Pour ma bordure j'obtiens :
/* Apparence globale du menu */ #barre_nav { border-top: 1px solid #dddddd; border-left: 1px solid #dddddd; border-right: 1px solid #dddddd; border-bottom: 1px solid #dddddd; } Collez ce nouveau code juste avant la ligne :
Comme ceci :

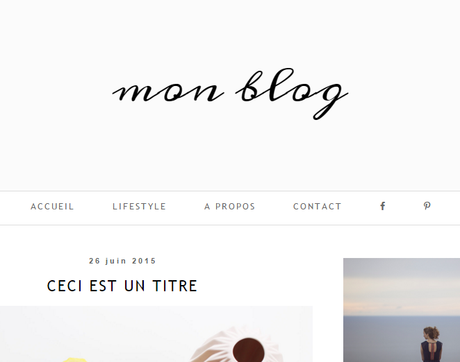
Visuellement ça donne :

Aligner le contenu des menus à gauche et à droite
Pour aligner le 1er menu à gauche ajoutez le code CSS suivant à la suite des 2 précédents :
/* Alignement du 1er menu à gauche */ #barre_nav .first-nav { float: left; }Pour aligner le 2e menu à droite ajoutez le code CSS suivant à la suite des 2 précédents :
/* Alignement du 2e menu à droite */ #barre_nav .second-nav { float: right; }
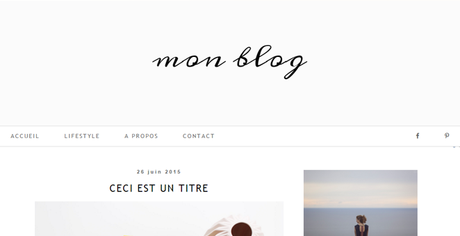
Si votre menu fait 100% de votre page en largeur, vous remarquerez que le premier menu est collé tout à gauche de l'écran et le 2e menu est collé tout à droite de l'écran :

Ce n'est pas très esthétique.
Nous allons donc définir une margeur maximale pour le contenant de notre menu, pour qu'il soit plus centré sur la page.
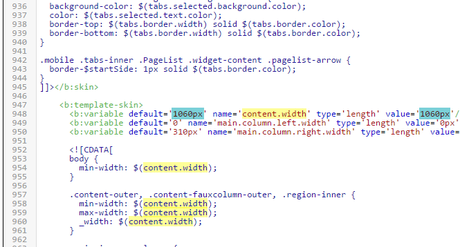
Tout d'abord il faut trouver la largeur maximale du contenant de notre blog. Pour cela, cherchez le code suivant :
content.widthVous devrez tomber sur un code qui ressemble à ceci :

La largeur de votre contenant est indiqué sur cette ligne de code. Dans cet exemple, la largeur est de 1060px.
Ensuite, ajoutez le code CSS suivant :
/* Définit une largeur maximale pour le contenant du menu */ #barre_nav div { max-width: 1060px; /* Remplacer la valeur en pixels par la largeur de votre contenant */ margin: 0 auto; }Juste avant la ligne :
Remplacez 1060px par la largeur de votre contenant.
Visuellement on obtient :

Par défaut les liens de votre 2e menu auront les mêmes paramètres visuels que les liens de votre premier menu.
Si vous voulez modifier spécifiquement l'apparence des liens du 2e menu, alors vous pouvez utiliser les codes CSS suivants :
/* Apparence des liens du 2e menu */ .second-nav a { } /* Apparence des liens du 2e menu quand survolés par la souris */ .second-nav a:hover { } /* Apparence des icônes Font Awesome du 2e menu */ .second-nav .fa { } /* Apparence des icônes Font Awesome du 2e menu quand survolés par la souris */ .second-nav .fa:hover { } /* Apparence des images 2e menu */ .second-nav img { } Collez les codes qui vous intéressent avant la ligne :
Pour savoir quels codes CSS il faut utiliser pour modifier les couleurs, les polices, les fonds, les bordures, de ces différents éléments, je vous conseil de jeter un œil au tutoriel sur la barre de navigation partie 2 qui explique tous ces codes en détail. Ajoutez chaque ligne de code CSS (bordure, fond, etc.) avant le signe } du code de votre choix ci-dessus.

