Je suis un enfant de la fin des années 80 et 90. Avant, nous avions tous des caméras intégrées à nos téléphones portables…eh bien, avant que les téléphones portables ne décollent, vraiment– les familles trimballaient des appareils photo Polaroid pour capturer ces moments spéciaux. Même si je détestais poser pour des photos gênantes avec mes frères et sœurs, je suis toujours nostalgique de la magie du cinéma d’une époque révolue.
Maintenant, j’ai grandi assez pour voir le retour des tirages physiques, déclenché principalement par Fujifilm Instax. Ils sont au moins populaires dans les groupes de journalisation que je fréquente. Je n’ai pas encore déboursé l’argent pour l’un des mini-appareils photo ou imprimantes pour smartphone de Fujifilm, mais je suis certes tenté. C’est peut-être une mode, mais je suis toujours poussé à revivre cette partie de ma jeunesse.
Que je possède ou non l’équipement physique, je peux toujours recréer des photos de style Polaroid sur le Web. Le système de blocs WordPress simplifie les choses.
Cette Construire avec des blocs la publication s’adressera principalement aux auteurs de thèmes. Cependant, les bricoleurs peuvent également s’y essayer. Le didacticiel vous guidera à travers les étapes de création d’un cadre d’image de style Polaroid en tant que style de bloc personnalisé.
Pour ce tutoriel, j’ai utilisé Twenty Twenty-Two et WordPress 6.0 Beta 2. Cela devrait également fonctionner avec WordPress 5.9. Pour les autres thèmes, vous devrez peut-être ajuster les couleurs.
Construire le style de bloc

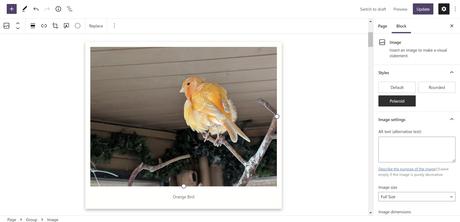
Une grande partie du plaisir que j’ai eu avec le système de blocs a été de créer des styles personnalisés. Ils ne prennent généralement que quelques lignes de code pour transformer les blocs en quelque chose de complètement différent. Le style Polaroid est le même.
La première étape consiste à utiliser le register_block_style() fonction pour enregistrer un style personnalisé via votre thème functions.php:
add_action( 'init', 'tavern_register_block_styles' );
function tavern_register_block_styles() {
register_block_style( 'core/image', [
'name' => 'polaroid',
'label' => __( 'Polaroid', 'tavern' )
] );
}Une fois enregistré, il apparaîtra comme un style sélectionnable pour le bloc Image dans l’éditeur. Cependant, il a encore besoin d’une conception personnalisée. Pour cela, vous n’avez besoin que d’un peu de CSS.
Ajoutez ce qui suit à la feuille de style de votre thème ou, de préférence, enregistrez-le via wp_enqueue_block_style():
.wp-block-image[class*=is-style-polaroid] {
box-sizing: border-box;
padding: 1rem;
background-color: #fff;
box-shadow: 0 4px 10px 0 rgba( 0, 0, 0, 0.3 ),
0 0 4rem rgba( 255, 255, 235, 0.5 ) inset;
}
.wp-block-image[class*=is-style-polaroid] figcaption {
margin-top: 1rem;
margin-bottom: 0;
}C’est littéralement ça. Les styles de blocs personnalisés sont des gains si faciles que je ne comprends pas pourquoi davantage d’auteurs de thèmes ne les incluent pas. J’en avais plus de 70 dans mon dernier projet thématique, et je me retenais…Bon, j’ai peut-être un peu exagéré.
Si vous souhaitez modifier « l’âge » de la photo, vous pouvez assombrir la inset shadow dans le CSS ci-dessus. C’est un effet subtil par défaut, mais n’hésitez pas à le bricoler.
Les lecteurs attentifs ont peut-être remarqué que j’ai ciblé [class*=is-style-polaroid] à la place de .is-style-polaroid. Il y a une raison pour ça. Il réduit le code pour des styles supplémentaires construits sur le même concept.
Bonus : styles inclinés


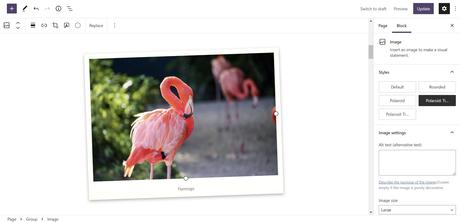
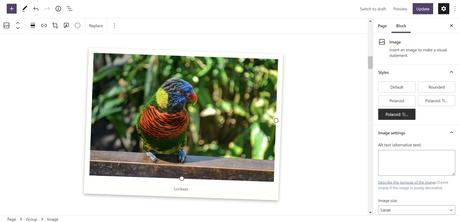
Un cadre de style Polaroid est un effet amusant, mais nous pouvons aller plus loin et ajouter des variations pour incliner les images vers la gauche ou la droite. Ajoutez ce qui suit à l’existant tavern_register_block_styles() fonction créée dans la section précédente :
register_block_style( 'core/image', [
'name' => 'polaroid-tilt-left',
'label' => __( 'Polaroid: Tilt Left', 'tavern' )
] );
register_block_style( 'core/image', [
'name' => 'polaroid-tilt-right',
'label' => __( 'Polaroid: Tilt Right', 'tavern' )
] );Pour chacun des styles « d’inclinaison », vous pouvez utiliser le transform propriété CSS avec la scale() et rotate() les fonctions. J’ai choisi de légères rotations de 2deg et -2degmais vous pouvez pousser cela aussi loin que vous le souhaitez pour obtenir votre design préféré.
.wp-block-image.is-style-polaroid-tilt-right {
transform: scale( 0.99, 0.99 ) rotate( 2deg );
}
.wp-block-image.is-style-polaroid-tilt-left {
transform: scale( 0.99, 0.99 ) rotate( -2deg );
}Un effet amusant consiste à supprimer la transformation d’inclinaison lorsqu’un visiteur passe sa souris sur les images. Utilisez le CSS suivant pour cela :
.wp-block-image[class*=is-style-polaroid-tilt] {
transition: all 0.5s ease-in-out;
}
.wp-block-image[class*=is-style-polaroid-tilt]:hover {
transform: scale( 1, 1 ) rotate( 0 );
}Faites-moi savoir dans les commentaires si vous avez essayé ce style de bloc. Si vous voulez vraiment vous pencher sur le style Polaroid à l’ancienne, essayez-le avec une police d’écriture manuscrite personnalisée pour la légende. Veuillez également partager toutes les conceptions personnalisées liées à l’image si vous en avez.
Catégorie: Construire avec des blocs— to wptavern.com
