

Aujourd'hui nous allons parler balises meta !
N'ayez pas peur de son nom barbare, les balises meta (ou meta tags en anglais), sont des bouts de code qui vont améliorer la recherche de votre blog dans les moteurs de recherche.
Mais pas que ! Ils vont aussi permettre d'avoir un joli aperçu d'article sur Facebook par exemple ;)
Allez c'est parti pour les explications !
Sommaire
Petite introduction
Les balises meta, comme je vous l'ai expliqué, sont des bouts de code qui vont aider la recherche de votre blog et de vos articles sur les moteurs de recherche. Mais comment ?
Ces codes vont définir un titre, une image, une description pour chaque page et article de votre blog. Ainsi, en partageant un article sur les réseaux sociaux, ces éléments seront automatiquement générés.
Je vous présente ici seulement quelques balises meta et Open Graph, mais la liste est longue, il en existe bien d'autres ! Mais ceci vous sera utile pour débuter ;)
Faire une sauvegarde de son thème
Comme d'habitude, faites une sauvegarde de votre thème avant toute modification de celui-ci ! Si vous faites une erreur vous pourrez facilement revenir en arrière ;)
Cliquez sur Modèle à partir de votre tableau de bord et cliquez sur Sauvegarder/Restaurer en haut à droite de l'écran. Cliquez sur Télécharger le modèle complet pour faire une sauvegarde de votre thème.

Vous pourrez maintenant facilement revenir en arrière si vous faites une erreur en cliquant surChoisissez un fichier et en sélectionnant ce fichier.
Où coller les codes
Cliquez maintenant sur Modifier le code HTML :

Cliquez n'importe où dans la boîte de code, puis appuyez surCtrl et F en même temps.
Dans la boîte de recherche qui apparaît en haut à droite de la boîte de code collez :
Appuyez sur Entrer .
Nous allons remplacer cette ligne par les codes des balises meta ci-dessous.
Les codes des balises meta de base
Titre de la page
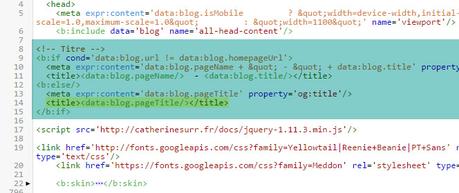
Voici le code pour définir le titre de la page :
Collez ce code à la place de la ligne :
Comme ceci :

Que signifie ce code ?
La première partie défini le titre de la page si cette page n'est pas la page principale (page d'accueil).
Dans cet exemple le titre s'affichera comme ceci :
Nom de la page (ou de l'article) - Titre du blogLa 2e partie du code défini le titre si c'est la page d'accueil. Dans ce cas le titre de la page sera :
Titre du blogA quoi correspondent ces titres ?
Le titre du blog est le nom que vous avez donné à votre blog. Vous pouvez le modifier dans Paramètres > Basique , à la ligne Titre :

Le nom de la page est le titre de l'article ou de la page sur la quelle vous vous trouvez.
Description de la page
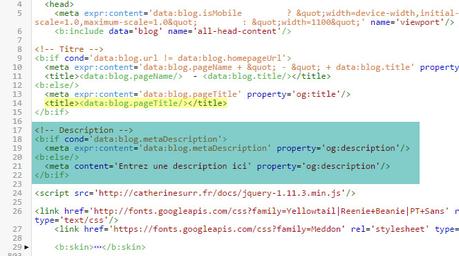
Voici le code pour définir la description de la page :
Collez ce code à la suite du précédent, comme ceci :

Que signifie ce code ?
La première partie du code défini la description de la page comme étant celle que vous avez défini en créant votre article ou votre page. Si vous n'avez pas défini de description à votre article ou votre page, alors la description utilisée sera celle que vous avez défini avec le titre de votre blog.
La 2e partie du code est une description de secours au cas où vous n'avez pas ajouté de description à votre article, votre page ou votre blog. Elle peut aussi être utilisée au cas où ces descriptions ne chargent pas.
Remplacez Entrez une description ici par votre description de secours.
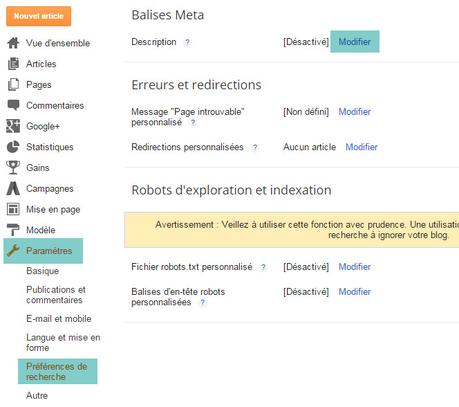
Comment modifier les autres descriptions ?

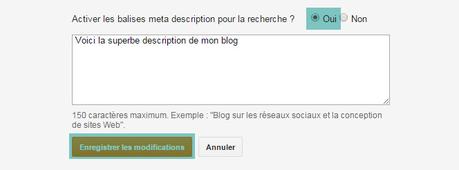
CochezOui et entrez une description générale pour votre blog. Cliquez sur Enregistrer les modifications quand vous avez fini :

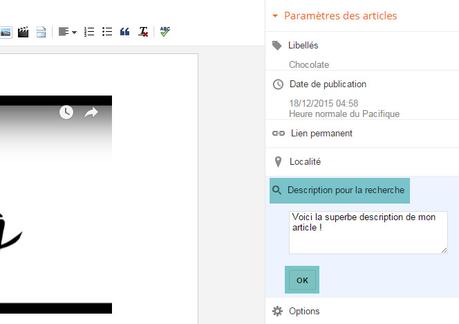
Pour ajouter une description à votre article, allez sur la page decréation / modification de votre article. Dans les paramètres des articles à droite de l'écran, cliquez sur Description pour la recherche. Entrez ici la description de votre article et cliquez sur OK , puis n'oubliez pas de mettre à jour votre article ;)

Vous retrouverez le même onglet sur la page de création / modification devos pages ;)
Image de la page
Voici le code pour définir l'image principale de la page :
Collez ce code à la suite des précédents.
Que signifie ce code ?
La première partie du code défini l'image principale comme étant la première image de votre article ou page s'li y en a une.
La 2e partie du code définit une image principale de secours, au cas où il n'y ai pas de première image.
>> Vous pouvez ajouter cette image à Blogger pour générer une adresse URL. Suivez les instructions ici ;)Remplacez URL de votre image de secours par l'adresse URL d'une image de secours.
Type de contenu de la page
Voici le code pour définir le type de page :
Collez ce code à la suite des précédents.
Que signifie ce code ?
Ce code informe simplement que les pages de vos articles sont des articles. Et que le reste de votre blog est un site web.
URL canonique
Voici le code pour définir l'URL canonique de votre blog :
Collez ce code à la suite des précédents.
Que signifie ce code ?
Ce code permet de définir l'adresse URL officielle de vos pages. Pourquoi est-ce important ? Pour éviter d'afficher des duplicata de contenu sur les moteurs de recherche.
Quand on créé un blog sur Blogger, différentes extensions lui sont attribué par défaut : .fr .com etc.
Or pour les moteurs de recherche une adresse URL = une page web. En d'autres termes, votre page d'accueil en .fr est considéré comme une page différente de cette page en .com.
Pour éviter ceci, on définit donc une URL officielle pour les moteurs de recherche.
Indexation des pages annexes
Voici le code pour définir l'indexation des pages annexes de votre blog :
Collez ce code à la suite des précédents.
Que signifie ce code ?
Ce code va dire aux moteurs de recherche s'il doit prendre en compte ou non les pages annexes de votre blog. Par pages annexes j'entends les pages de recherche de libellés, d'archives, de recherche de mot clé, et page d'erreur.
- index = Afficher dans la recherche Google
- follow = Ne pas suivre les liens de cette page
- noindex = Ne pas afficher dans la recherche Google
- nofollow = Suivre les liens de cette page
Dans cet exemple voici comment cont définit les instructions pour les différentes pages :
- Archives : Ne pas afficher dans la recherche Google et ne pas suivre les liens de cette page
- Page d'erreur : Ne pas afficher dans la recherche Google et ne pas suivre les liens de cette page
- Page d'accueil : Afficher dans la recherche Google et suivre les liens de cette page
- Pages d'indexes (Recherche de libellé ou mot clé) : Ne pas afficher dans la recherche Google et ne pas suivre les liens de cette page
- Autres pages du blog : Afficher dans la recherche Google et suivre les liens de cette page
Comment sont définit ces instructions ? Avec les mots suivants :
J'espère que cet article vous à bien été utile ;)
Comme expliqué, je vous ai présenté une petite sélection de codes. La liste est longue !
Si vous voulez en savoir plus sur les balises meta et Open Graph, voici quelque sites intéressants :

