-
Des détails
Vous avez travaillé très dur pour créer de superbes modèles d’e-mails, mais ils n’ont pas été rendus correctement ? Ce n’est pas un cas isolé, car les développeurs d’e-mails HTML du monde entier sont confrontés à des problèmes de rendu en raison du fait qu’il n’y a absolument aucune normalisation pour les e-mails. Tous les clients de messagerie suivent leurs règles spécifiques pour le rendu des messages. Ainsi, il devient obligatoire pour nous de modifier le code HTML pour répondre à leurs besoins individuels. Si vous débutez dans le marketing par e-mail ou si vous cherchez à vous débarrasser des bases du rendu, vous êtes au bon endroit. Aujourd’hui, je vais partager mes neuf meilleurs conseils pour surmonter les problèmes de rendu dans les e-mails. Suivez ce guide de dépannage de rendu rapide pour bénéficier du faible effort ; hacks à haut rendement sur le sujet.
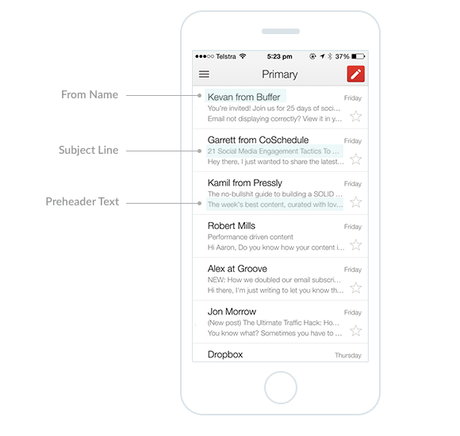
#1 Utilisez le texte de pré-en-tête pour aider les utilisateurs mobiles
Les utilisateurs de smartphones voient une version plus courte de vos lignes d’objet, et l’inclusion de texte de pré-en-tête les aide à avoir un aperçu du message. Compte tenu du fait que 85% des personnes utilisent leur smartphone pour consulter leurs e-mails, cette tactique vous aidera à augmenter considérablement vos taux d’ouverture. Il aide le destinataire à prendre la décision d’ouvrir ou non votre message. Jetez un œil au diagramme ci-dessous pour comprendre comment le texte de pré-en-tête prend en charge le rendu de l’enveloppe externe de votre message :

<img loading="lazy" src="https://lh4.googleusercontent.com/17yQkVSjLRRWKFFr21a6eZuc2oKDi8Ki-Roqwv06xQvYysRow6dtQmnGSGZuE8jyIjMsGVQJhGOHJai8hML5RortJTEf_iDXGydAmAOuXVv2QWfN8KQMIRgZyB62AE2ntF5SKDsS" alt="" width="392" height="293" />
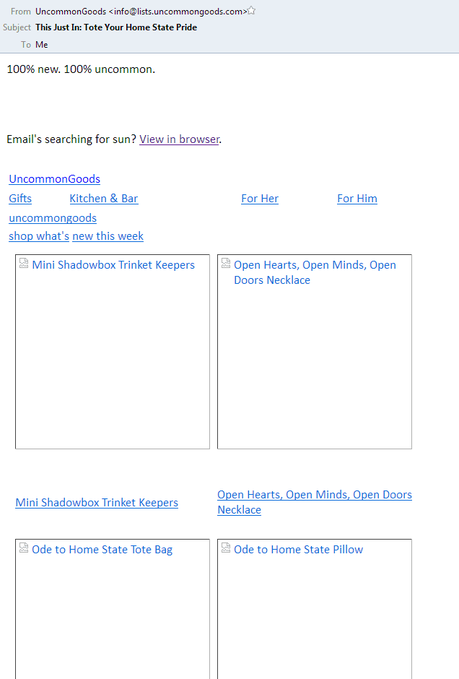
#2 Utilisez le texte alternatif pour lutter contre le blocage des images
Les images sont devenues partie intégrante du marketing par e-mail moderne, mais un nombre important de personnes choisissent de lire les e-mails avec des images désactivées. En outre, de nombreux clients de messagerie choisissent de ne pas afficher d’images à moins que les utilisateurs ne le leur demandent. Cela peut être une réalité décourageante si vous comptez trop sur les images, et vous devez donc ajouter du texte alternatif. Cela aide les destinataires à donner un sens à l’espace vide, et vous pouvez également ajouter une couleur d’arrière-plan contrastée pour le rendre plus homogène avec le reste du modèle.

<img loading="lazy" src="https://lh4.googleusercontent.com/rTxCpPh7CNVpTuXaBCpLTkE3AWCRfK79oTRo-VjBu6kWdnqYXSjXyvGKyj2Eah8VQss2Ma_kkHJq1elWDR0PVs5kNwgkZMIol3APttD9F3eSOTR5wmhYvS7cFwiUb8T9PdWoYhgj" alt="" width="436" height="646" />
#3 Optez pour des pauses intransigeantes
Les développeurs de messagerie sont avisés d’utiliser des sauts de ligne
au lieu des balises “Float” et “Clear” en raison du manque de prise en charge par de nombreux moteurs de rendu. De cette façon, votre message sera rendu de manière transparente sans aucune sorte de distorsion. Malheureusement, les propriétés CSS ne fonctionnent pas bien pour les fournisseurs de boîtes aux lettres comme Microsoft Outlook, et vous devrez donc inclure ces conseils dans vos meilleures pratiques de codage.
#4 N’utilisez pas JavaScript pour la conception d’e-mails
Ce n’est un secret pour personne que JavaScript est une technologie puissante qui améliore considérablement la conception de votre modèle d’e-mail. Mais il entre dans la catégorie des approches qui manquent de soutien technique de tous les fournisseurs de boîtes de réception. Les escrocs et les cybercriminels l’utilisent pour masquer les logiciels malveillants et sont donc bloqués par la plupart des clients de messagerie. Il sera dans votre intérêt d’ignorer complètement JavaScript et d’essayer d’autres moyens d’instiller l’interactivité.
#5 Inclure les balises de table dans la conception de votre modèle
La conception d’e-mails fonctionne exactement à l’opposé de la conception de sites Web, et il est donc recommandé d’utiliser des balises
au lieu de balises . Cela donnera à votre modèle un attrait esthétique similaire à celui des sites Web de la vieille école, mais vous pouvez vous en débarrasser en utilisant intelligemment votre palette de couleurs, vos blocs de contenu et votre langage de conception. Il contribue à améliorer la réactivité mobile de vos e-mails et rend également votre e-mail facile à utiliser.#6 Utilisez des feuilles de style CSS en ligne plutôt que des feuilles de style CSS
Les feuilles de style CSS sont un autre élément qui n’a pas trouvé sa place dans les bons livres des clients de messagerie, et donc, en tant que développeur de messagerie, vous devez les ignorer. Vous pouvez utiliser le CSS en ligne car c’est une alternative plus réalisable. Encore une fois, cela est nécessaire pour optimiser vos messages pour Microsoft Outlook car son moteur de rendu ajoute des espaces dans votre courrier électronique lorsque vous utilisez des feuilles de style CSS.
#7 Gardez vos e-mails jusqu’à 600 pixels de large
Limiter la largeur de vos e-mails à 600 pixels est une règle tacite dans la fraternité de conception d’e-mails, car elle permet de rendre vos messages de manière transparente sur tous les types d’appareils. La plupart des clients de messagerie prennent en charge les e-mails conçus avec cet aspect dans toutes les combinaisons de tailles d’écran de navigateur et de système d’exploitation, ce qui en fait un ajustement parfait pour votre stratégie de conception de messagerie. Bien qu’il soit parfaitement adapté aux modèles à une seule colonne, il peut vous demander d’être intelligent si vous utilisez deux colonnes ou plus.
#8 N’utilisez pas d’images pour les boutons CTA, optez plutôt pour du texte HTML
C’est une erreur courante d’utiliser des images de manière interchangeable avec le texte HTML, et c’est une recette parfaite pour le désastre. Rappelez-vous, je viens de discuter de l’importance des balises ALT en raison des problèmes de rendu avec les images ? C’est exactement pourquoi vous ne devriez pas utiliser des images comme Boutons CTA et utilisez plutôt du texte HTML. Vous devez ajouter une couleur d’arrière-plan et utiliser des hyperliens organiques, car de nombreux utilisateurs placent leur curseur sur le bouton avant de cliquer dessus. D’un autre côté, gardez la hauteur du texte autour de 13-14 pixels, et la taille du bouton doit se situer entre 47 et 50 pixels puisque nous tapons dessus lorsque nous utilisons des smartphones au lieu de cliquer dessus avec des curseurs.
# 9 Lors de la conception, utilisez des pixels comme référence
Il ne faut pas concevoir son modèle en utilisant un pourcentage comme référence de réactivité, car cela fausserait vos messages d’une manière inimaginable. Surtout lorsque vous avez beaucoup de blocs de contenu, la conception devient trop compliquée et il n’y a aucun moyen de garantir que tous les destinataires auront une expérience agréable en lisant l’e-mail. L’utilisation de pixels comme standard de référence peut aider à améliorer le rendu car elle vous permet de gérer les aspects de conception comme le remplissage d’une bien meilleure manière.
Emballer
Les problèmes de rendu des e-mails sont un grand défi pour n’importe quelle marque, mais par tous les moyens, ils sont gérables. Il vous faudra analyser les fonctionnalités prises en charge par tous les clients de messagerie et celles prises en charge par la plupart d’entre eux. Ce mini-guide couvre les conseils les plus importants qui vous aideront dans le processus et rendront vos e-mails impeccables.
Auteur:Kevin George est responsable du marketing chez Email Uplers, l’une des sociétés de conception et de codage d’e-mails personnalisés à la croissance la plus rapide, et se spécialise dans la création de modèles d’e-mails professionnels, la conversion d’e-mails PSD vers HTML et modèles d’e-mails HTML gratuits. Il aime les gadgets, les vélos, le jazz et mange et respire le marketing par e-mail. Il aime partager ses idées et ses réflexions sur les meilleures pratiques de marketing par e-mail sur son blog.
Pendant que vous êtes ici…
nous avons lancé Nouvelles autochtones en ligne avec la conviction que tout le monde dans le pays indien mérite un accès égal aux nouvelles et aux commentaires les concernant, leurs proches et leurs communautés. C’est pourquoi l’histoire que vous venez de terminer était gratuite et nous voulons qu’elle reste ainsi pour tous les lecteurs. Nous espérons que cela vous inspirera pour faire un cadeau à Nouvelles autochtones en ligne afin que nous puissions continuer à publier plus d’histoires qui font une différence pour les Autochtones, qu’ils vivent dans la réserve ou à l’extérieur. Votre don nous aidera à continuer à produire un journalisme de qualité et à élever les voix autochtones. En règle générale, les lecteurs font un don de 20 $, mais toute contribution, quel qu’en soit le montant, qu’elle soit petite ou grande, nous donne un avenir meilleur et plus fort et nous permet de rester une force de changement. Faites un don à Native News Online aujourd’hui et soutenez le journalisme autochtone indépendant. Merci.
— to nativenewsonline.net
