Avec environ 1,7 milliard de visiteurs uniques par mois, YouTube est le deuxième site Web le plus visité au monde. Il a le potentiel d’atteindre 2,56 milliards d’utilisateurs. De plus, les publicités YouTube ont généré des revenus d’environ 28 milliards de dollars américains rien qu’en 2021.
Des faits étonnants, n’est-ce pas ?
C’est la raison pour laquelle les sites Web de style YouTube sont à la mode. Les gens du monde entier sont pressés d’investir du temps et de l’argent dans la création de sites Web comme YouTube.
Vous vous demandez peut-être si la conception d’un tel site Web prendrait beaucoup de temps et d’efforts. Le fait est que ce n’est pas le cas. Il existe de nombreuses options disponibles sur le marché qui vous permettent de créer un site Web de style YouTube sans dépenser beaucoup d’argent ni avoir de connaissances techniques.
Vous voulez connaître la meilleure option ?
Blocs de conception Froala et Éditeur HTML Froala WYSIWYG sont la réponse.
Commençons donc le voyage en comprenant ce qu’ils sont vraiment et comment les utiliser pour créer un site Web comme YouTube.
Que sont les blocs de conception Froala ?

Les blocs de conception Froala sont des blocs de conception super avancés qui sont utilisés pour créer un site Web. Ils agissent comme un pont entre les concepteurs et les développeurs pour éliminer le fossé de la communication. Offres Froala plus de 170 blocs de conception réactifs qui sont uniques et vous donnent la liberté de développer votre site Web et vos applications comme vous le souhaitez.
Tous les blocs sont basés sur la bibliothèque Bootstrap. Vous pourrez voir l’aperçu et télécharger le code correspondant selon vos besoins.
La bonne chose à propos de Froala Design Blocks est qu’il s’agit de projets gratuits et open source. Ce projet vise à donner à chacun les moyens de contribuer à un meilleur web.
Caractéristiques:
- Les blocs de conception Froala utilisent des illustrations open source créées par unDraw et ont des images vectorielles qui peuvent être facilement personnalisées à la volée.
- La prise en charge d’AngularJS, React JS et Vue JS fait partie des blocs de conception Froala.
- Les photos utilisées par Froala Design Blocks sont créées par des photographes professionnels de Pexels.
- La bibliothèque Font Awesome est utilisée pour insérer des icônes de réseaux sociaux.
- Les dispositions de code disponibles peuvent être utilisées comme point de départ.
- Par défaut, la police Roboto est utilisée dans le kit d’outils Design Blocks. Vous pouvez les remplacer par n’importe quelle autre police de votre choix.
- Il est plus facile à utiliser. Une fois que vous avez mis en place la structure HTML de base des blocs de conception Froala, vous pouvez parcourir les blocs de conception que vous souhaitez ajouter. Tout ce que vous avez à faire est de copier/coller le HTML.
Maintenant que vous connaissez les blocs de conception Froala, vous devez être curieux de connaître l’éditeur HTML Froala WYSIWYG.
N’êtes-vous pas?
Eh bien, c’est ici:
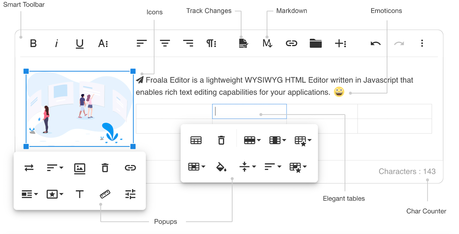
Qu’est-ce que l’éditeur HTML Froala WYSIWYG ?

L’éditeur HTML Froala WYSIWYG est l’éditeur Web JavaScript de nouvelle génération qui offre des performances élevées de manière intelligente. Il s’agit d’un éditeur léger qui permet des fonctionnalités d’édition de texte enrichi pour vos sites Web et vos applications. Créé par des développeurs et pour des développeurs, il n’implique aucun codage du côté utilisateur. Cela signifie que vous pouvez l’utiliser au maximum sans mettre vos compétences en codage en action.
Vous vous demandez peut-être pourquoi l’éditeur HTML Froala WYSIWYG est celui à choisir.
Inutile de dire que Froala propose des fonctionnalités avancées en vrac. C’est la raison pour laquelle il est classé comme le meilleur éditeur HTML WYSIWYG par G2. Au delà de ça, Froala est utilisé par plusieurs géants de l’entreprisecomme Samsung, Apple, IBM, Amazon, eBay, Intel, Salesforce, Cisco, Reuters, etc.
Maintenant, la question est, ces géants de l’entreprise peuvent-ils simplement aller avec n’importe quel autre éditeur HTML disponible sur le marché ?
Probablement pas!
Maintenant, vous avez peut-être hâte d’essayer Froala.
Eh bien, qui vous arrête? Commençons le voyage.
Comment utiliser les blocs de conception Froala pour créer un site Web de style YouTube
Il existe de nombreuses façons d’utiliser les blocs de conception Froala pour créer un site Web. Nous allons discuter des deux méthodes les plus courantes.
Méthode 1 : Utilisation de l’outil de création de blocs de conception
Le moyen le plus rapide et le plus simple de créer un site Web consiste à utiliser Design Block Builder. Passons en revue les étapes.
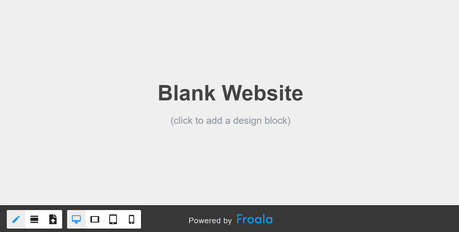
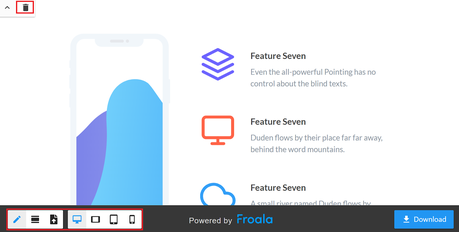
Étape 1: Accédez au site Web de Froala et ouvrez l’outil Design Block Builder. Une fois ouvert, cliquez pour ajouter un bloc de conception.

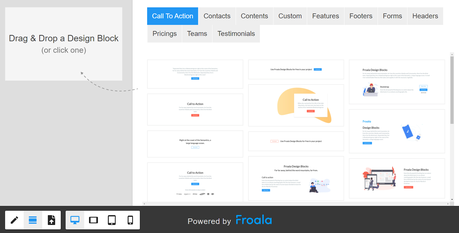
Étape 2: Sélectionnez la section de conception requise dans le menu du haut et cliquez sur le bloc de conception que vous souhaitez ajouter.
Noter: Vous pouvez également faire glisser et déposer le bloc de conception que vous souhaitez ajouter à partir des options données.

Étape 3: Continuez à ajouter des blocs de conception jusqu’à ce que vous ayez ajouté tout ce qui est nécessaire. Vous pouvez supprimer le bloc de conception en cliquant sur l’icône de suppression dans le coin supérieur gauche. Vous pouvez également charger du code HTML et modifier la vue et la mise en page comme vous le souhaitez dans le menu du bas.

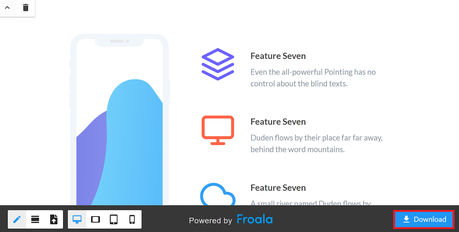
Étape 4: Une fois que vous avez terminé avec la conception, cliquez sur le Télécharger bouton en bas à droite.

Cela téléchargera l’ensemble du design que vous avez créé.
Méthode 2 : une alternative (squelette)
Utilisez la mise en page HTML ci-dessous comme point de départ pour le site.
<!DOCTYPE html>
<html>
<head>
<title>Froala Design Blocks - Skeleton</title>
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Lato" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css">
<link type="text/css" rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/froala-design-blocks/2.0.0/css/froala_blocks.min.css">
</head>
<body>
<!-- Insert HTML for Design Blocks. -->
</body>
</html>Une fois que vous avez mis en place la structure HTML du bloc de conception Froala, vous êtes prêt à commencer à parcourir et à concevoir des blocs comme vous le souhaitez. Vous pouvez facilement copier/coller le HTML pour eux.
Parcourir les blocs
Il existe différentes façons de parcourir les blocs de conception Froala.
- Pour la dernière version, télécharger l’archive. Vous pouvez facilement parcourir le code dans l’archive que vous avez téléchargée.
- Accédez au référentiel GitHub et vérifier le code.
- Cliquez sur les designs présents sur la page d’accueil pour voir le code HTML.
Une fois que vous avez terminé avec la section de conception, il est temps d’aller de l’avant avec l’ajout de contenu riche. Alors commençons par là.
Comment utiliser l’éditeur HTML Froala WYSIWYG pour ajouter du contenu riche à votre site Web
Froala s’intègre rapidement aux sites Web. Vous pouvez facilement l’ajouter à votre site en suivant quelques étapes simples. Une fois ajouté avec succès, vous pouvez l’utiliser pour créer sans effort le type de contenu de site Web que vous souhaitez.
Commençons.
Étape 1 : Installer
Il existe de nombreuses façons d’installer l’éditeur Froala WYSIWYG. Ici, le NPM est utilisé. C’est l’une des options les meilleures et les plus faciles à utiliser.
Pour NPM, saisissez la commande suivante.
npm install froala-editorUne fois le processus d’installation terminé avec succès, intégrez ce code dans votre fichier HTML.
<link href="https://www.techgenyz.com/2022/03/05/how-to-build-a-youtube-style-website-using-an-html-editor/node_modules/froala-editor/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="https://www.techgenyz.com/2022/03/05/how-to-build-a-youtube-style-website-using-an-html-editor/node_modules/froala-editor/js/froala_editor.pkgd.min.js"></script>Noter: Vous pouvez également utiliser CDN comme alternative.
<link href="https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/froala-editor@latest/js/froala_editor.pkgd.min.js"></script>Étape 2 : Créer
Vous pouvez lancer l’éditeur Froala WYSIWYG sur n’importe quel élément DOM, mais il est recommandé d’utiliser un DIV élément.
Ajoutez un élément
vide qui sera transformé en éditeur de texte enrichi.
Étape 3 : Initialisation
Initialisez l’éditeur Froala WYSIWYG sur l’élément vide créé précédemment.
var editor = new FroalaEditor('#example')Étape 4 : Afficher le contenu
Incluez les fichiers CSS indiqués ci-dessous pour préserver l’apparence du code HTML modifié en dehors de l’éditeur de texte enrichi.
<!-- CSS rules for styling the element inside the editor such as p, h1, h2, etc. -->
<link href="https://www.techgenyz.com/2022/03/05/how-to-build-a-youtube-style-website-using-an-html-editor/css/froala_style.min.css" rel="stylesheet" type="text/css" />N’oubliez pas de mettre le contenu édité à l’intérieur d’un élément avec le fr-vue.
<div class="fr-view">
Here comes the HTML edited with the Froala rich text editor.
</div>Voici un exemple de formulaire complet montrant l’intégration de Froala WYSIWYG HTML Editor avec un site.
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/froala-editor@latest/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/froala-editor@latest/js/froala_editor.pkgd.min.js"></script>
</head>
<body>
<div id="example"></div>
<div class="fr-view">
Here comes the HTML edited with the Froala rich text editor.
</div>
</body>
<script>
var editor = new FroalaEditor('#example')
</script>
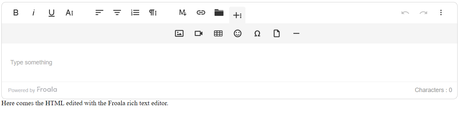
</html>Voici le dernier aperçu du formulaire.

Vous pouvez maintenant créer ou modifier le contenu comme vous le souhaitez. Que vous souhaitiez ajouter un contenu riche à votre site qui ressemble exactement au contenu de YouTube ou que vous ayez une meilleure idée disponible, Froala vous donne la liberté de le créer. De plus, peu importe si vous avez besoin d’un support de démarquage, FontAwesome, une multitude de plugins existants, des intégrations de framework, une vaste Documentationet ainsi de suite, Froala offre tout en un seul endroit.
Cela signifie que vous pouvez créer un site Web de style YouTube sans aucun problème.
Dernier plat à emporter
Conçu à l’origine pour être un site de rencontres vidéo, YouTube est devenu un moteur de recherche puissant et une source de divertissement open source. Il dépasse même Bing et Yahoo en termes de recherches et de nombre d’utilisateurs. C’est pourquoi la conception du site Web de YouTube est à la mode. La plupart des développeurs travaillent à la création d’un site comme YouTube.
Même si la création d’un site de style YouTube peut sembler une tâche ardue, vous pouvez facilement en créer un à l’aide de Blocs de conception Froala et Éditeur HTML Froala WYSIWYG en suivant les étapes ci-dessus.

Inscrivez-vous aux newsletters
Abonnez-vous à notre newsletter et ne manquez jamais une mise à jour sur les dernières technologies, les jeux, les startups, comment guider, les offres et plus encore.
Atteignez notre public avec vos publicités
La publicité sur TechGenyz donne des résultats. Construisez votre marque, augmentez le trafic sur votre site Web, générez des prospects qualifiés et stimulez l’action avec notre public. Sélectionnez les solutions publicitaires parfaites pour votre marque.
Partenaire maintenant
— to www.techgenyz.com
