 Comme vous avez pu le constater sur mon blog la petite flèche en bas de page qui vous offre la possibilité de faire un retour en haut de page "back to top". il s' agit d' hack que j' ai trouver sur le blog d' AMANDA blogger buster que vous pouvez consulter via "mes ressources web favoris". Il est facile à installer sur votre template et permettra à vos lecteurs de faire un retour rapide en haut de la page après avoir consulter un nombre de postes sur votre liste de poste ou après la lecture d' un très long article.
Comme vous avez pu le constater sur mon blog la petite flèche en bas de page qui vous offre la possibilité de faire un retour en haut de page "back to top". il s' agit d' hack que j' ai trouver sur le blog d' AMANDA blogger buster que vous pouvez consulter via "mes ressources web favoris". Il est facile à installer sur votre template et permettra à vos lecteurs de faire un retour rapide en haut de la page après avoir consulter un nombre de postes sur votre liste de poste ou après la lecture d' un très long article.
Afin de rendre la vie facile à vos lecteurs et les attirer beaucoup plus sur votre blog et cela avec des petits astuces et des apports qu's ils pourraient ne pas trouver partout.
Passant maintenant à l' installation de ce hack qui ne vous prendra même pas un minute :
INSTALLATION DU WIDGET
1. Avant tous je rappelle les trois étape nécessaire avant toute manipulation sur votre template :



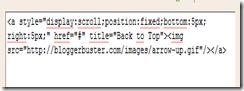
2. Si vous voulez avoir la même flèche que sur Technoramablog et qui ressemble à celle sur blogger buster. il faut procéder comme suit selon que vous disposer de Blogger version classique ou version Beta (New). Dans la première situation il faut se rendre sur votre template et coller la ligne de code suivante :
<a style="display:scroll;position:fixed;bottom:5px;right:5px;" href="#" title="Back to Top"><img src="http://bloggerbuster.com/images/arrow-up.gif"/></a>
si non (blogger beta). Il faut votre page d' édition de widget et faite comme si vous voulez ajouter un élément à la page.



3. et voila le tour est joué. visualiser votre petite flèche n' est elle pas jolie!!!.
PERSONNALISATION DU WIDGET
Il se peut qu' après avoir installer ce widget vous voulez changer cette petite flèche en une autre que vous avez créer ou trouvez ailleurs. L' astuce est facile il tout simplement uploader l'icone que vous avez créer sur un hébergeur (google pages) ou autre bien personnelle. une fois que vous avez l'adresse de l'upload allez et collez la à la place de ligne en bleu.
<a style="display:scroll;position:fixed;bottom:5px;right:5px;" href="#" title="Back to Top"><img src="http://bloggerbuster.com/images/arrow-up.gif"/></a>
j' espère que vous avez aimer ce widget tant que je l' ai aimer moi et que ma façon d' expliquer est bien clair. N'hésiter à laisser votre commentaire et si vus êtes satisfait souscrire mon Flux RSS.

