
Dans un projet digital, l'ergonomie est un élément fondamental. On retrouve fréquemment les termes suivants : zoning, wireframe, mockup et prototype. L'étape de conception des interfaces intervient en début de projet et se poursuivra par la suite au fil du projet. Chaque étape intègre un terme précis que de nombreux chefs de projet confondent. Voici un point sur la définition de chaque terme.
Un zoning
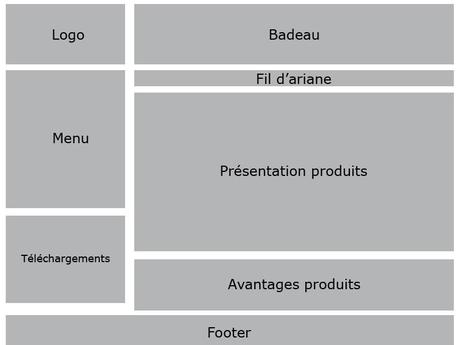
Le zoning permet de schématiser " grossièrement " une page web grâce à l'utilisation de blocs. L'objectif est de présenter l'emplacement des zones de contenu et grandes fonctionnalités.
C'est une première étape déterminante pour définir l'organisation générale des pages d'un projet. Elle arrive juste après la création d'une arborescence (ou se réalise en même temps).
Le zoning permet de présenter une première approche d'un projet pour valider (ou réajuster) les grands axes et ainsi, pouvoir réaliser les wireframes qui en découlent.Une fois validé, on peut ainsi identifier les grandes zones de contenus, les éléments mis en avant et s'assurer d'une première cohérence globale. Le zoning permet également d'identifier si les souhaits du client sont inadaptés à un projet digital, comme un excès d'informations souhaité sur une page d'accueil par exemple.

Un wireframe (ou " maquette fil de fer " en français)
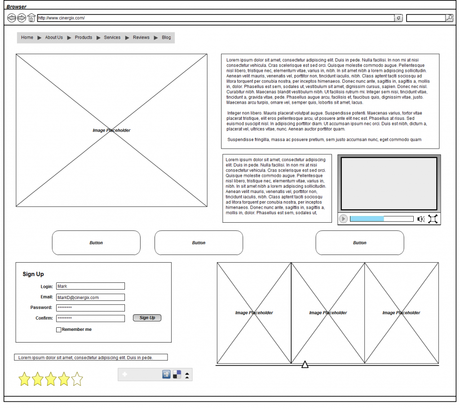
Les wireframes exploitent les zoning réalisés juste avant pour préciser chaque bloc en introduisant les contenus présents (images, textes, vidéos, etc...). Les contenus sont parfois fictifs pour mieux se projeter, car un client n'a que rarement, à ce stade, produit les contenus définitifs.
Une wireframe a pour objectif de définir l'organisation précise, la structure des éléments, les formes (de façon sommaire) et les contenus présents, sans aucune notion graphique. Cependant, à ce stade, les interfaces sont conçues en prenant en compte les standards et souhaits ergonomiques.
Les wireframes sont un excellent outil de communication avec un client pour l'aider à se projeter et valider définitivement les fonctionnalités attendues. Ils évitent de rédiger un cahier des charges fonctionnel qui sera sujet à une refonte intégrale ou partielle car les besoins fonctionnelles ne sont pas clairement imaginés / définis par le client.
Les wireframes sont utilisées dans le cadre de la rédaction d'un cahier des charges fonctionnel pour mieux présenter chaque fonctionnalité, en y associant les spécifications fonctionnelles attendues pour chacune d'elle.Des logiciels de conception d'interfaces permettent de transformer ces " images " d'une interface en véritable pages HTML navigables et dynamiques (on appelle alors cela des mockups). Il est ainsi possible d'insérer des liens vers les pages, rendre un formulaire fonctionnel, etc...Les actions restent sommaires mais parfois utiles pour mieux se projeter avec le client.
Une fois les wireframes validées, elles sont utilisées comme base de réflexion par les directeurs artistiques / web designers afin de concevoir les maquettes. Les créatifs peuvent tout à fait remettre en cause l'organisation des éléments et le principe de navigation (réflexion ergonomique), cependant, ils doivent faire au mieux pour respecter les fonctionnalités validées par le client - Notamment pour respecter les budgets engagés.

Un mockup (ou " maquette " en français)
Un mockup permet de transformer une wireframe en page interactive. Il est alors possible d'ajouter des liens afin de présenter les principes de navigation du projet. Il est même possible de rendre un formulaire fonctionnel afin de faire des simulations, en intégrant les exigences techniques et donc, l'affichage de messages d'erreur ou de confirmation en fonction des informations saisies.
Un wireframe au format HTML est donc un mockup SI l'interface est interactive.Un prototype
Un prototype a pour but de valider les technologies permettant d'assurer le bon fonctionnement du proje t. Les interfaces deviennent alors fonctionnelles pour tester et valider les technologies.
Un prototype peut être exclusivement à but expérimental, sans réutilisation dans le projet réel, où bien être une première version du projet en cours de production.
Dans un prochain article, nous verrons l'intérêt d'utiliser les outils de conception d'interfaces dans le cadre d'un projet : zoning, wireframes et mockups ! Crédit photo : Shutterstock