Copier et coller des extraits de code dans des fichiers de thème WordPress peut sembler facile aux utilisateurs expérimentés, mais il est assez fastidieux et intimidant pour les débutants. En raison du manque de familiarité avec le codage, les débutants peuvent finir par commettre une erreur susceptible d’entraîner la panne de leur site Web. Dans ce guide étape par étape, nous allons vous montrer comment copier et coller des extraits de code à partir du Web dans WordPress.
Pourquoi ajouter des extraits de code à votre site WordPress ?

WordPress est le meilleur constructeur de sites web dans le monde en raison de la flexibilité qu’il offre. Il est très facile d’ajouter de nouvelles fonctionnalités à votre site WordPress.
Les sites de ressources WordPress, comme tophebergeur.com, partagent des conseils et des astuces que vous pouvez utiliser pour améliorer votre site Web. Bien que l’ajout d’extraits de code personnalisés à votre site Web soit facultatif, vous pouvez souvent trouver des plugins pour ce faire. Parfois, un simple extrait est plus efficace.
Certains extraits de code peuvent être très utiles et peuvent vous aider à corriger de nombreuses erreurs WordPress courantes, améliorer la sécurité de WordPress, et même ajouter de nouvelles fonctionnalités à votre site Web.
Alors, voyons comment ajouter en toute sécurité des extraits de code dans votre site WordPress.
Quelles sont les meilleures façons d’ajouter des extraits de code dans WordPress ?

La première chose que vous devez faire sur chaque site WordPress est d’installer un plugin de sauvegarde WordPress. Cela maintient votre site WordPress en sécurité, et vous pouvez toujours le restaurer à partir d’une sauvegarde au cas où quelque chose tourne mal.
Parfois, vous pouvez trouver des instructions pour ajouter des extraits de code dans les modèles de thème WordPress comme index.php, single.php, header.php et plus encore. Ces extraits de code ne sont utiles que dans ces modèles particuliers, vous devrez donc les ajouter directement à vos fichiers de thème ou créer un thème enfant.
Toutefois, la plupart des extraits de code personnalisés sont ajoutés dans le fichier functions.php de votre thème WordPress. Alors que le tutoriel peut vous recommander de le faire, il existe une alternative bien meilleure qui fonctionne de la même manière qu’un fichier de fonctions.
Allons découvrir quelques-unes des façons dont vous pouvez adopter pour ajouter des extraits de code personnalisés dans WordPress.
-
Utilisez le plugin WordPress Code Snippets

C’est la méthode la plus sûre et la plus recommandée pour les débutants. Code Snippets est un plugin WordPress qui vous permet d’ajouter et de gérer facilement des extraits de code personnalisés sur votre site Web.
Il est livré avec un commutateur de sécurité qui désactive immédiatement un extrait de code s’il provoque une erreur. Cela vous protège de la perte d’accès à votre site Web lors de l’ajout d’un extrait de code personnalisé.
Remarque : La méthode de Code Snippets est utile pour les extraits qui doivent être ajoutés dans un fichier de fonctions. Si vous êtes invité à ajouter un extrait de code dans d’autres fichiers de thème, cette méthode ne fonctionnera pas.
-
Créez un thème enfant pour enregistrer le code personnalisé

La deuxième approche consiste à créer un thème enfant. L’utilisation du thème enfant conservera vos modifications intactes lors de la mise à jour de votre thème. Il vous permettra également d’ajouter du code à d’autres fichiers de thème si nécessaire sans vous soucier des mises à jour qui annule vos modifications.
Remarque : Cette méthode fonctionnera également pour les extraits de code qui doivent être ajoutés dans d’autres modèles de thème.
-
Utilisez un plug-in spécifique au site pour le code personnalisé
Une autre option très facile pour ajouter des extraits de code dans WordPress est d’utiliser un plugin WordPress spécifique au site. C’est un plugin personnalisé que vous pouvez créer pour votre propre site Web et l’utiliser pour enregistrer tout votre code personnalisé.
L’avantage de cette méthode est que votre code ne dépend pas de votre thème et qu’il restera actif même lorsque vous changez de thème. Il n’est également pas affecté par les mises à jour WordPress sur votre site Web.
Remarque : Cette méthode s’applique uniquement aux extraits de code qui doivent être ajoutés dans le fichier de fonctions.
-
Ajoutez le code directement au fichier de fonctions
Vous pouvez ajouter des extraits de code dans le fichier functions.php de votre thème. Cependant, il y a quelques inconvénients à cela.
- Vos modifications seront effacées lors de la mise à jour de votre thème WordPress
- Votre code ne fonctionnera que si vous utilisez ce thème particulier
Alors, allons voir comment copier et coller les extraits de code correctement et éviter de laisser les portes d’entrée de votre site web libres aux piratages.
Comment modifier les fichiers WordPress ?

Il existe différentes manières de modifier les fichiers WordPress en fonction de la méthode que vous choisissez pour ajouter des extraits de code personnalisés sur votre site Web.
-
Ajout de code personnalisé dans le plugin Code Snippets
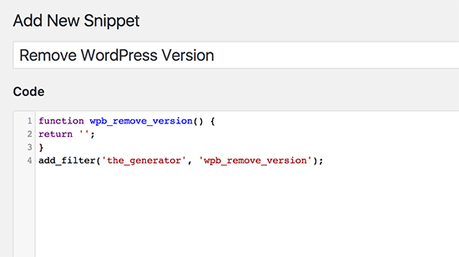
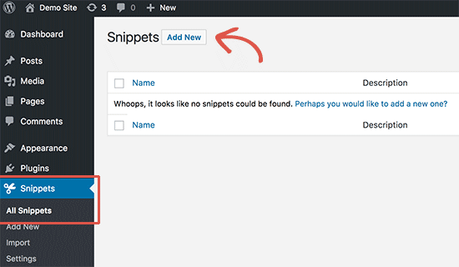
Si vous utilisez le plugin Code Snippets, vous pouvez facilement ajouter des extraits de code dans la zone d’administration de WordPress. Allez simplement sur Snippets puis, sur la page Ajouter une nouvelle pour ajouter votre code personnalisé.

-
Ajout de code personnalisé dans le plugin WordPress spécifique au site
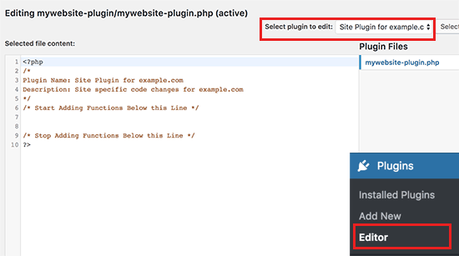
Si vous ajoutez du code personnalisé dans un plugin spécifique à un site, vous pouvez utiliser l’éditeur de plugins WordPress intégré.

Tout d’abord, sélectionnez votre plugin spécifique au site dans le menu déroulant intitulé « Sélectionnez le plugin à éditer ». L’éditeur chargera votre fichier plugin, et vous pourrez y ajouter des extraits de code.
Une fois que vous avez terminé, cliquez sur le bouton « Mettre à jour le fichier » pour enregistrer vos modifications.
S’il y a quelque chose qui manque dans votre code ou s’il y a un risque de piratage de votre site Web, l’éditeur de plugin annulera automatiquement vos modifications.
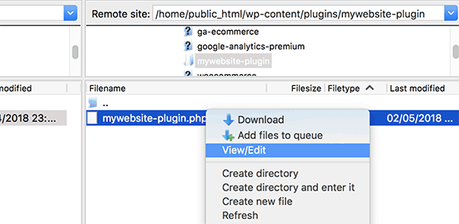
Une autre méthode pour ajouter du code personnalisé dans un plugin spécifique à un site consiste à utiliser FTP.
Vous devez simplement aller dans le dossier plugin depuis votre client FTP. Faites un clic droit sur le fichier du plugin, puis sélectionnez Afficher/Modifier le fichier.

-
Ajout de code personnalisé à functions.php ou à d’autres modèles de thème
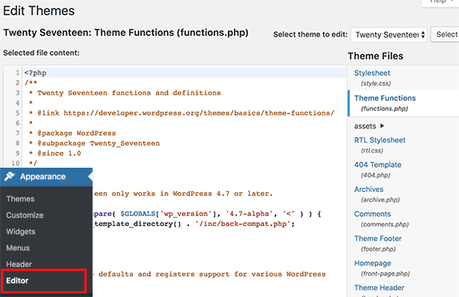
Si vous ajoutez des extraits de code au fichier functions.php de votre thème ou à un autre modèle, vous pouvez ajouter du code directement en vous rendant sur Apparence puis, Editeur. Vous pouvez sélectionner le fichier dans lequel vous devez ajouter le code dans la colonne à droite.

Les instructions que vous suivez vous indiquent où coller le code, mais si ce n’est pas le cas, vous devez ajouter le code à la fin du fichier.
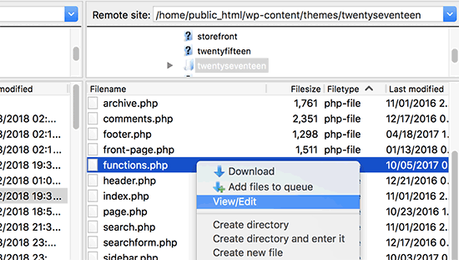
Une meilleure alternative serait d’utiliser FTP pour ajouter un code personnalisé dans les fichiers de thème. Connectez simplement votre client FTP à votre site Web et allez dans /wp-content/themes/votre-theme-folder/ et faites un clic droit sur le fichier à éditer.

Sélectionnez l’option Afficher/Modifier le fichier pour ouvrir le fichier dans l’éditeur de texte.
