Mise à jour: N’oubliez pas de lire l’article publié le 19/05/2011: Comment créer un email, une newsletter en HTML?

Avant d’envoyer vos newsletters ou vos DEM, vérifiez-vous la compatibilité de votre communication sur les principaux clients de messagerie/webmails?
Oui? J’espère pour vous… Non? Voici quelques mauvais exemples d’e-mails non optimisés à 100%:




Je développerai 4 points pour vous aider à optimiser vos e-mails :
- L’e-mailing et l’HTML sont de vieux amis
- L’e-mailing et la largeur…
- Trop de CSS nuit à l’e-mail… Codez avec modération.
- Testez, vérifiez, corrigez, et re-testez !
Le meilleur moyen de créer des e-mails propres et compatibles est d’écrire avec le minimum de code HTML possible.
Un bon web-designer n’est pas forcément un bon e-mail-designer… La structure d’un e-mail est complètement différente et ressemble beaucoup à la manière dont les web-designers codaient des sites il y a environ une dizaine d’année.
Sortez vos guides HTML datant de la fin des années 90 et oubliez les CSS fantaisistes, les div tags, les javascripts…
Pour créer un bon e-mail, commencer avec un bon vieux tableau et intégrez-y quelques hard code fonts.
Pour plus de sécurité, veuillez respecter les standards W3C, n’hésitez pas à vous aider de l’HTML email validator.
Plusieurs boites de messagerie comme Gmail par exemple exige que votre code HTML soit valide et conforme aux normes W3 afin de le recevoir.
La plupart des clients de poste permettent une visualisation particulière et très étroite des e-mails.
Rappelez-vous que vous ne réalisez pas une page web de 960px de large. Comme vous l’avez surement constaté, sur Outlook, Gmail, Hotmail… la largeur est souvent diminuée sur la gauche de 200/300px pour laisser de l’espace aux menus, aux dossiers, aux widgets…
Donc, en e-mail marketing, ne dépassez pas les 600 pixels de large.
Veuillez à inclure des images pertinentes mais sans exagérer… Essayez d’avoir une répartition au moins égale entre les images et les parties textuelles.
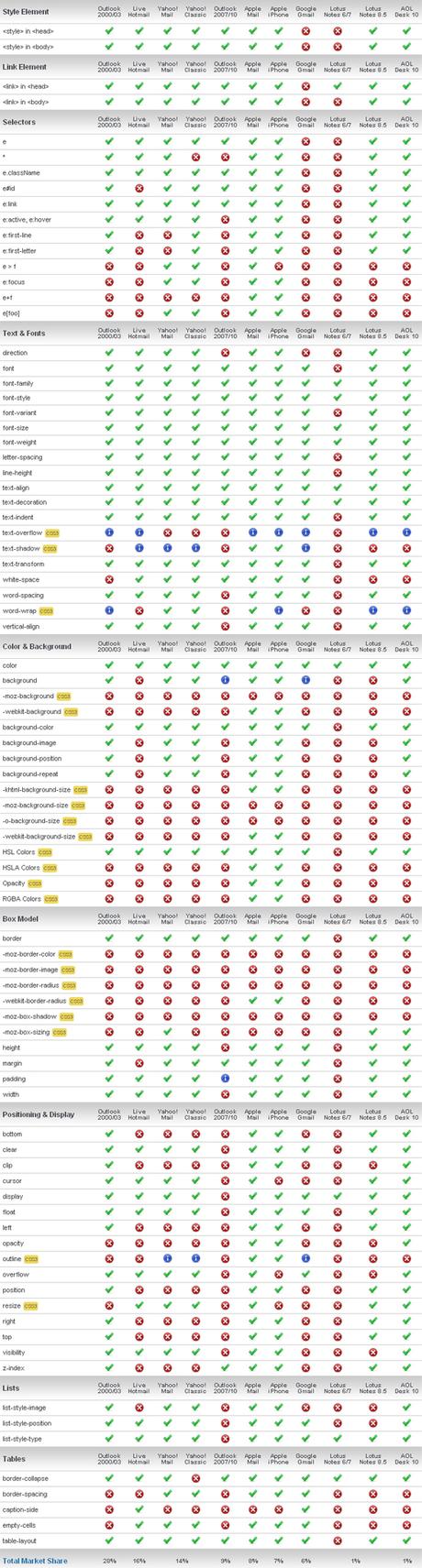
Les feuilles de styles CSS ne sont pas supportées de la même manière par tous les clients de poste.
Campaign Monitor a élaboré ce guide pour vous faire gagner du temps et vous aider à optimiser rapidement vos e-mails:

N’hésitez pas à me contacter pour optimiser vos newsletters ou DEM sur n’importe quel client de poste.
Le test est une étape essentielle ! Après avoir codé votre e-mail, vous devez absolument le tester sur tous les clients de messagerie disponibles et utilisés par vos contacts.
Contrôlez bien vos e-mails sur les différents webmails (gmail, hotmail, orange…), les différents software (Outlook, Thunderbird, Eudora, Lotus Notes, AOL) et les clients mobiles (Blackberry, Palm, iPhone).
Bien sûr, adaptez vos vérifications aux clients de messagerie de vos destinataires, définissez des priorités, optimisez vos e-mails et testez…
Par exemple, si vous avez uniquement des clients B2B, redoublez de vigilance sur Outlook, Thunderbird, Lotus Note. Si vos utilisateurs sont B2C italiens, n’oubliez pas les webmails italiens tels que virgilio, libero et alice…
Si vous n’avez pas un programme vous permettant de réaliser ces tests automatiquement… courage !
Visualisez l’article Guide to CSS support in email clients.
L’article Optimiser le code HTML d’un e-mail est apparu en premier sur LRWEB.
