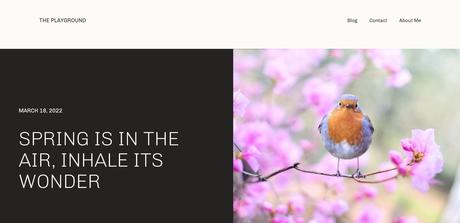
Une des fonctionnalités que j’ai aimées Thème Archéo d’Automattic que j’ai examiné plus tôt cette semaine était son en-tête de publication unique à écran partagé. J’ai adoré le fait qu’un auteur fasse quelque chose de différent avec le bloc Image en vedette, offrant aux utilisateurs une certaine variété.
La conception était simple. Il s’agit d’une section à deux colonnes avec une image à droite et le titre et la date du message à gauche.

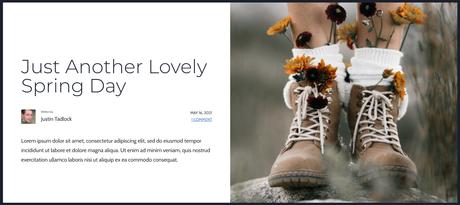
Cela m’a rappelé de dépoussiérer l’un des nombres incalculables de dossiers “idées” sur mon ordinateur. Je savais que j’avais construit quelque chose de similaire l’année dernière. J’avais juste besoin de le trouver.
Je suis finalement tombé dessus après quelques recherches… J’ai vraiment besoin d’apprendre à nommer les choses pour les rendre plus faciles à trouver:

Mon approche du problème était différente, et je me souviens pourquoi il est parti à la ferraille. Il utilisait le bloc Médias et Texte au lieu de Colonnes. Ensuite, et c’est toujours le cas, il est impossible d’utiliser l’image en vedette à l’intérieur de Media & Text.
Le bloc Colonnes est un deuxième choix décent, mais il s’empile différemment sur les vues mobiles, la première colonne atterrissant toujours en haut. L’image est prioritaire lors de l’utilisation du bloc Média et texte, quelle que soit sa position horizontale sur les vues de bureau.
Il y a un ticket ouvert pour utiliser l’image en vedette de la publication dans le bloc Média et texte. Il existe un ticket similaire pour l’utiliser dans une couverture. Les deux seraient résolus en abordant un problème qui aurait une plus grande portée en permettant blocs génériques pour utiliser le site ou publier les métadonnées.
Au moins pour l’instant, nous devons travailler avec les outils dont nous disposons.
Pour cette entrée dans le Construire avec des blocs série, je vais vous guider dans la modification du modèle de publication unique de Twenty Twenty-Two pour créer une mise en page similaire.
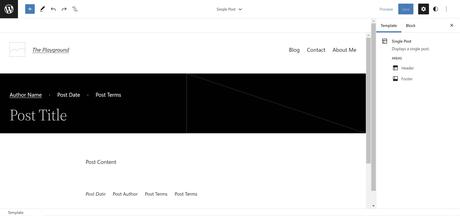
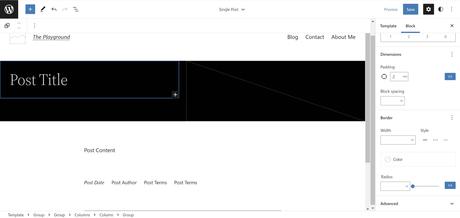
Il est difficile pour certaines personnes de visualiser le résultat sans les données de publication. Comme le montre la capture d’écran suivante, l’éditeur a des espaces réservés :

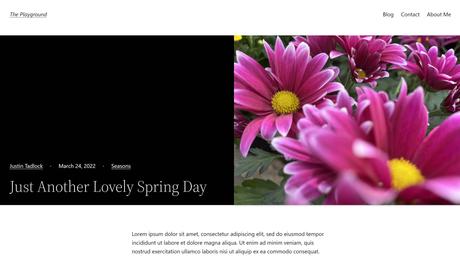
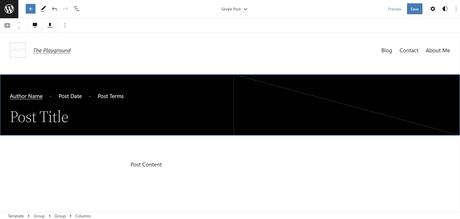
Cependant, ces espaces réservés seront transformés sur le front-end. Comment savons-nous que ce que nous y voyons se traduira correctement et ressemblera à ce qui suit ?

Même moi, je lutte parfois avec cette visualisation. Les espaces réservés utilisés pour les blocs Post * ne m’offrent pas suffisamment de commentaires directs, donc je rafraîchis souvent un exemple de publication sur le front-end lorsque je crée des mises en page comme celle-ci. Je voulais le noter au cas où cela désorienterait ou même déstabiliserait quelqu’un d’autre. Vous pouvez enregistrer et vérifier votre travail sur le front-end au fur et à mesure.
Remarque complémentaire : J’aimerais voir un plugin qui ajoute des données de publication factices au lieu des espaces réservés par défaut.
Étape 1 : Sélection du modèle de publication unique

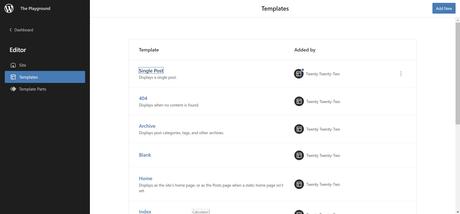
Pour modifier cette mise en page pour tous les articles individuels, vous devez accéder à l’éditeur du site via Apparence> Éditeur dans l’administrateur. Sélectionnez le logo/l’icône WordPress dans le coin supérieur gauche pour ouvrir le panneau coulissant. De là, cliquez sur le lien Modèles. L’écran suivant devrait afficher une liste de modèles modifiables. Sélectionnez “Message unique”.
Si vous préférez en faire un modèle facultatif, vous devez le créer à partir du éditeur de modèles. Le processus est similaire, mais l’interface utilisateur présente quelques différences.
Étape 2 : Ajuster l’en-tête du site (facultatif)

L’en-tête de Twenty Twenty-Two ne fonctionne pas bien pour le type de mise en page que nous construisons. Il a une tonne de rembourrage en bas et sa largeur est limitée. Vous voudrez apporter quelques modifications pour une conception plus idéale. Notez que cela modifiera l’en-tête sur l’ensemble du site, sauf si vous l’enregistrez en tant que partie de modèle distincte. Cette étape est facultative, mais le résultat final sera meilleur.
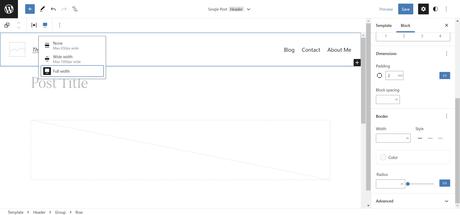
Dans la zone En-tête de l’éditeur, sélectionnez le bloc Ligne contenant les blocs Titre du site et Navigation. Dans la barre d’outils, sélectionnez l’option d’alignement « Pleine largeur ». Dans le panneau de la barre latérale du bloc à droite, définissez l’option “Remplissage” sur 2rem ou une valeur de votre préférence.
Étape 3 : Créer des colonnes

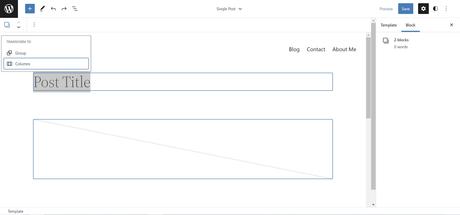
Étant donné que Twenty Twenty-Two a déjà regroupé les blocs Post Title et Post Featured Image, il n’est pas nécessaire de repartir de zéro ici. Sélectionnez les deux avec votre souris ou votre clavier, cliquez sur le bouton “Transformer en” dans la barre d’outils et choisissez l’option Colonnes.
Si vous travaillez à partir d’un thème avec une mise en page différente, vous pouvez ajouter manuellement un bloc Colonnes avec un paramètre 50/50 et insérer les blocs Titre de la publication et Image à la une dans les deux colonnes.
Étape 4 : Concevoir des colonnes

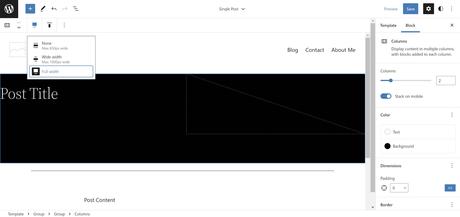
Nous avons éliminé certains éléments de mise en page ennuyeux. Maintenant, vous pouvez commencer à ajouter votre propre marque artistique à cette chose. J’ai choisi un fond noir et du texte blanc pour le bloc Colonnes. Cependant, n’hésitez pas à ajouter les couleurs que vous souhaitez. Peut-être même essayer les options de bordure pour le mélanger.
Maintenant, revenons aux ajustements de mise en page ennuyeux.
Pour que cette mise en page fonctionne, vous devez apporter deux modifications au bloc Colonnes. Tout d’abord, sélectionnez l’alignement « Pleine largeur » dans la barre d’outils.
Ensuite, modifiez l’option “Remplissage” dans la barre latérale du bloc pour 0. La mise à zéro permet à l’image sélectionnée de s’étirer jusqu’au bord. Ce n’est pas une exigence difficile si vous voulez un peu d’espace autour de lui.
Étape 5 : Groupe de titres

Étant donné que nous avons mis à zéro le rembourrage à l’étape précédente, le bloc de titre de l’article s’appuiera désormais contre le côté de la mise en page. Le texte a toujours besoin d’espace pour respirer dans le design, nous devons donc résoudre ce problème que nous nous sommes créé.
Il y a deux façons de procéder. La première consiste simplement à ajouter un rembourrage au bloc Colonne dans lequel se trouve le titre de l’article. Cela devrait fonctionner correctement, mais WordPress ne gère pas bien cela (il n’utilise pas box-sizing: border-box pour les blocs de colonne). Si vous ajoutez du rembourrage ici, cela rendra le côté gauche plus large que le droit. Malheureusement, c’est une petite bizarrerie qui crée du travail supplémentaire.
La meilleure option consiste à sélectionner le titre du message et à le transformer en groupe. Ensuite, recherchez le contrôle “Remplissage” dans la barre latérale et changez-le en 2rem ou votre valeur préférée.
Certains thèmes peuvent corriger le problème de rembourrage des colonnes, alors essayez la première option si vous utilisez autre chose que Twenty Twenty-Two.
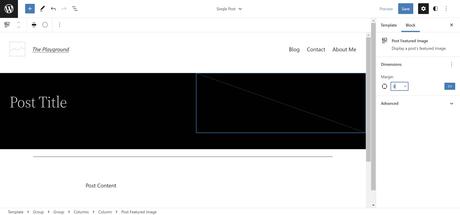
Étape 6 : Ajustement de l’image sélectionnée

Ni WordPress ni Twenty Twenty-Two n’ajoutent de gestion de marge par défaut pour le bloc Post Featured Image. le <figure> L’élément d’emballage reviendra à la valeur par défaut du navigateur (les navigateurs ajoutent généralement une marge en haut et en bas).
Pour vous assurer que l’image n’a pas d’espacement supplémentaire, sélectionnez-la dans l’éditeur, recherchez le paramètre “Marge” dans la barre latérale et définissez-le sur 0.
Étape 7 : Amusez-vous

La fondation de la mise en page est en place maintenant. L’ajustement des rembourrages, des marges et des paramètres similaires est la montagne géante que vous devez conquérir pour faire certaines des vraiment des trucs sympas qui sont possibles. Je ne veux pas limiter les gens avec le reste du design et j’aimerais que chacun y apporte sa propre touche.
J’ai remplacé l’alignement vertical du bloc Colonnes par le paramètre “Aligner en bas” pour ma mise en page. Au-dessus du titre de la publication, j’ai ajouté une ligne avec les blocs Nom de l’auteur de la publication, Date de publication et Catégories de publication. J’ai également supprimé le séparateur que Twenty Twenty-Two ajoute avant le contenu.
Veuillez partager les personnalisations que vous avez apportées dans les commentaires si vous avez suivi ce tutoriel.
Catégorie: Construire avec des blocs— to wptavern.com
