Nous avons vu dans notre précédent billet, qu’il était nécessaire de retravailler vos photographies, pour obtenir un chargement rapide des pages de votre site de ecommerce et qu’ainsi la navigation soit plus fluide. Nous avons vu aussi comment utiliser le logiciel Xnview pour effectuer cette opération.
Nous allons donc voire ici, comment retravailler vos images pour avoir un chargement de vos pages rapides en utilisant le logiciel gratuit et libre d’utilisation : The Gimp. Vous pouvez télécharger ici, une version optimisé et francisé du logiciel (cliquez sur le bouton téléchargement).
Après avoir téléchargé et installé The Gimp, nous allons récupérer un utilitaire Photolabo, qui permet de faire des redimensionnements pour un ensemble d’images : FileResize.
Téléchargez le fichier : Fileresize 7zip ou Fileresize tar.gz, décompressez-le.
Copiez ensuite le fichier : photolab_fileresize.py dans le dossier plug-ins de votre logiciel Gimp (C:\Program Files\Gimp Pack Mode\lib\gimp\2.0\plug-ins).
Lancez votre logiciel Gimp.
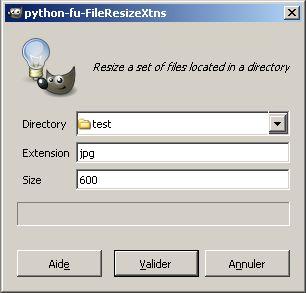
Pour lancer le redimensionnement automatique d’un ensemble de photos, allez dans la fenêtre : boite à Outils, menu : Exts -> Photolab -> Images Resize
Sélectionnez le dossier contenant vos photos à redimensionner et la taille maximum à avoir pour la largeur ou la hauteur et cliquez sur Valider :
Gimp va créer un dossier Scaled dans votre dossier de photos et y insérer les photos qu’il aura redimensionnées.
Remarque pour les utilisateurs de Magento :
Je vous conseille de renommer ce répertoire à chaque fois en fonction de la taille que vous avez sélectionné (3 tailles d’images sont nécessaires pour Magento), ex : Base600×600. Ce qui vous permettra lors de l’insertion dans Magento de savoir directement quelle photo vous insérez.
Test du gain obtenu :
Pour vous donner une idée du gain que vous pouvez attendre de cette opération, nous allons utiliser la même photo que pour Xnview :
Nous obtenons une photo de 855 x 2304 pixels et une résolution de 230 dpi, ce qui nous donne un fichier avec une taille de 717 ko.
Après passage dans le système de conversion FileResize, nous obtenons une image de 222 x 600 pixels, ce qui nous donne un fichier avec une taille de 11,7 ko.
Conclusion :
- Avec The Gimp, la réduction est un peu plus importante qu’avec Xnview (11,7 ko à la place de 14 ko).
- Pour un affichage sur un site de ecommerce la différence entre une image avant et après le redimensionnement, n’est pas ou très peu visible.
- Le gain en temps d’affichage est très important dès que plusieurs images sont utilisés pour l’affichage des produits de votre ecommerce.
Dans nos prochains articles nous verrons comment insérer des photos dans vos logiciels d’ecommerce : Prestashop et Magento.