L’ergonomie d’un site web est le seul moyen dont vous disposez pour faire une bonne première impression à vos visiteurs sur Internet. Mais de quoi s’agit-il exactement ? C’est l’UX Design qui nous permet aujourd’hui d’en avoir une définition claire. Un site est qualifié d’ergonomique lorsqu’il est accessible et qu’il répond aux besoins des visiteurs. Vous disposez de deux axes phares pour y parvenir : le choix du contenu que vous allez publier et son organisation, laquelle définit le parcours en ligne de votre cible. Mais quels sont les messages les plus adéquats ? Et comment les structurer pour les valoriser ? CREADS, première solution agile pour produire tous vos contenus créatifs, vous donne les clés du succès pour augmenter les performances de votre site web.
Ergonomie d’un site web : une histoire de fond
La première étape pour construire un site web ergonomique est de définir très précisément le contenu que vous souhaitez diffuser. Pour y parvenir, gardez à l’esprit vos deux objectifs incontournables : rassurer vos visiteurs et également leur offrir du contenu de qualité
1. Mettez en confiance vos visiteurs
Lorsqu’un visiteur arrive sur votre site, il a besoin d’être rassuré quant à la qualité de vos produits et services. Faites en sorte qu’il puisse accéder facilement à un certain nombre d’informations :
- La présentation de votre entreprise : l’histoire, l’équipe, les valeurs
- Le détail des offres : une description claire de ce que vous proposez à travers des fiches produits optimisées pour le référencement
- Vos coordonnées : l’emplacement de votre siège social, un point de contact par email ou par téléphone
- Des témoignages valorisants : des citations de clients, satisfaits bien sûr !
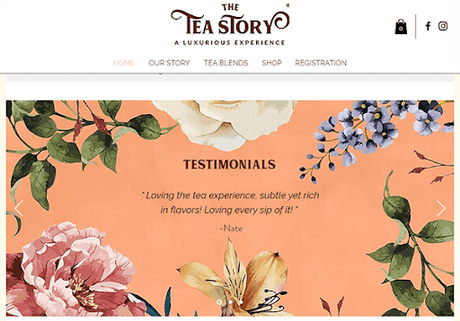
Une best practice que la société The Tea Story a bien compris. Elle met en avant des testimoniaux dès la première page de son site web. Un moyen simple et efficace d’attester de la qualité de service d’une entreprise.

Testimoniaux clients The Tea Story
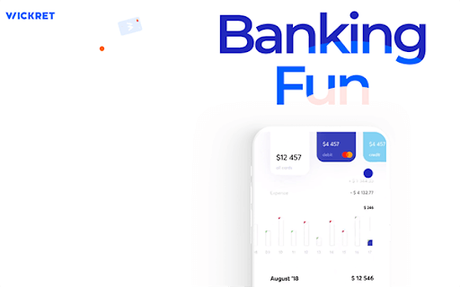
Tous ces éléments vous permettent de créer une relation de confiance avec vos clients et prospects. Ne négligez donc pas le fond au profit d’une mise en forme originale. La marque Wickret, une banque mobile sans frais a été récompensée pour la créativité de son site web, au design graphique très attrayant puisque les éléments du site réagissent au passage du curseur de la souris. En revanche, il n’y a aucune information sur la société, ni même de précision sur les fonctionnalités de la solution. Le site n’a qu’une vocation : promouvoir et inciter au téléchargement de l’application mobile. Un manque en matière d’éléments de réassurance et d’informations qui peut effrayer certains prospects, notamment dans ce secteur d’activité.

Home du site Internet Wickret
2. Augmentez l’attractivité de votre site grâce à du contenu à forte valeur ajoutée
Au-delà des informations nécessaires à une bonne compréhension de votre activité, et dans le cadre de votre stratégie d’inbound marketing, si vous souhaitez attirer les visiteurs sur votre site web, vous devez le rendre attractif. Le meilleur moyen d’y parvenir est de l’intégrer à votre stratégie globale et de créer des contenus à forte valeur ajoutée.
- Créez un blog dans lequel vous diffuserez des articles sur vos thématiques, des interviews d’experts, des tutoriels, des études de cas, etc.
- Rédigez un ebook et proposez-le au téléchargement grâce à un call-to-action
- Faites le lien entre votre site web et vos posts sur les réseaux sociaux
- Alimentez votre base de données en proposant à vos visiteurs de s’inscrire à votre newsletter, etc.
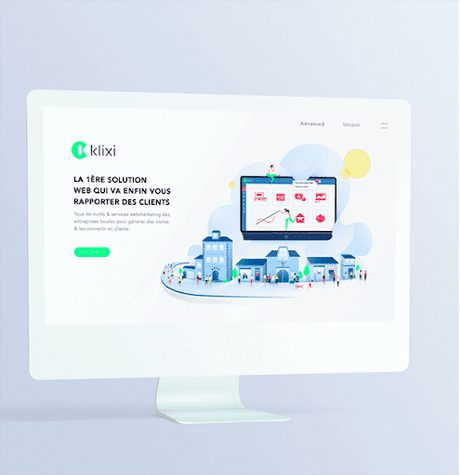
Le site de Klixi par exemple a été conçu dans cet esprit par CREADS. Le lien est fait entre le site web et les réseaux sociaux dès la page d’accueil pour que les visiteurs puissent surfer facilement d’un canal à un autre. La société propose également du contenu varié et pertinent pour ses clients et prospects : une newsletter, un blog, un call-to-action pour demander un essai gratuit… L’UI Design et la structure du site sont pensés pour renseigner et aiguiller au mieux le visiteur, et ce dès la page d’accueil.

Exemple de site ergonomique Klixi, réalisé par CREADS

BESOIN DE GRAPHISME, RÉDACTION OU VIDÉO ?
Lancez vos projets avec CREADS

Ne sous-estimez pas la forme
L’aspect esthétique de votre site web compte, et ce ne sont pas les talents sélectionnés par CREADS qui vous diront le contraire ! D’ailleurs, d’après une enquête Google de 2019, 53 % des acheteurs en ligne affirment même que les images les aident à faire leur choix et favorisent l’acte d’achat. Le design est un élément décisif dans la perception de votre service par le visiteur et vous devez en être conscient pour améliorer l’ergonomie de votre site.
1. Réalisez un benchmark
Avant de vous lancer dans la conception de l’ergonomie de votre site, prenez le temps de découvrir les dernières tendances en matière de webdesign. Régulièrement, certains sites Internet sont récompensés pour leur créativité.
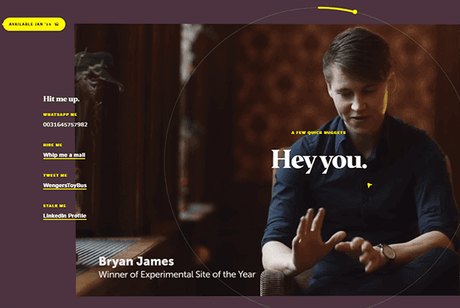
C’est le cas par exemple du site web de Bryan James, un webdesigner qui a décidé de créer un site uniquement composé de contenus vidéos et audios, sans aucun texte. Une façon originale de rendre le contenu de votre site web dynamique et interactif.

Site web en contenu vidéo et audio de Bryan James
2. Soignez l’organisation et la hiérarchie visuelle
Autre étape importante pour la conception d’un site ergonomique : l’organisation du contenu. Votre défi ? Rendre le parcours de vos visiteurs le plus confortable possible. Une fois que vous savez ce que vous voulez leur dire, il faut trouver comment bien leur dire. La mise en forme de votre contenu doit être adaptée aux besoins de vos clients et prospects. Vous devez prioriser les informations dont ils auront besoin et les faire apparaître dans le bon ordre pour les satisfaire au mieux. Déterminez une segmentation pertinente de votre contenu pour évaluer le nombre de pages dont vous avez besoin, créez un espace blog, choisissez les informations clés à faire apparaître dans le footer, etc.
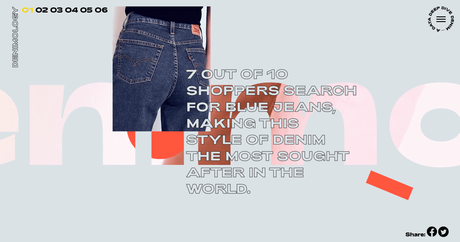
Sachez que vous pouvez tout à fait opter pour la simplicité. Le site web Denimology par exemple, a choisi de déployer son contenu sur une seule et unique page. On y retrouve l’essentiel dans un mode “entonnoir” en scrollant vers le bas de la page. Un format responsive, et par ailleurs hyper créatif, qui s’adapte parfaitement à une visualisation depuis un mobile.

Exemple de site web one page
3. Soyez cohérent dans votre présence en ligne
Pour créer ou conserver votre identité digitale, il est primordial que vous commenciez par définir une charte graphique web. Il s’agit de définir un style visuel et des guidelines, que vous suivrez sur tous vos supports numériques. Inspirez-vous de cette charte pour la conception graphique de votre site Internet. Ainsi, vous gardez une cohérence en matière d’identité digitale, laquelle facilite votre identification par vos clients et prospects.
À la recherche des meilleurs spécialistes pour rendre votre site web ergonomique ?
Connaître les clés du succès pour mettre en œuvre un contenu web performant n’est qu’un début. Dans la réalisation, le challenge est de taille et vous aurez peut-être besoin de l’aide de professionnels pour refondre votre site web dans les meilleures conditions. Le truc en plus de CREADS ? Nous sélectionnons pour vous les meilleurs experts web pour remplir votre mission. Un chef de projet dédié coordonne sa mise en œuvre avec nos web designers et nos rédacteurs. Vous n’avez plus qu’à vous laisser guider pour obtenir un site aussi graphique que convaincant.

BESOIN DE GRAPHISME, RÉDACTION OU VIDÉO ?
Lancez vos projets avec CREADS

___________________

NOUS SUIVRE SUR LES RÉsEAUX
Prenez de la hauteur sur vos supports de communication.
Recevez nos conseils chaque mois.

