Microsoft a annoncé Vscode.dev, une version allégée de Visual Studio Code fonctionnant entièrement dans le navigateur.
Visual Studio Code est l’éditeur de code open source de Microsoft qui partage une partie d’un nom, mais pas grand-chose d’autre, avec Visual Studio complet. Il est open source sous licence MIT et le développement a été réalisé sur GitHub.

Le nom de domaine vscode.dev appartient à Microsoft depuis sa mise à disposition depuis 2019, mais redirigeait jusqu’à présent les visiteurs vers le site Web de Microsoft code.visualstudio.com.
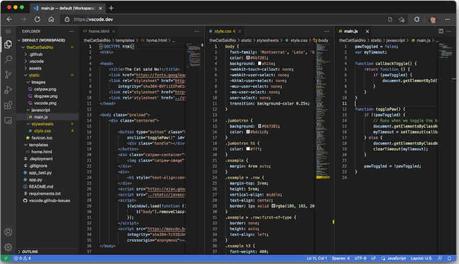
Maintenant, si vous allez à https://vscode.dev, vous voyez une version allégée de VS Code s’exécuter entièrement dans le navigateur et vous pouvez ouvrir un dossier sur votre ordinateur local et commencer à coder.

L’éditeur peut être utilisé pour accéder au système de fichiers local avec l’autorisation de l’utilisateur sur Chrome et Edge, ce qui signifie que les utilisateurs peuvent afficher et modifier des fichiers locaux. Il peut également être utilisé pour créer des applications HTML, JavaScript et CSS côté client, et pour éditer du code sur des machines moins puissantes comme les Chromebooks qui ne conviennent pas à l’installation de VS Code.
L’équipe de VS Code suggère également que la version Web puisse être utilisée pour le développement sur un iPad.
Les développeurs disent que puisque VS Code pour le Web s’exécute entièrement dans le navigateur, certaines expériences seront plus limitées par rapport à ce que vous pouvez faire dans l’application de bureau. Par exemple, le terminal et le débogueur ne sont pas disponibles, ce qui est logique puisque vous ne pouvez pas compiler, exécuter et déboguer une application Rust ou Go dans le sandbox du navigateur.
Il existe également certaines restrictions concernant les expériences d’édition de code, de navigation et de navigation, qui, sur le bureau, sont généralement alimentées par des services de langage et des compilateurs qui attendent un système de fichiers, un environnement d’exécution et un environnement de calcul. Dans le navigateur, ces expériences sont alimentées par des services linguistiques s’exécutant entièrement dans le navigateur.
Malgré cela, vous obtenez toujours la colorisation de la syntaxe du code, les complétions basées sur le texte et la colorisation des paires de crochets pour la plupart des langues, ainsi que quelques extras tels que Contour/Aller à la recherche de symboles et de symboles pour des langages tels que C/C++, C#, Java, PHP, Rust et Go, le tout via un arbre syntaxique Tree-sitter.
Les expériences TypeScript, JavaScript et Python sont toutes alimentées par des services linguistiques qui s’exécutent nativement dans le navigateur, et les langages plus centrés sur le Web tels que JSON, HTML, CSS et LESS obtiennent une expérience de codage dans vscode.dev qui est presque identique au bureau.
Vscode.dev est disponible dès maintenant.

Plus d’information
Site Web de développement de code VS,
Articles Liés
Visual Studio Code ajoute une détection de langue
Le code VS ajoute des onglets de terminal
Extension Python pour le code visuel mise à jour
VS Code améliore la prise en charge de Docker
Outils Edge ajoutés au code VS
Visual Studio Online est un code VS
Lancement du code Open Source Visual Studio sans trackers
Exécutez VSCode dans le navigateur
Atom v Visual Studio Code – La conséquence inattendue de la consolidation
Visual Studio Code arrive sur Raspberry Pi et Chromebooks
Programmer Arduino dans Visual Studio Code
Le code Visual Studio atteint la version 1.0
Pour être informé des nouveaux articles sur I Programmer, inscrivez-vous à notre bulletin hebdomadaire,abonnez-vous au flux RSS et suivez-nous sur Twitter, Facebook ou Linkedin.


commentaires
ou envoyez votre commentaire à : [email protected]
.
— to www.i-programmer.info
