Les bibliothèques fournissent des fonctionnalités standard afin que les développeurs n’aient pas à se soucier de créer des fonctions standard à partir de zéro. Avec ces bibliothèques, nous pouvons créer de superbes pages Web avec des utilitaires de langage, des fonctions mathématiques, des formulaires interactifs, etc. Heureusement, il y a des développeurs et des concepteurs du monde entier qui continuent de publier des bibliothèques et des frameworks utiles pour nous, ce qui non seulement nous facilite la vie en tant que développeurs Web, mais ils améliorent également nos compétences.
Ces bibliothèques HTML, CSS et JavaScript font qu’il n’y a aucune raison de réinventer la roue encore et encore chaque fois que vous travaillez sur un nouveau projet. Il existe divers outils HTML, CSS et JavaScript qui nous aident à créer des conceptions Web, des modèles et des applications agréables et attrayants tout en nous permettant de rester concentrés sur la créativité et la productivité plutôt que de nous enliser dans les détails techniques et le codage.
Il existe de nombreuses bibliothèques de développement Web incroyables pour nous aider à renforcer notre base de code et à nous faciliter la vie en améliorant la productivité de notre code. Nous allons vous montrer quelques bibliothèques largement utilisées et appréciées par la communauté des développeurs Web et des concepteurs Web.
Lire: Meilleurs frameworks et bibliothèques JavaScript pour la création de tableaux de bord Web
Bibliothèques et outils HTML et CSS
Ci-dessous, vous trouverez une liste de bibliothèques, d’outils et de ressources pour HTML et CSS qui aideront à réduire les erreurs de codage, à ajouter des fonctionnalités aux sites Web et à augmenter la productivité des développeurs Web.
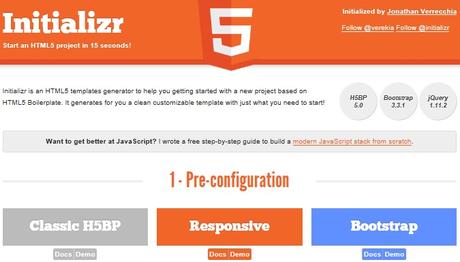
Modèles HTML5 personnalisables Initializr
Initializr est un outil utilisé pour créer un modèle de site Web personnalisable basé sur le code passe-partout HTML5. Vous pouvez choisir si vous souhaitez utiliser JavaScript ou JQuery dans le modèle. Vous pouvez également spécifier les exigences de configuration de votre serveur. Tout ce que vous avez à faire est de créer un nouveau projet avec un modèle HTML5 livré avec toutes les fonctions standard.

Les modèles Boilerplate sont disponibles dans une variété d’options de pré-configuration, y compris des exemples tels que jQuery minifié, responsive, Modernizr et Twitter bootstrap, pour n’en nommer que quelques-uns.
Lire: Créer une page d’abonnement basée sur HTML5 Initializr dans Aptana Studio
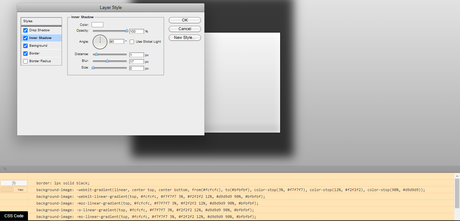
Application CSS et HTML5 pour les styles de calque
Styles de calque est un bon outil pour créer des styles CSS comme vous le faites avec n’importe quel éditeur graphique. Cet outil vous aide à générer des CSS compatibles avec plusieurs navigateurs. Semblable à un outil graphique, vous pouvez ajouter des ombres, des arrière-plans, définir un rayon, une opacité et bien plus encore à vos applications Web.
Les styles de calque permettent aux développeurs Web de choisir n’importe quelle couleur à partir d’un élément sur lequel ils travaillent à l’aide du Pipette à couleurs outil, faites glisser et déposez des images sur une page afin que vous puissiez les utiliser comme arrière-plan ou échantillonner une couleur, et stocke localement des échantillons de couleurs, des dégradés et des styles.

Outil CSS Vogue
Vogue est un outil étonnant qui aide à recharger la feuille de style d’une page sur différents navigateurs. Vous pouvez le configurer pour recharger une page automatiquement dans plusieurs fenêtres de navigateur en même temps. La bibliothèque, cependant, vous oblige à installer Node.js et le gestionnaire de packages de nœuds pour pouvoir l’utiliser.
L’outil est pratique car il contribue à améliorer la productivité des développeurs Web. Au lieu d’éditer CSS, puis de recharger le navigateur pour prévisualiser les modifications encore et encore, Vogue automatise le processus en forçant les navigateurs Web à se mettre à jour et à recharger. juste la feuille de style, par rapport à la page entière.

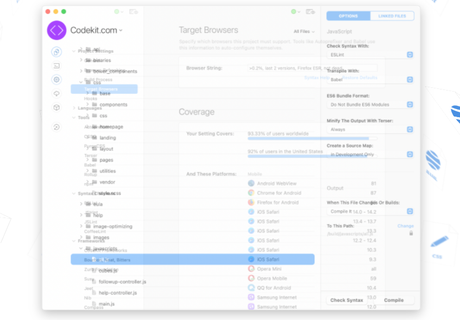
Outil de développement Web Codekit
Kit de code fonctionne sur Mac OS X et est un outil qui aide les développeurs Web à rendre les sites Web plus faciles et plus rapides. Il se compose d’une douzaine d’outils de développement Web, tels qu’un optimiseur d’image, un outil de compression CSS, une synchronisation de navigateur, un minificateur de script, un débogueur et bien plus encore.
CodeKit permet aux développeurs de compiler presque tous les langages ou scripts, tels que Coffeescript, Sass, TypeScript et JavaScript. Il compile ces fichiers automatiquement chaque fois que vous les enregistrez et les actualise et les synchronise dans le navigateur.

Bibliothèque CSS Raisin
Raisin CSS est une bibliothèque CSS basée sur des utilitaires. Il est livré avec des modules prédéfinis pour Flexbox, une grille CSS, un positionnement et bien plus encore. Avec Raisin CSS, vous pouvez personnaliser la conception de votre site Web en fonction de vos besoins.
Les utilitaires et propriétés que vous pouvez personnaliser incluent affichage, Affichage flexible, débordement, flotter, position, visibilité, indice Z, et ainsi de suite. Il vous permet également de configurer points d’arrêt.

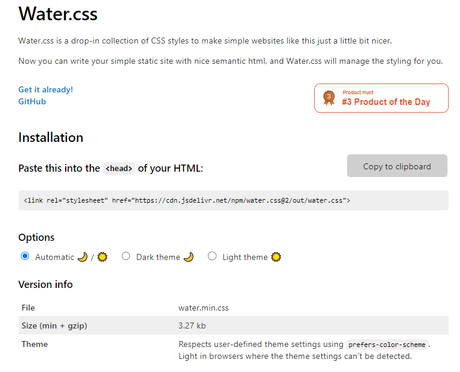
Outil de style CSS Water.css
Eau.css est une bibliothèque CSS qui aide à rendre les sites Web simples plus jolis, faute d’une meilleure description. La bibliothèque a une taille inférieure à 2 Ko et est totalement exempte de classes. Il s’agit d’une bibliothèque CSS légère que vous pouvez utiliser pour mettre un joli style sur vos sites Web simplistes et statiques.
Le CSS ajouté est réactif et se décline en trois thèmes de base : automatique, foncé, et léger. Vous pouvez voir une démo de Water.css en visitant leur site Web, lié ci-dessus.

Outils et bibliothèques JavaScript
Vous trouverez ci-dessous une liste d’outils et de bibliothèques JavaScript pour les développeurs Web. Ces outils et bibliothèques aident à ajouter des fonctionnalités aux sites Web et aux applications et aident à réduire les erreurs de codage. Ils augmentent également la productivité des développeurs Web.
Lire: Meilleures bibliothèques JavaScript
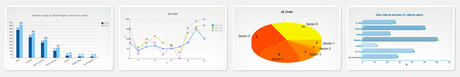
Outil de génération de chat JavaScript JS Charts
Graphiques JS est un outil de génération de graphiques basé sur JavaScript utilisé pour créer et insérer des graphiques sur une page Web. Il affiche des graphiques sur la page Web en appelant les données d’un fichier XML ou d’un tableau JavaScript. La bibliothèque prend en charge les graphiques à secteurs, les graphiques à barres et les graphiques linéaires et est compatible avec tous les principaux navigateurs.
Les autres options de graphique incluent les secteurs 3D et les barres 3D, les légendes et le rendu automatisé des lignes et des barres.

Outil JavaScript de modernisation
Moderniser est une bibliothèque Javascript populaire qui vous donne la possibilité de créer des sites Web alimentés par HTML5 et CSS3. Cet outil vous offre de nombreuses fonctionnalités telles que la détection de fonctionnalités et le chargement conditionnel des ressources.
Modernizr est un petit extrait de code JavaScript qui détecte les fonctionnalités que le navigateur Web d’un utilisateur est capable de rendre ou d’utiliser. Avec ces informations à portée de main, les développeurs Web peuvent s’assurer que les visiteurs n’ont pas une expérience utilisateur « cassée » et que les sites Web réagissent comme nous le souhaitons en fonction du navigateur Web (et de la version du navigateur Web) qu’un visiteur utilise lorsqu’il accède à un site Web. . Ceci est réalisé via la “détection de fonctionnalités” et vise à remplacer l’ancienne méthode JavaScript de UA reniflant.

Plugin jQuery FitText
FitText est une solution parfaite pour créer des titres compatibles avec toutes les tailles d’écran. Il s’agit d’un plugin basé sur jQuery utilisé pour redimensionner le texte afin qu’il s’adapte aux autres éléments de votre page Web. Il est utilisé avec des mises en page réactives afin que les titres soient évolutifs et remplissent la largeur des éléments parents afin que le texte s’affiche correctement, que le visiteur utilise un PC, un moniteur géant, une table ou un appareil mobile.

Moteur d’animation JavaScript Anime.js
Anime.js est salué comme l’une des meilleures bibliothèques basées sur l’animation JavaScript. C’est un outil léger qui est livré avec une API puissante. Cet outil JavaScript permet aux développeurs Web d’utiliser diverses propriétés CSS avec différents intervalles de temps sur un élément pour déplacer cet élément en fonction d’une transformation donnée. Anime.js peut fonctionner avec n’importe quel type d’image ou d’objet, qu’il s’agisse d’un objet JavaScript ou d’un SVG.
Anime.js permet également l’animation de plusieurs propriétés de transformation CSS, de sorte que vous puissiez animer des calques avec différents timings sur une page, tous se produisant en même temps. Les développeurs peuvent animer pratiquement n’importe quoi – des CSS, des objets JavaScript, SVG aux attributs DOM.

Moteur d’affichage JavaScript MathJAX
MathJAX, comme son nom l’indique, est une bibliothèque JavaScript qui peut afficher des notations mathématiques sur différents navigateurs. Il s’agit d’une bibliothèque Javascript multi-navigateurs qui représente les mathématiques dans différents formats tels que SVG, HTML, CSS ou MathML. Il dispose d’une API riche en fonctionnalités qui permet la création de contenu interactif, l’intégration d’applications mobiles et des outils de création avancés.
MathJAX ne s’appuie pas sur les images bitmap, donc les développeurs le trouvent facile à utiliser et ils n’ont pas non plus besoin de coder quoi que ce soit. Au lieu de cela, MathJAX s’appuie sur CSS avec des polices Web et SVG pour garantir que les équations mathématiques s’adaptent aux éléments de texte, quel que soit le niveau de zoom. Les équations sont copiables dans des formulaires de document comme Office, LaTeX et les wikis et sorties via HTML, CSS, SVG ou MathML.

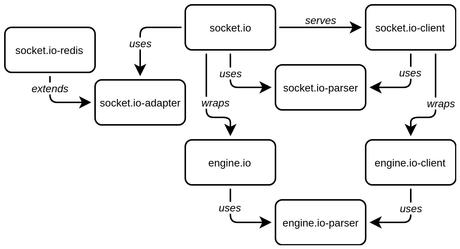
Bibliothèque JavaScript Socket.IO
Socket.io est une bibliothèque utilisée pour la communication basée sur les événements entre un serveur et un client. La bibliothèque prend en charge les fonctions de connexion et de déconnexion automatiques. Côté serveur, il utilise Node.js, tandis que côté client, il utilise le Bibliothèque cliente du navigateur.

Résumé des outils et bibliothèques JavaScript, CSS et HTML
Travailler avec des bibliothèques de développement Web vous facilitera la vie lors de la création d’applications Web. Ces bibliothèques assurent la continuité à toutes les étapes du développement du projet. Bien que certaines des bibliothèques que nous avons compilées ici puissent ne pas sembler passionnantes à première vue, elles faciliteront grandement votre travail de développement, vous permettant de vous concentrer sur la productivité et vous aidant enfin à créer de superbes applications et conceptions Web.
Lire: Guide des bibliothèques de recherche floue JavaScript
— to www.htmlgoodies.com
