
Diversité et inclusion: ce sont des principes importants pour l’enseignement supérieur qui ont un impact à la fois dans le monde physique et numérique, et un élément clé de l’inclusion dans les espaces numériques est l’accent mis sur l’accessibilité.
Lorsque les utilisateurs qui s’appuient sur des technologies d’assistance naviguent sur Internet ou utilisent des logiciels, ils se heurtent souvent à des obstacles auxquels l’auteur du site Web, de la publication sur les réseaux sociaux ou du code HTML aurait pu remédier avant sa sortie ou sa publication. Et si les gens peuvent être intéressés par la question de rendre la technologie accessible et optimisée pour les personnes handicapées, la réalité est qu’ils ne savent souvent pas par où commencer.
Pour aider à faire la lumière sur le sujet, UC San Diego’s Comité de surveillance de l’accessibilité électronique (EAOC) – actuellement présidé par Jenn Dandle, responsable Web à la bibliothèque de l’UC San Diego – a organisé son salon annuel mondial de sensibilisation à l’accessibilité le 20 mai Journée mondiale de sensibilisation à l’accessibilité. Dandle a co-présenté avec Jimmy Cong, spécialiste du handicap à l’UC San Diego Bureau des étudiants handicapés, tous deux siégeant à l’EAOC.
«Notre objectif principal était d’aider les participants à apprendre à devenir un spécialiste du marketing numérique, un navigateur Web et un implémenteur de technologie accessible», a déclaré Dandle. «Afin de le faire le plus efficacement possible, nous avons demandé au public de se mettre à la place de quelqu’un qui s’appuie sur les technologies d’assistance et qui a mené des exercices interactifs en groupe. Ce faisant, nous avons pu illustrer à quel point la navigation dans un logiciel ou un site Web peut être difficile si certaines considérations ne sont pas prises par le développeur, l’éditeur ou l’auteur du backend. »
Dandle et Cong se sont concentrés sur trois activités destinées à démontrer l’importance de l’accessibilité numérique: le #NoMouse Challenge, une démonstration de lecteur d’écran et un didacticiel de description d’image.
Défi #NoMouse
La première activité dans laquelle le groupe s’est engagé a été le & Défi #NoMouse, un effort mondial de sensibilisation à la conception de sites Web accessibles. Le but de cet exercice est d’illustrer les obstacles que les personnes qui utilisent des technologies d’assistance peuvent se heurter dans leur vie quotidienne. Les participants ont été invités à parcourir les pages Web à l’aide des raccourcis clavier suivants au lieu d’une souris:
- Appuyez sur CTRL + L (CMD + L sur Mac) pour accéder à la barre d’adresse
- Appuyez sur Tab pour passer au lien, à l’élément de formulaire ou au bouton suivant
- Appuyez sur Maj + Tab pour déplacer le lien, l’élément de formulaire ou le bouton précédent
- Appuyez sur Entrée ou sur la barre d’espace pour activer
- Utilisez les touches fléchées, Échap ou d’autres touches si cela semble logique

Lorsque les participants ont commencé l’exercice, diverses réactions ont été partagées avec les présentateurs par le biais de la fonction de chat du webinaire, dont la plupart reconnaissaient la difficulté de ce défi:
- “Je parcours une longue page avec beaucoup de liens et il faut donclong pour tabuler sur l’élément auquel je veux aller. C’est très frustrant.
- «Quel défi intéressant! Je navigue sur le site UC San Diego Blink et remarque qu’il faut un grand nombre de fois en appuyant sur l’onglet. Il vous guide à travers de nombreux éléments des menus déroulants. »
- «J’apprends de nouveaux raccourcis sur le clavier que je n’ai jamais connus. C’est un processus lent parce que je ne les connais pas. Je suis d’accord, il faut de nombreux onglets pour accéder au lien souhaité. »
Dandle et Cong ont partagé que les développeurs Web et les programmeurs peuvent coder des éléments pour les rendre plus accessibles au clavier. «Lors du codage, ils voudront s’assurer que leur code est valide. Il est très difficile d’être accessible sans code valide », a déclaré Dandle. La validation de code consiste à vérifier que le code est correct et conforme aux normes et recommandations définies par le World Wide Web Consortium (W3C) pour le Web.
Vers la fin de l’exercice, les présentateurs ont encouragé le groupe à relever ce défi auprès de leurs équipes pour recueillir leurs commentaires et élaborer un plan pour créer des sites Web plus accessibles à l’avenir.
Démonstration du lecteur d’écran
Après le #NoMouse Challenge, Cong a dirigé le groupe à travers une démonstration de lecteur d’écran. Il a navigué dans Final Cut Pro d’Apple, un logiciel de montage vidéo, pour montrer qu’un logiciel visuel complexe peut être développé pour être accessible aux utilisateurs de lecteurs d’écran.
Formation sur l’accessibilité
Les affiliés de l’UC San Diego peuvent accéder à une formation sur l’accessibilité via le Plateforme Siteimprove. Vous trouverez plus d’informations sur l’utilisation de Siteimprove pour l’analyse de sites Web sur le site Blink.
Cong a ensuite parcouru différents sites Web, creusant des trous dans certains des problèmes d’accessibilité pour les personnes souffrant de cécité ou de basse vision. Les publicités numériques sur le Web sont un exemple d’intérêt. Lorsqu’une personne utilisant une technologie d’assistance utilise ses raccourcis clavier et d’autres outils pour naviguer sur une page Web, elle peut rencontrer des publicités numériques. Ces publicités, si elles ne sont pas décrites correctement sur le back-end, peuvent amener l’utilisateur final à rester bloqué dans l’annonce en raison d’une ambiguïté.
Un participant à l’événement a déclaré: «Cette démo est vraiment intéressante! Je n’ai jamais réalisé comment vous pouviez rester “coincé dans” un cadre publicitaire. “
En plus d’être un outil de technologie d’assistance utile, les lecteurs d’écran peuvent être utilisés pour évaluer l’accessibilité d’une page en montrant les points d’arrêt potentiels et en soulignant l’importance de la structure de la page et des en-têtes. Les pages Web utilisent de nombreux indices visuels pour afficher le contexte des informations, notamment la taille de la police, le placement du texte et les sauts de ligne. Cela peut perturber les lecteurs d’écran et rendre la page totalement inaccessible ou simplement les ralentir.
Tutoriel de description d’image

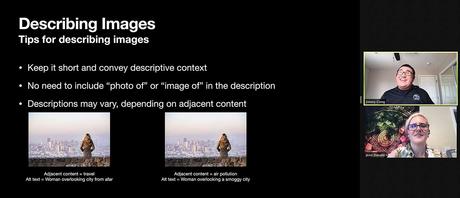
Cong a ouvert la discussion finale en donnant des exemples de la façon dont les spécialistes du marketing numérique et les gestionnaires Web peuvent au mieux ajouter des descriptions d’images pendant le processus de téléchargement. Certains des conseils inclus:
- Soyez bref. Cong a recommandé de lire le texte pour vous-même. Si vous vous ennuyez à la fin de votre description, l’utilisateur final le sera également.
- Il n’est pas nécessaire d’inclure «photo de» ou «image de» dans la description. Les lecteurs d’écran indiquent «image» à la fin de la description, identifiant le type de contenu pour l’utilisateur final. L’ajout de ce texte ferait double emploi.
- Les descriptions peuvent varier en fonction du contenu adjacent. Dandle a expliqué que les spécialistes du marketing devraient attirer une attention particulière sur certains détails de l’image qui correspondent bien au thème de votre contenu écrit. Alternativement, ils peuvent décrire ce qui se passe dans l’image ou l’événement qu’ils promeuvent, en incorporant des appels à l’action spécifiques (par exemple, inscrivez-vous aujourd’hui).
Les spécialistes du marketing numérique peuvent trouver des champs «Alt Tag» ou «Alt Text» sur le backend du logiciel dans lequel ils travaillent. C’est généralement là que vous placez la description de l’image lors de l’incorporation d’une image dans votre site Web, dans les bulletins électroniques ou sur les réseaux sociaux (pour ne citer que quelques applications).
Le texte alternatif aide également à soutenir vos efforts d’optimisation des moteurs de recherche (SEO). Dandle a mentionné que s’engager dans ces meilleures pratiques aidera à améliorer le référencement sur votre site Web et permettra à l’utilisateur final de trouver plus facilement ce qu’il cherchait. Elle a ensuite décrit l’emplacement de ce champ sur différentes plates-formes:
- Publications sur les réseaux sociaux: avec Facebook et Twitter, l’option d’édition sur l’image permet aux utilisateurs d’ajouter du texte alternatif. Sur Instagram, après avoir publié une image, cliquez sur “Modifier” et sélectionnez “Modifier le texte alternatif”.
- Sites Web: sur le système de gestion de contenu (CMS) UC San Diego, le champ du formulaire est intitulé «Description». Pour WordPress, lors du téléchargement d’un nouvel article ou d’un nouvel événement, cliquez sur «Image en vedette» pour le modifier et recherchez le champ «Texte de remplacement». Vous pouvez également ajouter du texte alternatif aux images de la bibliothèque d’images et des images corporelles.
- Documents (Word, PowerPoint, etc.): Faites un clic droit sur l’image et choisissez Modifier le texte alternatif. Ajoutez les informations dans le champ “description”.
Dans l’ensemble, le Salon mondial de la sensibilisation à l’accessibilité 2021 a été un succès. Les participants se sont sentis inspirés pour commencer à mettre en œuvre leurs nouvelles connaissances sur l’accessibilité numérique. Si vous avez manqué l’événement, un enregistrement est disponible sur le Chaîne YouTube de la bibliothèque.
Pour plus de conseils et d’informations sur la façon dont vous pouvez être plus accessible avec votre technologie numérique, veuillez visiter le site Web du comité d’accessibilité électronique de l’UC San Diego ou email le comité d’accessibilité électronique de l’UC San Diego.
Partager
&version;
— to ucsdnews.ucsd.edu
