Mots clés Technorati : commentaires,formulaire,blogger,wordpress.
Un comment box (comment form) ou formulaire des commentaires en français était la particularité de wordpress et d' autres plate-formes de blogging. Cependant, blogger avec tous les avantages qu' il présente 'facilité pour un débutant, introduction des codes HTML et JAVASCRIPT...) souffrait de cette insuffisance que beaucoup considéraient comme indispensable pour un blog car elle permet de créer ce lien et cette interconnexion entre entre l' admin et les visiteurs de son blog, chose que laisser un commentaires dans une nouvelle page dissuade les visiteurs à laisser un commentaire.
Dans la foulée, des outils alternatives ont été créer comme : des haks et je fais référence à celui de Jackbook ICI (mais c' est en anglais) qui en effectuant des manipulation de code HTML, on peut avoir un comment box, d' autres sites opérationnels vous aides à travers des interfaces bien élaborées de gérer vos commentaires et de créer des comment box personnalisables, je site à titres d' exemple ( Intensedebate ICI et Haloscan ICI ....). l' avantage de ces outils est de posséder un comment box bien élaborer sans aucune manipulation HTML, il vous suffit d' uploader votre Template -que vous télécharger de blogger- sur leur site et vous donne un autre avec les modification nécessaire. Mais l' inconvénient c' est que blogger n' est plus le gestionnaire de vos commentaires.
Maintenant avec l' arrivée de Blogger Draft (il s' agit là d' une version spécial afin de d' apporter et de tester des nouvelles outils pour votre blog) il est devenu possible d' ajouter un comment box sur votre blog.
Procédure :
1. Connectez-vous à votre compte blogger (e-mail et mot de passe)
2. Tableau de bord : choisissez votre blog si vous avez gérer 2 ou plus.
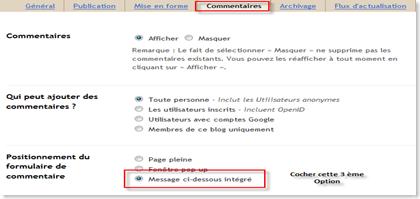
3. Aller sur paramètres, puis commentaires

comme vous pouvez le remarquer cette 3ème option n'existe pas sur blogger mais sur Dreft.blogger oui.
4. Enregistrez et le tour est joué.
Alors vous devez en disposer de votre comment box. Si cela ne marche pas comme prévu alors vous devez effectuer certaines manipulation HTML car vous avez déjà procéder à dans changement dan votre Template. La solution est la suivante :
Deux possibilité sont offertes : si la première marche 'si vous trouver dans votre template le code requis) tant mieux si non la deuxième est sur de fonctionner.
la première : Editer votre code HTML, développer les modèles de gadgets, puis CTRL+F et rechercher le code suivant :
<p class='comment-footer'> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </p>
et remplacer le par
<p class='comment-footer'> <b:if cond='data:post.embedCommentForm'> <b:include data='post' name='comment-form'/> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </b:if> </p>
Le deuxième : si comme moi vous ne trouvez pas ce code voici un simple astuce que j' ai trouvez sur le blog "Bloggerbuster" et qui marche.Trouvez le code suivant:
<b:include data='post' name='comments' />
et immédiatement après ce code collez le code suivant :
<b:include data='post' name='comment-form'/>
et le tour est joué Voici le résulta :

J' espère que vous avez aimé ce hack. un grand merci à Amenda pour avoir présenter les différentes possibilité afin que ce hack fonctionne. D'autres hack vont venir Stay tuned to Technoramablog!!!!
Si vous aimez ce billet Souscrivez à mon flux RSS et n' hésiter pas à laisser un commentaire



LES COMMENTAIRES (4)
posté le 06 avril à 09:47
Je vous remercie pour les conseils que vous avez mis en ligne. Ça fait longtemps que je cherche le moyen d’y parvenir mais c’est ici que je l’ai trouvé. Merci. roomba
posté le 13 août à 17:29
Merci pour les infos cela fonctionne très bien !
posté le 24 novembre à 19:07
Merci beaucoup, j'ai eu du mal a faire un seul espace commentaire et ton astuce m'a énormément aidé, je t'en remercie. C'est très gentil de partager ses astuces. Cordialement
posté le 04 août à 19:23
Merci pour le tuto, marche très bien!! Enfin on pourra me laisser des comments..
posté le 10 mars à 19:05
ma ville natale .......elle me manque beaucoup