 Voilà, je viens de terminer mon premier gadget blogger (appelé widget avant) ! Je l'ai nommé de manière super originale xD aLPC, asynchrone Last Posts Comments ou en bon français asynchrone Derniers Billets Commentaire. Et je peux vous dire que ça a pris un peu de temps... Plus que je ne le pensais en tous les cas. Mais pour une première version, je suis assez satisfait :)
Voilà, je viens de terminer mon premier gadget blogger (appelé widget avant) ! Je l'ai nommé de manière super originale xD aLPC, asynchrone Last Posts Comments ou en bon français asynchrone Derniers Billets Commentaire. Et je peux vous dire que ça a pris un peu de temps... Plus que je ne le pensais en tous les cas. Mais pour une première version, je suis assez satisfait :)Je vous avais présenté sur ce billet, une présentation différente du script qui circule sur le net. Pour réaliser ce gadget, j'ai évidement exploité les scripts, assimilé JSON et ajouté du javascript et DOM essentiellement qui rendent un "effet" Ajax. Mais je vais passer rapidement sur ces points un peu technique ;)
Comment ça fonctionne ?
Sans rentrer dans les détails, le gadget cherche dans vos flux RSS (transformés en JSON), les derniers billets et les derniers commentaires. Il charge dynamiquement les donnés dans des balises DIV.
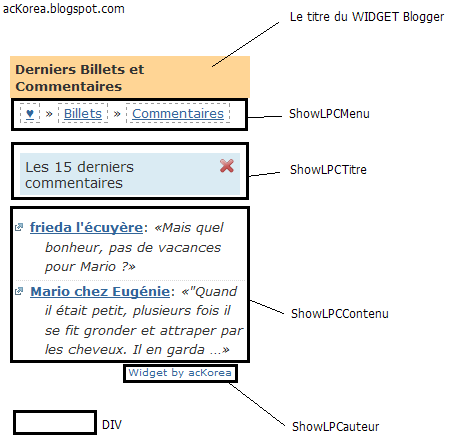
- ShowLPCMenu: les liens ♥ » Billets » Commentaires
- ShowLPCTitre: affiche l'opération en cours et le status
- ShowLPCContenu: affiche le résultat
- ShowLPCauteur: tout comme ♥, un lien pour remercier votre humble serviteur :D
Ce sont sur ces identifiants qu'il faudra travailler pour avoir un style sympa. Je vous ai mis un exemple de code CSS que vous pouvez changer of course :) Le gadget envoi les infos sous forme d'une liste ul-li. Voici une illustration pour voir le tout d'un coups d'oeil (fait sous paint xD).

Assez de blabla, passons à la pratique !
Avant de commencer...
/!\ Faites une sauvegarde de votre template !
- Connectez-vous via le draft.blogger.com.
- Tableau de bord > Mise en page > Modifier le code HTML
le code CSS à insérer
Cherchez (CTRL-F)
]]></b:skin>
Juste avant, insérez le code ci'dessous:
/*++++++ LastPostsComments by ACKOREA ++++++++*/ #ShowLPCauteur {font-size:0.7em;float:right;} #ShowLPCauteur a {text-decoration:none;padding:2px;} #ShowLPCauteur a:hover {background-color:#DAEBF3;color:#000000;padding:2px;} #ShowLPCMenu {margin:5px 0 10px 5px;} #ShowLPCMenu a{border: 1px dashed #999;padding:1px 5px;} #ShowLPCMenu a:hover{border: 1px solid #999;background-color:#EFFAFF;} #ShowLPCTitre {display:none;line-height:16px;margin:5px;padding:5px;background-color:#DAEBF3;font-size:1.1em} #ShowLPCTitre img {border:none;float:right;width:16px;height:16px;} #ShowLPCContenu {display:none;} #ShowLPCContenu ul li {display:block; background:url(http://i34.tinypic.com/bj5mzc.gif) no-repeat; padding-left:30px; padding-bottom:4px; border-bottom:1px dotted #dadada;}
Le gadget aLPC
le Formulaire est détaillé mais si vous avez un doute, demandez ;)
Notez que si le champs est vide, la valeur par défaut sera prise en compte.
Actuellement, il n'est pas possible d'afficher plus de 25 derniers billets ou commentaires, ça sera l'object d'une update si cela s'avère être nécessaire.
/!\ Ce gadget va créer un widget "HTML/Javascript" /!\
(possibilité donc de modifier à l'intérieur etc...)
Lorsque vous aurez installé aLPC, vous serez automatiquement redirigé vers votre tableau de bord > Mise en page > Éléments de la page. Ainsi, vous pourrez glisser/déposer le widget pour le placer où bon vous semble.

