Comment éviter des abandons panier facilement ? Quasiment toutes les boutiques en ligne sous PrestaShop utilisent PayPal comme moyen de paiement. Si c’est aussi votre cas, je vous invite à vérifier et tester ce qui suit pour éviter des abandons panier.
Bug PayPal avec PrestaShop
Dans mon cas, il s’agit d’une boutique sous PrestaShop 1.6.1.4 avec le One Page Checkout activé (OPC) avec le module PayPal v3.11.1 qui n’est pas la dernière version mais le souci est aussi présent dans le module PayPal version v3.11.4.
Constat client sur le font office
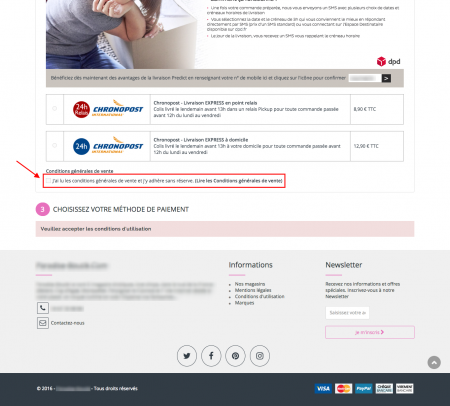
Le client ajoute ses produits au panier, puis il se connecte, puis il choisit son mode de livraison et enfin il coche la case d’acceptation des CGV…ce qui provoque une redirection vers une page de confirmation de paiement PayPal.

Le bug se produit lorsque le client clique sur la case à cocher des CGV…sans aucune information !
Le client ne comprend pas se qui se passe car la redirection est automatique et le client n’a pas choisit son moyen de paiement. Ne faites rien pour vous assurer d’avoir des abandons de panier 😉
Bonnes pratiques : le paiement en e-commerce
C’est très simple : comme pour tout le reste, faites simple et efficace ! Pour résumé : informez vos clients !
Au final peu importe votre process d’achat et peu importe qu’il comporte des redirections automatiques du moment que vous donnez l’information à votre client. Tout doit être simple et sans effort pour votre client au final.
On peut imaginer une tooltip (exemple : http://www.cssscript.com/pure-html5-css-tooltip-solution) au survol de la checkbox des CGV ou alors un message dans une box colorée pour corriger le problème rencontré avec PayPal dans cet article.

Exemple d’une tooltip en CSS donc super léger pour votre site !
Correction du bug PayPal
Le problème se situe dans le fichier www/modules/paypal/views/js/paypal.js entre les lignes 158 et 177. Tout simplement, je vous invite à créer un override de ce fichier pour bien faire et commenter ces lignes :
$('#container_express_checkout').hide();
if(jquery_version[0] >= 1 & jquery_version[1] >= 7)
{
$('body').on('click',"#cgv", function () {
if ($('#cgv:checked').length != 0)
$(location).attr('href', '{/literal}{$paypal_confirmation}{literal}');
});
}
else {
$('#cgv').live('click', function () {
if ($('#cgv:checked').length != 0)
$(location).attr('href', '{/literal}{$paypal_confirmation}{literal}');
});
/* old jQuery compatibility */
$('#cgv').click(function () {
if ($('#cgv:checked').length != 0)
$(location).attr('href', '{/literal}{$paypal_confirmation}{literal}');
});
}
Voici le lien vers le fichier paypal.js modifié, attention c’est pour le module PayPal v3.11.1.
Pour aller plus loin, cette redirection est présente si la variable $paypal_confirmation est true. Cette variable est définie dans la fonction loadDefaults du fichier www/modules/paypal/paypal.php à la ligne 313.
Après ça, on vide le cache et on supprime le fichier www/cache/class_index.php et tout devrait être bon : vos clients ne seront plus redirigés automatiquement en cliquant sur la case à cocher des CGV.
Mots clés : bug prestashop, debug paypal prestashop, paypal, paypal prestashop, prestashop