Le thème que j’utilise sur ce blog, dKret, offre la possibilité d’utiliser aléatoirement des images d’entête différentes. Jusqu’à présent, j’avais configuré dKret de façon à afficher le titre du blog dans l’entête. Mais en fonction des photos que je mets en ligne, le titre ressort plus ou moins clairement.
[Diaporama]



J’ai donc décidé de ne plus afficher le titre du blog en utilisant les réglages de WordPress, mais d’en faire une image. Je ne suis pas spécialiste des logiciels de graphisme, je me suis servie de quelques outils disponibles sur le Mac. Il existe sans doute des méthodes plus perfectionnées, mais peut-être mes « bidouillages » pourront-il être utiles à d’autres…
Construction de l’image
Le thème est ainsi conçu que si l’image choisie pour l’entête est plus petite que 1100 * 170 pixels, elle sera répétée. Pour construire mon image je procède donc de la façon suivante :
- j’ouvre une photo avec Aperçu,
- avec les touches Pomme -, je la réduis aux dimensions voulues,
- en utilisant les touches Pomme + Maj + 4, je copie l’image ainsi obtenue afin qu’elle soit enregistrée aux dimensions souhaitées,
- les images ainsi copiées sont automatiquement placées sur le Bureau,
- je les ouvre avec Aperçu, le lecteur par défaut,
- je les copie depuis Aperçu (Pomme + C) et les colle (Pomme + V) dans une image vierge de 1100 * 170 pixels sous Graphic Converter.





Insertion du texte
Graphic Converter permet d’insérer du texte sur une image facilement. J’ai découvert récemment que je pouvais insérer plusieurs textes en un seul passage :
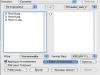
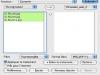
- cliquer sur Fichier > Convertir et modifier,
- choisir la fonction Convertir (cette option permet de conserver les dimensions de l’image),
- choisir dans la fenêtre de gauche le répertoire où se trouvent les photos,
- choisir dans la fenêtre de droite le répertoire où seront placées les images converties,
- cliquer sur le bouton Editer le traitement, choisir Insérer un texte et cliquer sur le bouton Ajouter,
- choisir l’alignement, la couleur du texte, sa police, sa taille, son contenu, éventuellement un fond,
- ajouter un nouveau texte pour la deuxième ligne, choisir l’alignement adéquat, la police,…
- cliquer sur le bouton Enregistrer pour pouvoir réutiliser ultérieurement le traitement,
- sélectionner les images dans la fenêtre de gauche et cliquer sur le bouton Exécuter,
- et en un seul passage, les deux lignes de texte sont insérées.






Réduction de la taille des images
Les images ainsi réalisées pèsent quelques centaines de kilo octets. J’utilise RapidoResizer pour réduire leur taille :
- ouvrir les images avec Rapido Resizer,
- cliquer sur le bouton Appliquer les dimensions puis sur Fichier > Tout enregistrer sous,
- je n’ai plus qu’à télécharger mes images dans le répertoire wp-content/themes/dkret3/images/headers/.





Il y sans doute plus simple… mais bon, je suis assez contente du résultat !
Ecrit par Lise - Site
