La semaine dernière, Wicked Plugins a lancé la version 1.0 de son Constructeur de blocs méchants. J’ai gardé un œil sur ce plugin depuis sa version bêta de novembre 2021. Le projet promettait que les développeurs seraient capables de “construire sans effort des blocs personnalisés”, et j’étais enfin prêt à mettre cela à l’épreuve.
Au cours des deux derniers mois, j’ai activé le plugin de temps en temps. Je savais qu’un examen de celui-ci me prendrait un certain temps, et je le désactiverais avant de plonger. Je me sentais constamment submergé par l’énormité de celui-ci – il y a des tonnes de paramètres à configurer. La saison des vacances n’a pas aidé non plus. Je voulais m’asseoir avec la tête claire et décider si ce plugin était quelque chose que les développeurs du public de WP Tavern devraient mettre dans leur boîte à outils.
La réponse courte : oui.
Ou, au moins, vous devriez lui donner un tour pour voir comment il se compare à des plugins similaires. Il s’agit d’un projet de version 1.x, il y a donc encore des pièces manquantes. Cependant, cela facilitera la création des versions client sans rien écrire de plus que du CSS pour les blocs personnalisés.
Lorsque j’ai commencé à utiliser le plugin, j’ai semblé rencontrer problème après problème. Comme toujours, j’essayais de courir avant de savoir marcher. J’aime tester de nouveaux plugins à toute vitesse et j’oublie souvent de m’arrêter et RTFM. Avec des projets complexes comme Wicked Block Builder, je dois me rappeler qu’il est normal de demander de l’aide à la documentation.
Le plugin a un peu de courbe d’apprentissage si vous voulez faire quelque chose d’avancé. Ma suggestion est de faire le contraire de ce que j’ai fait. Commencez par un cas d’utilisation simple.
Heureusement, l’équipe de développement du plugin a un didacticiel vidéo qui vous permettra de créer des blocs personnalisés en moins de cinq minutes. Je vous recommande de suivre lors de la création de votre premier.
Une fois que j’ai franchi cet obstacle initial, l’utilisation du plugin a été un jeu d’enfant.
Le plugin permet aux développeurs d’ajouter des blocs, des catégories de blocs, des modèles et des catégories de modèles. Je me suis principalement concentré sur la création de blocs. Le plugin fonctionnait à peu près de la même manière que les autres constructeurs de modèles.
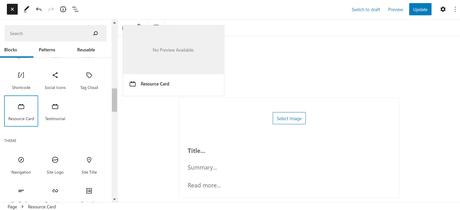
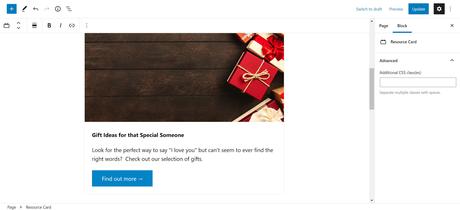
En suivant la vidéo du didacticiel, j’ai créé un bloc de carte de ressources. Il comprenait une image, un titre, un résumé et un bouton.
Construire la vue de l’éditeur pour un bloc personnalisé.Il existe plusieurs onglets permettant aux développeurs de créer leurs blocs. Mis à part l’onglet Paramètres principal, la plupart des travaux se dérouleront sous Attributs et Affichage de l’éditeur. La vue frontale n’est nécessaire que si la sortie du bloc ne correspond pas à ce à quoi elle ressemble dans l’éditeur. L’écran dispose également d’un panneau Styles pour ajouter du CSS personnalisé, qui est chargé pour l’éditeur et le front-end.
L’interface utilisateur semble généralement simple lorsqu’elle suit le didacticiel. Cependant, il existe des tonnes d’options et il est facile de se perdre une fois que vous avez commencé à toutes les explorer.
Une fois que j’ai reconstitué mon bloc personnalisé, il est apparu correctement dans l’inséreuse. J’ai également testé une commande slash pour /resource card pour s’assurer que cela fonctionnait.

Quelques fonctionnalités manquantes que j’ai immédiatement remarquées une fois que j’ai inséré mon bloc étaient une icône personnalisée et un exemple/aperçu. Les deux sont relativement simples à ajouter lors de la création d’un type de bloc à partir de code, j’espère donc qu’ils seront à l’ordre du jour d’une future version.
Bien que la recherche du type de bloc personnalisé via l’inséreuse ait fonctionné, j’apprécierais également une option pour créer des mots-clés personnalisés.
J’ai rempli les détails du bloc de la carte de ressources et l’ai enregistré.

A ma grande surprise, je n’ai rien cassé. J’ai commencé à me demander, La création de blocs pourrait-elle être aussi simple ?
J’ai parcouru quelques autres idées de blocs simples et l’expérience a été agréable. Bien que je ne travaille plus avec des clients, j’ai pu voir comment cela pourrait économiser des heures. Associez-le avec verrouillage de modèle serait également un cas d’utilisation de routine afin que les clients n’aient qu’à brancher leur contenu et à le publier.
Il y a quelques fonctionnalités prises en charge par les blocs que j’aimerais voir ajouté. Le plugin permet actuellement aux développeurs d’activer l’alignement et l’alignement large. Cependant, d’autres comme l’espacement, la typographie et la couleur seraient des gains faciles.
J’ai testé la version gratuite du Wicked Block Builder. Pour les blocs simples, cela a bien fonctionné. Pour les cas d’utilisation plus complexes, les développeurs devront effectuer une mise à niveau vers version professionnelle. Il coûte entre 49 $ et 299 $ par an, selon le nombre de sites pris en charge.
Bien que je n’aie pas testé la version pro, elle offre des sélections de post et de terme, des champs de répétition, une logique conditionnelle et une prise en charge des blocs internes. Après avoir épuisé les bases, celles-ci seront probablement nécessaires sur certains projets. Cependant, la version gratuite peut encore vous mener assez loin.
— to wptavern.com
