Les nouveautés d’HTML 5.1 traduites en français par AK Digital
HTML 5.1 est la propriété du World Wide Web Consortium (W3C), qui fournit des normes sur l’ensemble du Web afin que les protocoles soient accessibles et normalisés partout dans le monde.
Une mise à jour mineure
En novembre 2016, le W3C a mis à jour le HTML 5, qui est la première mise à jour mineure en 2 ans. Beaucoup de premières fonctionnalités HTML 5.1 ont été abandonné en raison de la conception défectueuse et le manque de support des navigateurs.
Bien qu’il y ait peu d’éléments et d’améliorations apportés au HTML 5.1, il s’agit toujours d’une mise à jour mineure. Certains des nouveaux éléments contiennent des balises combo, qui incluent maintenant <dialog>, <details>, <summary> et <picture>, offrant aux développeurs encore plus de place pour s’exprimer.
Le W3C a déjà commencé à travailler sur un projet de HTML 5.2 qui devrait être publié vers la fin de 2017. Entre-temps, nous présentons quelques nouveautés et améliorations intéressantes introduites dans la version 5.1. Vous pouvez utiliser ces fonctionnalités sans toucher JavaScript. Tous les navigateurs ne prennent pas en charge ces fonctionnalités, il est donc préférable de vérifier le support du navigateur avant de les utiliser en production.
Présentation des nouveautés apparues dans cette version 5.1
14. Prévenir l’attaque de type « phishing »
La plupart des personnes qui utilisent target = ‘_ blank’ n’ont aucune idée d’un fait pourtant courant – l’onglet nouvellement ouvert peut modifier la « window.opener.location » sur une page de phishing. Il exécutera du code JavaScript malveillant sur la page d’ouverture en votre nom. Étant donné que les utilisateurs font confiance à la page déjà ouverte, ils ne seront pas suspicieux.
Afin d’éliminer complètement ce problème, HTML 5.1 a standardisé l’utilisation de l’attribut rel = « noopener » qui sépare les contextes du navigateur. Le rel = « noopener » peut être utilisé dans les balises <a> et <area>, comme dans l’exemple suivant :
<a href="#" target="_blank" rel="noopener">
The link won't make trouble anymore
</a>A lire en complément d’informations : 24 CSS3 and HTML5 Animation Tools for Designers
13. Une balise Figure Caption plus adaptée
La balise <figcaption> représente une légende ou une légende associée à un élément <figure>, qui agit comme un conteneur pour des images telles que des images, des diagrammes, des illustrations, etc. Dans les premières versions HTML, <figcaption> ne peut être utilisé que comme premier ou dernier enfant Tag de l’élément <figure>. HTML5.1 a libéré cette restriction, et maintenant vous pouvez utiliser <figcaption> n’importe où dans son conteneur <figure>
<article>
<h1>The Headline of todays news </h1>
<figure>
<img src="petrolimage.jpeg" alt="Petrol price drops">
<figcaption>A man fueling up his car at petrol station</figcaption>
</figure>
<p>This is the forth hike in petrol prices in two month and the third in case of diesel in one fortnight.</p>
</article>
12. Spell Checking (correcteur automatique)
Le spellcheck est un attribut énuméré dont les mots clés sont la chaîne vide, true et false. L’état vrai indique que l’élément doit avoir son orthographe et grammaire vérifié. L’élement « element.forceSpellCheck () » force l’agent utilisateur à signaler l’orthographe et l’erreur de grammaire sur l’élément de texte, même si l’utilisateur n’a jamais ciblé l’élément.
<p spellcheck="true">
<label>Name: <input spellcheck=" false" id="textbox"></label>
</p>11. The Empty Option (l’Option vide)
La nouvelle version de HTML 5.1 vous permet de créer un élément <option> vide. Il peut s’agir d’un élément enfant des éléments <optgroup>, <datalist> ou <select>. Vous trouverez cette fonctionnalité utile lors de la conception de formulaire convivial.
10. Autoriser l’affichage plein écran pour les images frames
L’attribut booléen allowfullscreen, développé pour les frames, vous permet de contrôler si le contenu peut se présenter en plein écran à l’aide de la méthode requestFullscreen (). Prenons par exemple un iframe qui intègre un lecteur de YouTube. L’attribut allowfullscreen est requis pour permettre au lecteur d’afficher son plein écran vidéo.
<article>
<header>
<p><img src="/usericons/16235"> <b>Fred Flintstone</b></p>
<p><a href="/posts/30934" rel=bookmark>12:44</a> — <a href="#acl-503439551">Private Post</a></p>
</header>
<main>
<p>Check out my new video!</p>
<iframe title="Video" src="https://youtube.com/?id=92469812" allowfullscreen></iframe>
</main>
</article>9. Imbrication d’Header et Footer
HTML 5.1 vous permet d’imbriquer l’en-tête et le pied de page dans un autre en-tête. Vous pouvez ajouter un en-tête ou un pied de page à l’élément d’en-tête si elles sont elles-mêmes contenues dans le contenu de même section. La fonctionnalité peut être très utile si vous souhaitez ajouter des en-têtes élaborés aux éléments de séparation sémantique, comme <section> et <article>.
Dans le code ci-dessous, le <article> contient un <header> qui a une balise <aside> qui contient elle-même une balise <header>.
<article>
<header>
<h2>Lesson: How to cook chicken</h2>
<aside>
<header>
<h2>About the author: Tom Hank</h2>
<p><a href="./tomhank/">Contact him!</a></p>
</header>
<p>Expert in nothing but Cooking. The cookbook sideshow.</p>
</aside>
</header>
<p><ins>Pour the marinade into the zip-top bag with the chicken and seal it.
Remove as much air as possible from the bag and seal it. </ins></p>
</article>8. Zero Width Images
La nouvelle version HTML vous permet d’ajouter une image de taille zéro. Cette fonction est utilisée lorsque l’image n’est pas destinée à l’utilisateur. Si un élément img est utilisé à des fins autres que l’affichage d’une image, par exemple, dans le cadre d’un service pour compter le nombre de pages vues, utilisez l’attribut width et height avec la valeur 0. Pour les images de largeur nulle, il est recommandé d’utiliser des attributs vides.
<img src="theimagefile.jpg" width="0" height="0" alt="">7. Formulaire de validation
La nouvelle méthode reportValidity () vous permet de valider un formulaire de récupérer les résultats et de signaler les erreurs aux utilisateurs directement dans le navigateur. Les agents utilisateurs peuvent signaler plus d’une violation de contrainte, si l’élément souffre de plusieurs problèmes en même temps. Comme dans ce cas, l’entrée « mot de passe » doit être marquée d’erreur car elle est obligatoire mais vide.
<h2>Form validation</h2>
<p>Enter details</p>
<form>
<label>
Mandatory input <input type="password" name="password" required />
</label>
<button type="submit">Submit</button>
</form>
<script>
document.querySelector('form').reportValidity()
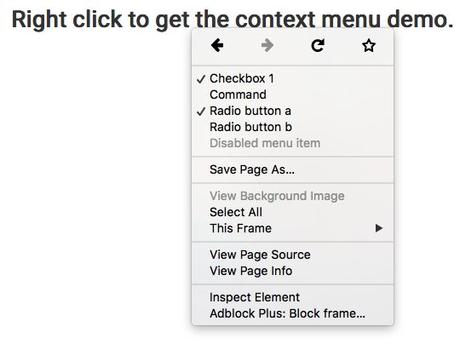
</script>6. Le menu contextuel du navigateur

Dans HTML 5.1, vous pouvez utiliser la balise <menu> pour définir un menu composé d’un ou plusieurs éléments <menuitem>, puis le lier à n’importe quel élément à l’aide de l’attribut « contextmenu ». L’id de l’élément <menu> doit avoir la même valeur que l’attribut « contextmenu » de l’élément auquel nous voulons ajouter le menu contextuel.
Chaque <menuitem> peut avoir l’une des trois formes:
- Radio – Sélectionner une option dans un groupe
- Case à cocher – Sélectionner ou désélectionner une option
- Commande – Exécuter une action en cliquant
<h2 contextmenu="popup-menu">
Right click to get the context menu demo.
</h2>
<menu type="context" id="popup-menu">
<menuitem type="checkbox" checked="true">Checkbox 1 </menuitem>
<menuitem type="command" label="Command" onclick="alert('WARNING')">Checkbox 2</menuitem>
<menuitem type="radio" name="group1">Radio button a</menuitem>
<menuitem type="radio" name="group1" checked="true">Radio button b</menuitem>
<menuitem type="checkbox" disabled>Disabled menu item</menuitem>
</menu>5. Utiliser des nonces cryptographiques avec des scripts et des styles
Un nonce cryptographique est un nombre généré au hasard qui ne peut être utilisé que pour un seul, et il doit être régénéré pour chaque demande de page. Cet attribut nonce peut être utilisé dans les éléments <script> et <style>.
Il est généralement utilisé par la politique de sécurité du contenu d’un site Web pour décider si un certain style ou un script doit être implémenté sur la page. Dans le code donné, la valeur est codée en dur, mais dans le scénario du monde réel, sa valeur est générée au hasard.
<script nonce='d3ne7uWP43Bhr0e'>
The JavaScript Code
</script>4. La navigation gràce à « rel » et « rev » améliorée
L’attribut rev a été défini en HTML 4, mais il n’a pas été inclus dans HTML5. Le W3C a décidé d’inclure l’attribut rev pour les éléments <a> et <link>. L’attribut rev spécifie la relation entre le document en cours et le document lié dans le sens inverse. Il a été inclus pour prendre en charge le format de données structurées largement utilisé, RDFa.
Prenons un exemple de deux documents, chacun contenant une leçon, le lien entre eux peut être défini avec les attributs « rel » et « rev » comme illustré ci-dessous …
//Document with URL "chapter1.html"
<link href="Lesson2.html" rel="next" rev="prev">
//Document with URL "chapter2.html"
<link href="Lesson1.html" rel="prev" rev="next">
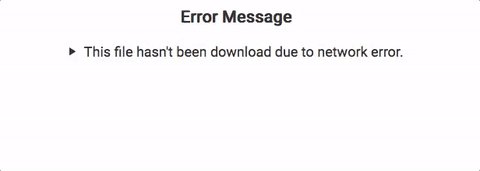
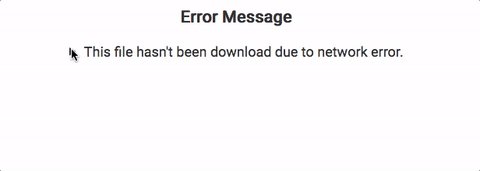
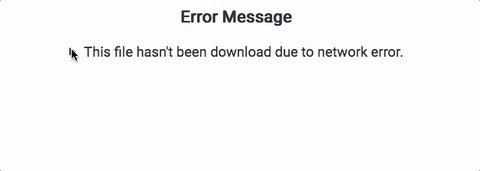
<link href="Lesson3.html" rel="next" rev="prev">3. Montrer/masquer des informations avec <details> et <summary>

Les nouveaux éléments <détails> et <résumé> vous permettent d’ajouter des informations étendues à un morceau de contenu. Vous pouvez afficher ou masquer un bloc d’informations supplémentaires en cliquant sur l’élément.
Les informations supplémentaires sont masquées par défaut. Dans votre code, vous êtes censé mettre la balise <summary> dans la balise <details> comme indiqué. Après la balise <summary>, vous pouvez ajouter le reste du contenu que vous souhaitez masquer.
<section>
<h3>Error Message</h3>
<details>
<summary>This file hasn't been download due to network error.</summary>
<dl>
<dt>File name:</dt><dd>Passcode.txt</dd>
<dt>File size:</dt><dd>8 KB</dd>
<dt>Error code:</dt><dd>342a</dd>
</dl>
</details>
</section>2. De nouveau type d’ « input »
Les éléments d’entrée HTML ont été étendus avec HTML 5.1 . Trois types d’entrées ont été ajoutés : semaine, mois et date et heure locale. Comme son nom l’indique, les deux premiers permettent aux utilisateurs de choisir une semaine ou un mois. Selon le support du navigateur, les deux sont rendus comme un calendrier déroulant qui vous permet de sélectionner soit une semaine ou un mois particulier d’une année.
Datatime-local spécifie un champ de saisie de date et d’heure, sans fuseau horaire. Les données peuvent être sélectionnées de manière similaire à la saisie du mois ou de la semaine, et l’heure peut être saisie séparément.
<section>
<h2>
Week, Month and Datetime-local
</h2>
<form action="action_page.php">
Choose a week:
<input type="week" name="year_week">
<input type="submit">
</form>
<form action="action_page.php">
Birthday (month and year):
<input type="month" name="bdaymonth">
<input type="submit">
</form>
<form action="action_page.php">
Joining (date and time):
<input type="datetime-local" name="bdaytime">
<input type="submit" value="Send">
</form>
</section>1. Images responsives (images adaptatives)
W3C a introduit quelques nouvelles fonctionnalités pour la mise en œuvre d’images sensibles sans l’utilisation de CSS. Ceux-ci sont…
L’attribut d’image srcset
L’attribut « srcset » vous permet de définir plusieurs sources d’images alternatives qui varient en densité de pixels. Il permettra au navigateur de sélectionner une image de qualité appropriée selon le dispositif de l’utilisateur.
Par exemple, il serait intéressant d’afficher une image de résolution inférieure pour les utilisateurs disposant de périphériques mobiles sur un réseau plus lent. Vous pouvez utiliser l’attribut srcset avec son propre modificateur x qui décrit le taux de pixels pour chaque image. Comme l’exemple illustré, si le pixel de l’utilisateur est égal à 3, l’image haute résolution sera affichée.
<img src="clicks/low-res.jpg" srcset="
clicks/low-res.jpg 1x,
clicks/medium-res.jpg 2x,
clicks/high-res.jpg 3x"
>Au lieu du rapport de pixel différent, vous pouvez choisir d’afficher des images de taille différente en utilisant le modificateur « w ». Dans ce cas, l’image haute résolution est définie comme 1600px.
<img src="clicks/low-res.jpg" srcset="
clicks/low-res.jpg 500w,
clicks/medium-res.jpg 1000w,
clicks/high-res.jpg 1600w"
>Les dimensions de l’attribut d’image
La plupart du temps les auteurs aiment afficher différentes images pour différentes tailles d’écran. Cela peut être fait à l’aide de sizeattribute. Il vous permet de transformer la largeur de l’écran en espace attribué à une image, puis de choisir l’image appropriée à l’aide de l’attribut scrset. Par exemple…
<img src="clicks/low-res.jpg" sizes="(max-width: 25em) 60vw, 100vw"
srcset="clicks/low-res.jpg 500w,
clicks/medium-res.jpg 1000w,
clicks/high-res.jpg 1600w"
>Dans ce cas, l’attribut size définit la largeur de l’image comme 100% de la largeur de la fenêtre lorsque la largeur de la fenêtre est supérieure à 25em ou 60% de la largeur quand elle est inférieure ou égale à 25em.
L’élément image
L’élément « image » vous permet de déclarer des images avec plusieurs sources pour différentes tailles d’écran. Cela peut se faire en enveloppant <img> avec l’élément <picture> et en décrivant plusieurs éléments <source> enfant. Elément
La balise <picture> seule n’apparaîtra pas. Vous êtes censé déclarer la source d’image par défaut comme la valeur de l’attribut src et la source d’image alternative aller dans l’attribut scrset comme indiqué …
<picture>
<source media="(max-width: 25em)" srcset="
clicks/small/low-res.jpg 1x,
clicks/small/medium-res.jpg 2x,
clicks/small/high-res.jpg 3x
">
<source media="(max-width: 60em)" srcset="
clicks/large/low-res.jpg 1x,
clicks/large/medium-res.jpg 2x,
clicks/large/high-res.jpg 3x
">
<img src="clicks/default/medium-res.jpg">
</picture>