
Des sites Web d’une seule page aux applications Web puissantes et performantes telles que Facebook, Netflix ou Spotify – le développement Web a parcouru un long chemin. Avec le nombre d’outils de développement Web en constante augmentation, trouver l’outil le plus opérationnel pour mener à bien la tâche peut devenir délicat.
Les attentes croissantes des applications de navigation obligent les développeurs Web à utiliser des outils optimisés et polyvalents. Les meilleurs outils vous aident à concevoir efficacement votre site Web tout en vous aidant également sur le front du code.
Pour vous aider, nous avons dressé une liste d’outils de développement Web essentiels pour vous aider à démarrer:
1. Texte sublime
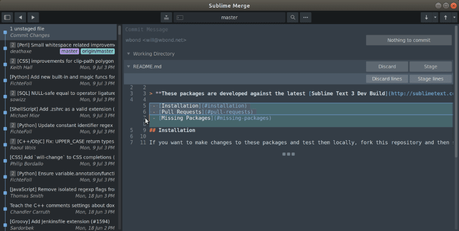
C’est l’un des éditeurs de texte les plus élégants et les plus robustes pour développement web. Sublime Text possède des fonctionnalités étonnantes et une interface facile à utiliser qui en fait l’un des meilleurs éditeurs de code source de la communauté des développeurs.
La raison de la victoire de Sublime est sa vaste gamme de raccourcis clavier comme la flexibilité d’effectuer des modifications simultanées (apportant les mêmes modifications interactives à plusieurs zones désignées). Vous disposez également d’une navigation rapide vers les fichiers, les symboles et les lignes. Une fois que vous commencez à passer quelques heures avec cet éditeur chaque jour, ces précieuses secondes économisées à chaque étape s’additionnent.

Source de l’image: Texte sublime
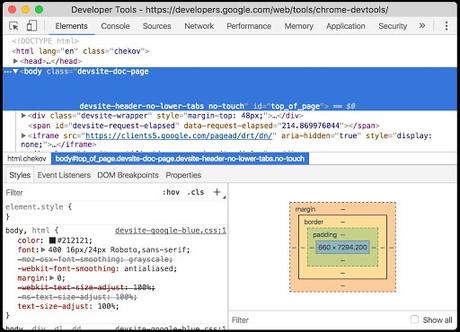
Ne serait-il pas bien si vous pouviez modifier votre HTML et votre CSS en temps réel? Ou supprimer les erreurs de votre JavaScript, tout en visualisant l’examen des performances de votre site Web? Les outils de développement Chrome intégrés de Google vous aident à le faire, et plus encore!
Il permet aux développeurs d’accéder facilement aux composants internes de leurs applications Web. Surtout, il se vante d’un groupe d’outils réseau qui améliorent le flux de chargement de votre site Internet. Vous utilisez également la fonctionnalité de chronologie qui vous donne une meilleure compréhension de ce que fait le navigateur à quel moment.

Source de l’image: Outils de développement Chrome
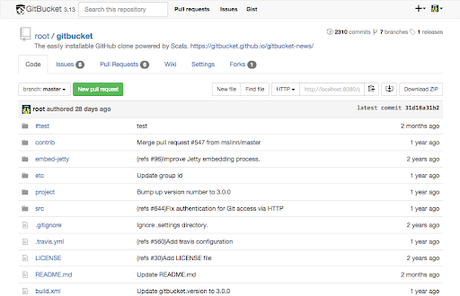
Parfois, un petit changement dans un attribut par le développeur gâche tout le site Web et le travail acharné est vain. Tous les développeurs ont cette peur, qu’ils fonctionnent individuellement ou en tant que partie d’un société de développement web. GitHub est une solution unique à ces obstacles.
Vous pouvez vérifier les bogues et les modifications que vous avez apportées. Une fois terminé, vous pouvez revenir à l’état antérieur tel qu’il était au début. L’outil vous donne également la possibilité de recréer les modifications. Son service d’hébergement vous permet de vous connecter facilement avec votre membres de l’équipe ainsi que.

Source de l’image: GitHub
Le HTML est généralement la base de la boîte à outils de tout développeur front-end. Cependant, il n’a pas été conçu pour gérer les vues dynamiques. De nombreux développeurs ont rencontré des problèmes avec l’extrémité avant Développement HTML. Ainsi, Google a proposé Angular.JS, un outil de développement Web robuste qui aide les développeurs à optimiser la syntaxe HTML.
Il s’agit d’un framework d’application net open source qui vous permet d’étendre la syntaxe HTML de votre application, conduisant à un environnement de développement Web communicatif et lisible. Les développeurs peuvent lire, écrire et développer dans un environnement plus communicatif et prendre l’aide de la communauté Angular.JS bien informée.

Source de l’image: Angular.JS
5. SASS: Feuilles de style géniales sur le plan de la syntaxe
Les outils de développement Web qui font gagner du temps sont votre meilleur ami. Vous devez également vous assurer que le code est DRY (« Don’t Repeat Yourself »). La plupart du temps, le CSS d’un site Web n’est pas très SEC.
Dans le monde des préprocesseurs CSS, SASS est un outil qui vous permet d’écrire du code réparable et évolutif, tout en diminuant la quantité de CSS que vous devez écrire (en le gardant SEC). SASS est facile pour le designers car ils n’ont pas à modifier chaque code à plusieurs reprises.

Source de l’image: TOUPET
De conclure
Le développement d’un site Web par vous-même peut devenir une tâche fatigante s’il n’est pas fait avec compétence. Vous pouvez toujours profiter services de développement Web en entrant en contact avec une société de développement Web et en partageant vos exigences. Une approche claire fait toujours appel à votre public cible car il communique votre vision vous aide à présenter la meilleure version de votre site Web.
Les outils mentionnés ci-dessus sont rentables et une fois que vous vous serez habitué à leurs fonctionnalités, le développement Web ne restera plus une tâche ardue.
Lequel de ces outils de développement Web utilisez-vous déjà? Faites-en mention dans la section des commentaires.
.
— to www.bbntimes.com
